vue-cli这个构建工具降低了webpack的使用难度,支持热更新,再加上有webpack-dev-server的支持,相当于启动了一个请求服务器,帮你搭建了一个测试环境,你只需要关注开发。
vue.js全家桶系列,包含了vue-router,vuex, vue-resource,再加上构建工具vue-cli,就是一个完整的vue项目的核心构成。
vue的官方文档由浅到深,若不使用构建工具用起来确实很爽歪歪,但在实际项目应用中用vue-cli构建一个工程的时候,就会发现官方文档不够用了。vue的全家桶(vue-cli,vue-router,vue-resource,vuex)都要用上不说,还要熟练es6。
废话不多说,我们来直接上步骤。
1.下载安装node.js(使用npm需要安装node环境)全局安装webpack,快捷键win+R 打开命令行工具(dos/cmd)

输入:npm install webpack -g或者npm install -g webpack,
npm install webpack -g
或者
npm install -g webpack
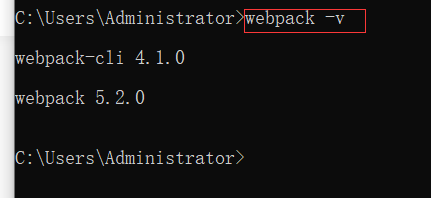
安装完成之后输入 webpack -v,如下图,如果出现相应的版本号,则说明安装成功

2. 全局安装vue-cli,在cmd中输入命令:
npm install --global vue-cli

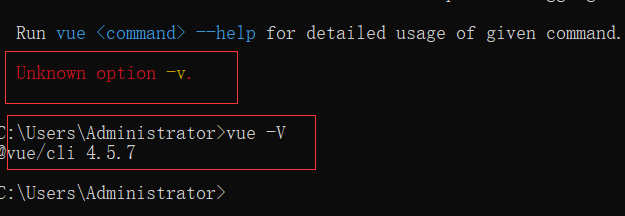
安装完成之后输入 vue -V(注意这里是大写的“V”,小写v会被识别为未知项),如下图,如果出现相应的版本号,则说明安装成功。

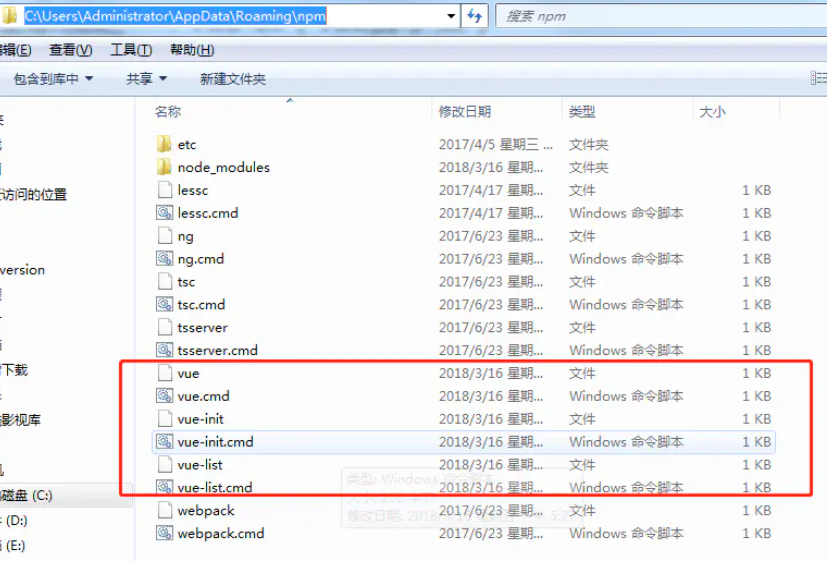
这时打开C:UsersAndminsterAppDataRoaming pm目录就可以看到:

