ASP .net(照片列表详细功能演示)
大家好,今天我们需要讲解的内容就是把上篇文章当中提到的照片列表的很多功能细化去做。
那么之间我们两篇文章的目的就是要让大家深刻体会get,post的使用场景极其作用。像一般处理程序的使用,隐藏域的使用,请求上下文,至于用JQuery,AJAX等的介绍在后面会有,前面两篇文章不做重点讲解。
首先在我们上次写的代码的基础之上实现光棒效果,直接写到模板页里面就行了。用JavaScript写的话代码太多了,所以我们用JQuery来写。

一、需要注意的地方

二、隔行变色效果

三、比上次好看了吧?

四、光棒效果代码

五、炫目的光棒效果
下面我们做点击照片的标题的时候,转向大图,还有照片的详细信息。它能点,需要把它变成超链接。点它的时候要转向一个页面,建个一般处理程序来做这件事儿。要让这个页面变得好看一些,需要建个模板。

六、使用同一个模板

七、使用占位符

八、进行替换

九、让标题能点
点击的时候要看照片的详细页面,这个时候知道看哪张照片么?所以就要告诉它。应该把id传过去。把id通过get的方式传过去,在url上传个pid

十、传pid
下面我们要做的就是照片的详细页面显示出来内容。在UI层需要底层根据id返回照片对象,底层还没有方法呢?先写底层的方法。

十一、根据id返回照片对象dal代码
在bll里面调用,

十二、在bll层内调用
底层的代码写完以后,要去编译一下。目的一,保证语法没有错误,二,后面再说。
照片详细页面一般处理程序代码插入位置:
 View Code
View Code
1 <%@ WebHandler Language="C#" Class="_02_PhotoDetails" %> 2 3 using System; 4 using System.Web; 5 using MyPhotos.Model; 6 using MyPhotos.BLL; 7 using System.Text; 8 9 public class _02_PhotoDetails : IHttpHandler { 10 11 public void ProcessRequest (HttpContext context) { 12 context.Response.ContentType = "text/html"; 13 //1.读取模板 14 string path = context.Request.MapPath("templete.htm"); 15 string html = System.IO.File.ReadAllText(path); 16 17 //2.获取pid 18 string s=context.Request.QueryString["pid"]; 19 20 //在url传过来的值,默认情况下是我们给赋的。 21 int pid; 22 if (int.TryParse(s,out pid)) 23 { 24 //正确的话,调用底层的代码。 25 //3.读数据库 26 PhotosBLL BLL = new PhotosBLL(); 27 Photos p = BLL.GetPhotoByPid(pid); 28 29 //4.拼表格 30 StringBuilder sb = new StringBuilder(); 31 sb.Append("<table id='photoDetails' cellspacing='0px'>"); 32 sb.Append("<tr><td>标题</td><td>"+p.PTitle+"</td></tr>"); 33 sb.Append("<tr><td>图片</td><td><img src='images/"+p.PUrl+"'width='400px'/></td></tr>"); 34 sb.Append("<tr><td>点击次数</td><td>" + p.PClicks + "</td></tr>"); 35 sb.Append("<tr><td>支持</td><td>" + p.PUp + "</td></tr>"); 36 sb.Append("<tr><td>反对</td><td>" + p.PDown + "</td></tr>"); 37 sb.Append("<tr><td>发布时间</td><td>" + p.PTime + "</td></tr>"); 38 sb.Append("<tr><td>描述</td><td>" + p.PDes + "</td></tr>"); 39 sb.Append("</table>"); 40 41 //5.替换 42 html=html.Replace("@title","照片详细页面").Replace("@table",sb.ToString()); 43 44 //6.输出 45 context.Response.Write(html); 46 } 47 else 48 { 49 context.Response.Write("参数不正确!!!"); 50 } 51 } 52 53 public bool IsReusable { 54 get { 55 return false; 56 } 57 } 58 59 }

