参考网站:www.bootcss.com
学习内容:小的导航栏学习,主要通过bootstrap的js以及jquery来学习。
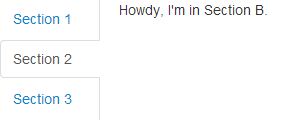
实现效果:

实例代码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="utf-8"> 5 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 6 <link href="http://cdn.bootcss.com/twitter-bootstrap/2.3.2/css/bootstrap.min.css" rel="stylesheet"> 7 <title>title</title> 8 </head> 9 <body> 10 <div class="bs-docs-example"> 11 <div class="tabbable tabs-left"> 12 <ul class="nav nav-tabs"> 13 <li class="active"><a href="#lA" data-toggle="tab">Section 1</a></li> 14 <li><a href="#lB" data-toggle="tab">Section 2</a></li> 15 <li><a href="#lC" data-toggle="tab">Section 3</a></li> 16 </ul> 17 <div class="tab-content"> 18 <div class="tab-pane active" id="lA"> 19 <p>I'm in Section A.</p> 20 </div> 21 <div class="tab-pane" id="lB"> 22 <p>Howdy, I'm in Section B.</p> 23 </div> 24 <div class="tab-pane" id="lC"> 25 <p>What up girl, this is Section C.</p> 26 </div> 27 </div> 28 </div> <!-- /tabbable --> 29 </div> 30 <script src="jquery-1.8.2.min.js" type="text/javascript"></script> 31 <script src="bootstrap.js" type="text/javascript"></script> 32 </body> 33 </html>
示例解释:
1.必不可少文件:bootstrap.min.css/jquery-1.8.2.min.js/bootstrap.js。对应html中的class要设置好。备注:导入js时jquery.js必须在bootstrap.js前面。
2.data-toggle:在HTML5中,任何以data-开始的都是自定义属性,通常它用来实现一些HTML里没有明确定义的元素,把用户自定义的属性应用到代码中。早期html不识别,浏览器忽视,但是jquery能够很好识别,代表其要控制的区域。
3.通过点击不同sectiona/b/c实现不同区域的显示,代替了iframe实现的效果。具体和iframe好坏差异,希望有懂的人能够更好分析一下~