3.用vue-cli来构建项目
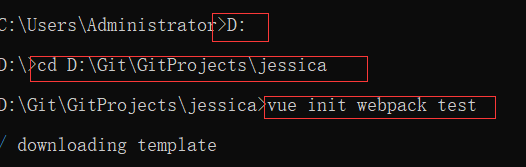
在D盘新建一个文件夹(Jessica)作为项目存放地,然后使用命令行cd进入到项目目录输入:
vue init webpack test

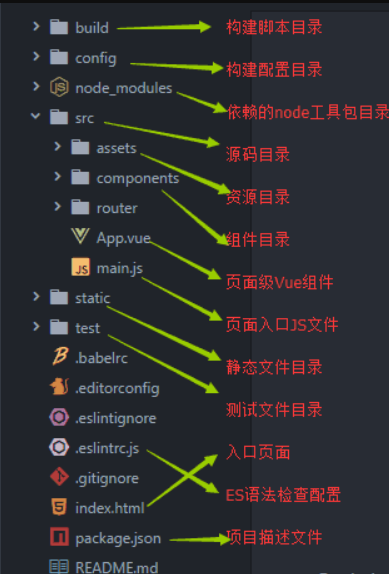
test是自定义的项目名称,命令执行之后,会在当前目录生成一个以test命名的项目文件夹。
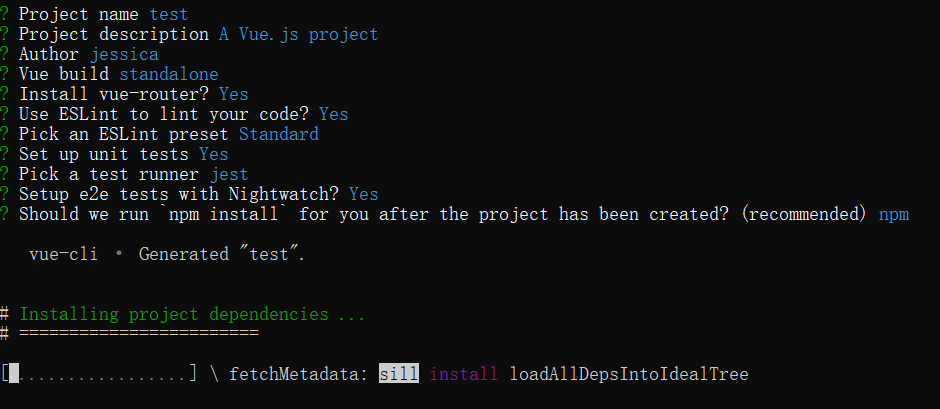
输入命令后,会跳出几个选项让你回答:(看下图解释问题)

详解:
Project name (baoge):项目名称,直接回车,按照括号中默认名字(注意这里的名字不能有大写字母,如果有会报错Sorry, name can no longer contain capital letters)
Project description (A Vue.js project):项目描述,也可直接点击回车,使用默认名字
Author ():作者,输入jessica
接下来就是选择:
Runtime + Compiler: recommended for most users 运行加编译,推荐使用,回车
Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specificHTML) are ..... 仅运行时,已经有推荐了就选择第一个
Install vue-router? (Y/n) 是否安装vue-router,这是官方的路由,大多数情况下都使用,输入“y”后回车即可。
Use ESLint to lint your code? (Y/n) 是否使用ESLint管理代码,ESLint是个代码风格管理工具,是用来统一代码风格的,输入“y”后回车
接下来也是选择题Pick an ESLint preset (Use arrow keys) 选择一个ESLint预设,编写vue项目时的代码风格,直接y回车
Setup unit tests with Karma + Mocha? (Y/n) 是否安装单元测试,输入“y”后回车
Setup e2e tests with Nightwatch(Y/n)? 是否安装e2e测试 ,输入“y”后回车
回答完毕后上图就开始构建项目了。
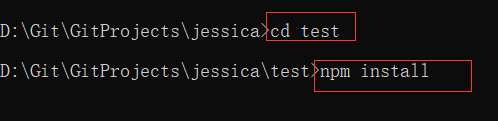
安装依赖:
npm install

cnpm来安装 ,打开命令行工具,输入:npm install -g cnpm --registry=https://registry.npm.taobao.org