十三、报错

十四、加个边框

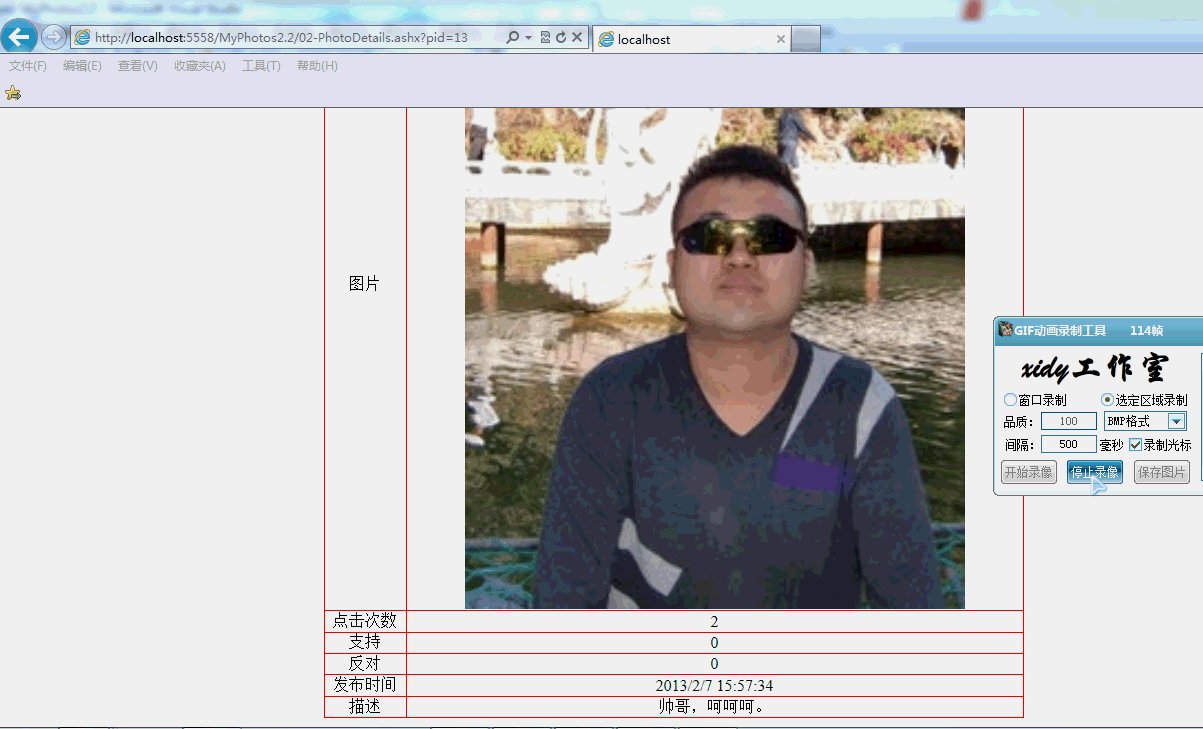
十五、照片详细信息演示
这块有个点击次数,支持,反对。点击次数什么时候去加,看的时候就要加上。详细信息页面要放个返回按钮。
写下底层的方法。

十六、dal更新点击次数代码

十七、执行更新点击次数的SqlHelper代码

十八、调用写好的SqlHelper更新点击次数的方法

十九、在bll里面调用
写完之后,编译一下。
这里我们把刚才写的照片详细页面的步骤写下,帮大家梳理一下思路。
1、照片详细页面
1、在照片列表页面中 点击照片标题 传pid(url传参)
2、照片详细页面 读取模板
3、获取url中的pid
4、根据pid读照片对象(bll dal)
5、拼表格
6、替换html中的占位符
7、输出页面
2、更新点击次数

