一、html5的几项优点:
1.不占用内存;
2.增加了canvas标签,一定程度替代flash;
3.增加了header和footer标签,做到内容和结构分离,利于seo;
4.增加了音频和视频功能 <video><audio> ;
5.增加了离线存储功能;
备注:当前,video 元素支持三种视频格式(详细参见http://www.w3school.com.cn/html5/html_5_video.asp):
| 格式 | IE | Firefox | Opera | Chrome | Safari |
|---|---|---|---|---|---|
| Ogg | No | 3.5+ | 10.5+ | 5.0+ | No |
| MPEG 4 | 9.0+ | No | No | 5.0+ | 3.0+ |
| WebM | No | 4.0+ | 10.6+ | 6.0+ | No |
Ogg = 带有 Theora 视频编码和 Vorbis 音频编码的 Ogg 文件
MPEG4 = 带有 H.264 视频编码和 AAC 音频编码的 MPEG 4 文件
WebM = 带有 VP8 视频编码和 Vorbis 音频编码的 WebM 文件
二、动手跟着视频做了几个小例子,代码如下,主要使用到了canvas画布以及vedio。
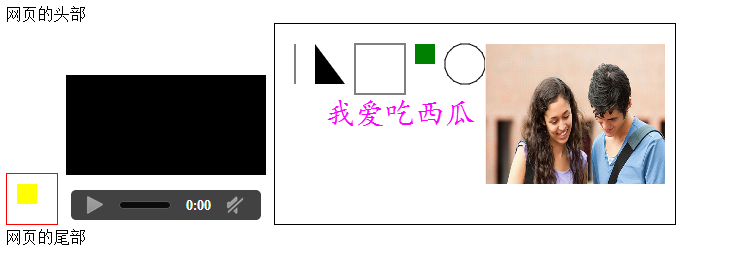
实现效果如下:

代码如下:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <!-- 网页的编码 --> 5 <meta cahrset="utf-8"/> 6 </head> 7 <header>网页的头部</header> 8 9 <body> 10 <!-- canvas上画出矩形 --> 11 <canvas id="can1" width="50px" height="50px" style="border:1px solid red "> 12 </canvas> 13 <script type="text/javascript"> 14 //1得到画布 15 var canvas1=document.getElementById("can1"); 16 //2得到上下文环境.可以通过cxt这个对象来绘制图形。简单理解cxt就是画笔 17 var cxt=canvas1.getContext("2d"); 18 cxt.fillStyle="yellow"; 19 cxt.fillRect(10,10,20,20); 20 </script> 21 22 <!-- 嵌入视频 --> 23 <video width="200px"height="200px"src="屌丝男士第3季 01 男神回归 高清完整版.mp4" controls="controls"> 24 您的浏览器不支持 video 标签。 25 </video> 26 <canvas id="can2" width="400px" height="200px" style="border:1px solid black"> 27 </canvas> 28 <script type="text/javascript"> 29 var canvas2=document.getElementById("can2"); 30 var cxt=canvas2.getContext("2d"); 31 //***************画直线****************** 32 cxt.moveTo(20,20); 33 cxt.lineTo(20,60); 34 cxt.stroke(); 35 //**************画出一个填充的三角形********* 36 //开始一个新路径 37 cxt.beginPath(); 38 cxt.moveTo(40,20); 39 cxt.lineTo(40,60); 40 cxt.lineTo(70,60); 41 //把最后一个点和第一个点形成闭合 42 cxt.closePath(); 43 //填充三角形。 44 cxt.fill(); 45 //空心三角形:cxt.stroke(); 46 //*********画矩形************************* 47 cxt.strokeRect(80,20,50,50); 48 //*******画实心矩形*********************** 49 cxt.fillStyle="green"; 50 cxt.fillRect(140,20,20,20); 51 //*******画圆形*********************** 52 //arc(x,y,radius,startAngle,endAngle,counterclockwise) 53 cxt.beginPath(); 54 //备注:此处endangle如果写360会有显示不全的问题,改成Matn.PI*2就好了 55 cxt.arc(190,40,20,0,Math.PI*2,true); 56 cxt.closePath(); 57 cxt.stroke(); 58 59 //**************画出来照片************** 60 var img1=new Image(); 61 img1.src="./img/333.PNG"; 62 img1.onload=function(){ 63 cxt.drawImage(img1,210,20,180,140);}; 64 //*************在画布上写字************* 65 var text="我爱吃西瓜"; 66 cxt.fillStyle="#ff00FF"; 67 cxt.font="30px 楷体"; 68 cxt.fillText(text,50,100); 69 </script> 70 </body> 71 <footer>网页的尾部</footer> 72 </html>