5.启动项目(开发环境)
npm run dev
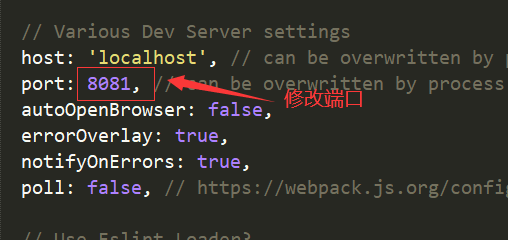
如果浏览器打开之后,没有加载出页面,有可能是本地的 8080 端口被占用,需要修改一下配置文件 config里的index.js内的端口:

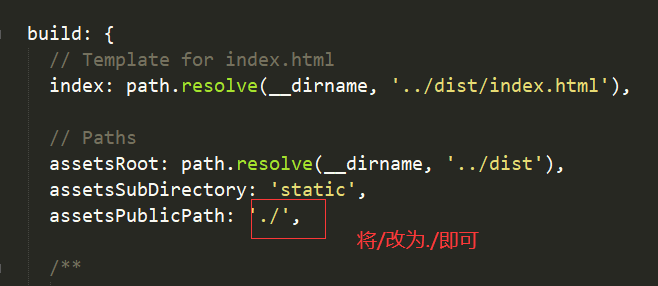
还有,建议将build 里的assetsPublicPath的路径前缀修改为 ' ./ '(开始是 ' / '),因为打包之后,外部引入 js 和 css 文件时,如果路径以 ' / ' 开头,在本地是无法找到对应文件的(服务器上没问题)。所以如果需要在本地调试项目时打开打包后的文件,就得修改文件路径。

注意:在进行vue页面调试时,一定要去谷歌商店下载一个vue-tool扩展程序。
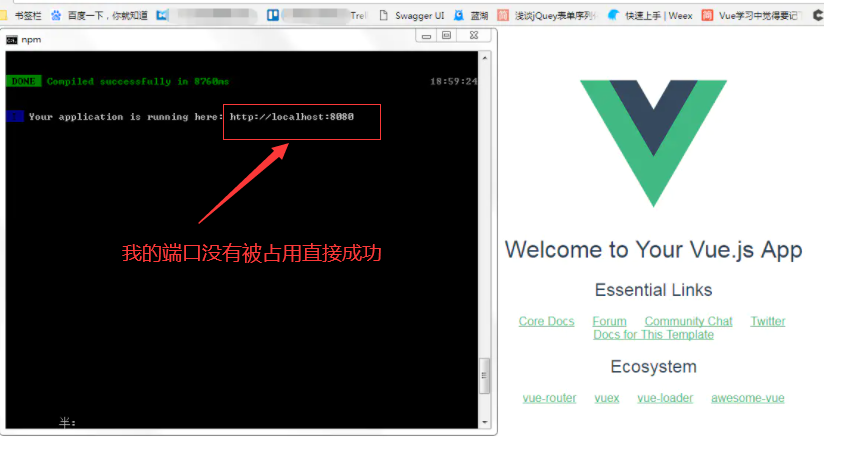
服务启动成功后浏览器会默认打开一个“欢迎页面”,如下图:
.
6.打包上线
注意,自己的项目文件都需要放到 src 文件夹下。在项目开发完成之后,可以输入 npm run build 来进行打包工作。
npm run build
打包完成后,会生成 dist 文件夹,如果已经修改了文件路径,可以直接打开本地文件查看。
项目上线时,只需要将 dist 文件夹放到服务器就行了。
另外:
1.npm 开启了npm run dev以后怎么退出或关闭? 用ctrl+c快捷键
2.--save-dev 自动把模块和版本号添加到模块配置文件package.json中的依赖里devdependencies部分
3. --save-dev 与 --save 的区别 --save 安装包信息将加入到dependencies(生产阶段的依赖)
--save-dev 安装包信息将加入到devDependencies(开发阶段的依赖),所以开发阶段一般使用它