二十、更新点击次数并且加个返回列表

二十一、手动更改pid

二十二、页面报错

二十三、这样来解决刚才的问题

二十四、报错解决演示
下面我们写下删除照片。
先从底层开始写。

二十五、删除照片dal代码

二十六、在bll里调用删除
编译一下。

二十七、让删除能点
可以在照片列表页面直接删除,但是写起来比较的麻烦,我们先建个一般处理程序,在这里面去写,也比较的好理解。
删除一般处理程序代码:
 View Code
View Code
1 <%@ WebHandler Language="C#" Class="_03_PhotoDelete" %> 2 3 using System; 4 using System.Web; 5 6 public class _03_PhotoDelete : IHttpHandler { 7 8 public void ProcessRequest (HttpContext context) { 9 context.Response.ContentType = "text/html"; 10 //1.获取url 上的pid 11 string s=context.Request.QueryString["pid"]; 12 //判断一下拿到的pid是不是一个整数 13 int pid; 14 if (int.TryParse(s,out pid)) 15 { 16 MyPhotos.BLL.PhotosBLL bll = new MyPhotos.BLL.PhotosBLL(); 17 if (bll.Delete(pid)) 18 { 19 //提示并跳转 20 //通过JS实现提示和跳转 21 context.Response.Write("<script type='text/javascript'>alert('删除成功;');location.href='01-PhotosList.ashx'</script>"); 22 } 23 else 24 { 25 context.Response.Write("<script type='text/javascript'>alert('删除失败;');location.href='01-PhotosList.ashx'</script>"); 26 } 27 } 28 else 29 { 30 context.Response.Write("参数错误!!"); 31 } 32 } 33 34 public bool IsReusable { 35 get { 36 return false; 37 } 38 } 39 40 }
如果在删除的时候有外键的关系,这个时候我们要用之前学过的级联删除进行删除。
要是在删除的时候像删除部门的时候,这个时候要提示用户是不是也删除部门下的员工。

二十八、监视下请求

二十九、做好添加的准备工作
有个表单,放个模板。
画好的添加表单代码:
 View Code
View Code
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 3 <html xmlns="http://www.w3.org/1999/xhtml"> 4 <head> 5 <title></title> 6 </head> 7 <body> 8 <form action="04-PhotoAdd.ashx" method="post"> 9 <input type="hidden" name="_viewsatae" value="123" /> 10 标题:<input type="text" name="txtTitle" value="@title" /><br /> 11 照片:<input type="text" name="txtUrl" value="@url" /><br /> 12 描述:<input type="text" name="txtDes" value="@des" /><br /> 13 <input type="submit" value="添加" /> 14 </form> 15 </body> 16 </html>
像上传图片,像照片属于哪个相册,像照片是哪个人发的,这些我们先都忽略了。
先写底层的代码。
看看哪些列是必须得?

三十、画红框的都要写

三十一、写好增加的dal代码

三十二、增加在bll调用一下
注意,写完底层要编译一下。

三十三、分析过程
上图中是viewstate。
执行添加的一般处理程序代码插入位置:
 View Code
View Code
1 <%@ WebHandler Language="C#" Class="_04_PhotoAdd" %> 2 3 using System; 4 using System.Web; 5 using MyPhotos.BLL; 6 using MyPhotos.Model; 7 public class _04_PhotoAdd : IHttpHandler { 8 9 public void ProcessRequest (HttpContext context) { 10 context.Response.ContentType = "text/html"; 11 //1.读取模板 12 string path = context.Request.MapPath("add.htm"); 13 string html = System.IO.File.ReadAllText(path); 14 15 //2.判断页面是否是首次加载 16 string viewstate=context.Request.Form["_viewstate"]; 17 if (!string.IsNullOrEmpty(viewstate)) 18 { 19 //post,做添加的操作,取那些值,目的-还原照片对象。 20 PhotosBLL bll = new PhotosBLL(); 21 Photos p = new Photos(); 22 p.PDes=context.Request.Form["txtDes"]; 23 p.PTitle=context.Request.Form["txtTitle"]; 24 p.PUrl=context.Request.Form["txtUrl"]; 25 26 p.PTypeId = 1; 27 p.PUserId = 1; 28 29 //3.添加 30 if (bll.AddPhoto(p)) 31 { 32 context.Response.Write("<script type='text/javascript'>alert('添加成功');location.href='01-PhotosList.ashx'</script>"); 33 } 34 else 35 { 36 context.Response.Write("<script type='text/javascript'>alert('添加失败');location.href='01-PhotosList.ashx'</script>"); 37 } 38 } 39 else 40 { 41 //页面首次加载 42 context.Response.Write(html); 43 } 44 45 } 46 47 public bool IsReusable { 48 get { 49 return false; 50 } 51 } 52 }

三十四、添加照片演示
下面我们监视一下添加:

三十五、监视post请求
这是添加成功的时候,要是添加失败的时候应该干什么呢?
让用户在这个页面上把数据改一下重新去提交。

三十六、把代码改成这样

三十七、为什么会这样?

三十八、原因

三十九、解决办法
下面我们在用户输入错误的时候,把用户输入的内容回填回去。

四十、改造第一步

四十一、改造第二步
下面我们做下编辑功能,点编辑按钮看到类似添加的页面,还要看到原来的数据。就跟做详细页面一样,传过来一个pid,根据pid读到相应的值。点击修改,把用户修改的数据重新提交回数据库。
先写底层的代码。
先写更新,跟添加一样。

四十二、写个底层的修改照片的方法dal

四十三、修改照片在bll里面调用一下
现在写一般处理程序,需要个html页面用之前的添加照片的页面可以。用的时候要放还几个占位符,再去替换,这块我们再建个页面。

四十四、改下之前的页面

四十五、修改下照片列表页面
第一阶段读取页面信息代码插入位置:
 View Code
View Code
1 <%@ WebHandler Language="C#" Class="_05_PhotoEdit" %> 2 3 using System; 4 using System.Web; 5 using MyPhotos.BLL; 6 using MyPhotos.Model; 7 8 public class _05_PhotoEdit : IHttpHandler { 9 10 public void ProcessRequest (HttpContext context) { 11 context.Response.ContentType = "text/html"; 12 //1.读取静态模板 13 string path = context.Request.MapPath("edit.htm"); 14 string html = System.IO.File.ReadAllText(path); 15 16 //2.判断是不是第一次加载 17 string s=context.Request.Form["_viewstate"]; 18 if (string.IsNullOrEmpty(s)) 19 { 20 //第一次加载 21 22 //3 读取url上的pid 23 string str=context.Request.QueryString["pid"]; 24 int pid; 25 if (int.TryParse(str,out pid)) 26 { 27 PhotosBLL bll = new PhotosBLL(); 28 Photos p=bll.GetPhotoByPid(pid); 29 if (p!=null) 30 { 31 //4 给文本框赋值 32 html = html.Replace("@title",p.PTitle).Replace("@url",p.PUrl).Replace("@des",p.PDes); 33 //5 输出 34 context.Response.Write(html); 35 } 36 else 37 { 38 //没读到照片 39 } 40 } 41 else 42 { 43 //参数错误 44 } 45 } 46 } 47 48 public bool IsReusable { 49 get { 50 return false; 51 } 52 } 53 54 }

四十六、第一阶段读取页面信息演示
下面我们做点修改把数据提交给服务器。服务器把修改后的内容提交给数据库。这有个问题,点击按钮重新提交给服务器的时候,能不能读到pid?
没有了。

四十七、修改照片的请求过程

四十八、解决pid问题一

四十九、再把pid放进来

五十、看下源代码,这个时候有值了。
第二阶段获取post过来的数据更新操作代码插入位置:
 View Code
View Code
1 <%@ WebHandler Language="C#" Class="_05_PhotoEdit" %> 2 3 using System; 4 using System.Web; 5 using MyPhotos.BLL; 6 using MyPhotos.Model; 7 8 public class _05_PhotoEdit : IHttpHandler { 9 10 public void ProcessRequest (HttpContext context) { 11 context.Response.ContentType = "text/html"; 12 //1.读取静态模板 13 string path = context.Request.MapPath("edit.htm"); 14 string html = System.IO.File.ReadAllText(path); 15 16 //2.判断是不是第一次加载 17 string s=context.Request.Form["_viewstate"]; 18 if (string.IsNullOrEmpty(s)) 19 { 20 //第一次加载 21 //3 读取url上的pid 22 string str=context.Request.QueryString["pid"]; 23 int pid; 24 if (int.TryParse(str,out pid)) 25 { 26 PhotosBLL bll = new PhotosBLL(); 27 Photos p=bll.GetPhotoByPid(pid); 28 if (p!=null) 29 { 30 //4 给文本框赋值 31 html = html.Replace("@title",p.PTitle).Replace("@url",p.PUrl).Replace("@des",p.PDes).Replace("@pid",p.PId.ToString()); 32 //5 输出 33 context.Response.Write(html); 34 } 35 else 36 { 37 //没读到照片 38 } 39 } 40 else 41 { 42 //参数错误 43 } 44 } 45 else 46 { 47 PhotosBLL bll = new PhotosBLL(); 48 //二、postback 49 //接收提交过来的数据 50 Photos p = new Photos(); 51 p.PId=int.Parse(context.Request.Form["hdPid"]); 52 p.PTitle=context.Request.Form["txtTitle"]; 53 p.PDes=context.Request.Form["txtDes"]; 54 p.PUrl=context.Request.Form["txtUrl"]; 55 // 56 p.PTypeId = 1; 57 p.PUserId = 1; 58 //更新数据 59 if (bll.UpdatePhoto(p)) 60 { 61 context.Response.Write("<script type='text/javascript'>alert('修改成功');location.href='01-PhotosList.ashx'</script>"); 62 } 63 else 64 { 65 //给文本框赋值 66 html = html.Replace("@title", p.PTitle).Replace("@url", p.PUrl).Replace("@des", p.PDes).Replace("@pid", p.PId.ToString()); 67 //输出 68 context.Response.Write(html); 69 //提示 70 context.Response.Write("<script type='text/javascript'>alert('修改失败');</script>"); 71 } 72 } 73 } 74 75 public bool IsReusable { 76 get { 77 return false; 78 } 79 } 80 81 }

五十一、第二阶段获取post过来的数据更新操作演示
到这里ASP.net的增删改查我们就都写完了,并且复习了我们之前文章重点讲解的三层,JQuery,数据库等知识点。

五十二、常见错误一

五十三、常见错误二

五十四、做个删除的提示功能
下面我们看看一般处理程序执行的过程:

五十五、请求响应的过程

五十六、HTTP请求详解图
通过socket建立连接,去收发数据,因为传输层用的是TCP协议。经过三次握手,创建一个连接。
创建连接之后,服务器处理完了,把数据发送给浏览器。
DNS寻址--把输入的域名解析成IP地址。

五十七、执行过程图解一

五十八、执行过程图解二

五十九、十九个事件
一般处理程序过程原理:
1.当浏览器(B)请求(Request)发送到服务器电脑,电脑将请求交给指定80端口的软件IIS,IIS发现.aspx和.ashx它自己处理不了,
就将请求交给IIS扩展程序 ASPNET_isapi.dll来处理(交给FrameWork中的w3wp.exe(工作者进程),然后创建一个Application Domain(应用程序域),把一个进程放在一个应用程序域中,防止崩溃)。
然后请求被交给HttpRuntime(是一个类,http运行时) ProcessRequest(静态方法)(HttpWorkerRequest wr)处理,HttpRuntime会将[http请求报文]封装到HttpContext(用来请求上下文,HttpRequest,HttpReponse)对象中,并通过HttpApplicationFactory来创建一个【HttpApplication】,同时将HttpContext对象传给它。
接下来,大部分处理都是由HttpApplication(负责创建和执行页面,里面有十九个事件,其中HttpModel就是对请求事件过滤)来完成的!
包括 调用处理管道(一系列过滤器---本质上就是调用一系列委托)以及创建被请求的页面类的对象并处理。
注:一次请求过来能被好多个HttpModel处理,但最终只能交给一个handler.
下面我们跟踪一下这个流程:
我们从HttpRuntime开始看,创建那些对象都是通过HttpRuntime开始创建的。HttpRuntime是由其它人去调用的。

六十、找到我们最感兴趣的方法
这个方法是静态的,里面传过来一个参数,HttpWorkerRequest,是由调用者把这个参数传过来的。我们见过httpcontext,就是通过HttpWorkerRequest而来的。它是底层的请求上下文。

六十一、把wr传过去

六十二、又调用了一遍

六十三、最终帮我们创建了什么?

六十四、创建HttpContext的时候,又干了什么?

六十五、init内部都干了什么?

六十六、看下Request怎么创建的?

六十七、context是高层的请求上下文,HttpWorkerRequest是底层的请求上下文。
这是HttpRuntime帮我们创建了一个context高层的请求上下文。
我们再看下创建Httpapplication.

六十八、说明执行过程图解一二
创建的过程比较的复杂。我们来简单的看一下。

六十九、看这儿是怎么实现的

七十、HttpApplication都实现了什么

七十一、实现了两个接口

七十二、异步接口实现了什么?

七十三、通过反编译我们知道的事情

七十四、调用过程
作者近期文章列表:
| C#中级进阶教程(完全免费,献给代码爱好者的最好礼物。注:本作者分享自己精心整理的C#中级进阶教程,无任何商业目的。希望与更多的代码爱好者交流心得,也请高手多多指点!!!) | |
| ASP.net项目 | 图书商城项目总论 |
| ASP.net系列 | ASP.NET(get和post比较) |
| asp.net-(含:模拟登陆,照片列表) | |
| 三层及其它内容 | 递归 |
| 三层(一) | |
| 三层相关案例(及常见的错误) | |
| 三层实例(内涵Sql CRUD) | |
| 手写代码生成器 | |
| SQL数据库 ADO.net | 数据库的应用图解一 |
| 数据库的应用详解二 | |
| ADO.NET(内涵效率问题) | |
| ADO.NET实例教学一 | |
| ADO.NET实例教学二 | |
| 数据库的应用详解三 | |
| ADO.NET(内含存储过程讲解) | |
| 面向过程,面向对象中高级 | 面向过程,面向对象的深入理解一 |
| 面向过程,面向对象的深入理解二 | |
| 面向对象的深入理解三 | |
| 正则表达式 | |
| 无处不在的XML | |
| winform基础 | Winform基础 |
| winform中常用的控件 | |
| 面向过程 | 三种循环的比较 |
| C#中的方法(上) | |
| 我们常见的数组 | |
| 面向对象 | 思想的转变 |
| C#中超级好用的类 | |
| C#中析构函数和命名空间的妙用 | |
| C#中超级好用的字符串 | |
| C#中如何快速处理字符串 | |
| 值类型和引用类型及其它 | |
| ArrayList和HashTable妙用一 | |
| ArrayList和HashTable妙用二 | |
| 文件管理File类 | |
| 多态 | |
| C#中其它一些问题的小节 | |
| GDI+ | 这些年我收集的GDI+代码 |
| 这些年我收集的GDI+代码2 | |
| HTML概述以及CSS | 你不能忽视的HTML语言 |
| 你不能忽视的HTML语言2精编篇 | |
| 你不能忽视的HTML语言3 | |
| html-综合篇 | |
| CSS基本相关内容--中秋特别奉献 | |
| CSS基本相关内容2 | |
| JavaScript基础 | JavaScript基础一 |
| javascript基础二JavaScript DOM编程 | |
| jQuery | jQuery(内涵: jquery选择器) |
| jquery实例教学一 | |
转载自:http://www.cnblogs.com/zysbk/archive/2013/02/14/2892829.html
