1 .取消app顶部project工程名显示

在styles.xml中进行相关设置

2.菜单列表项
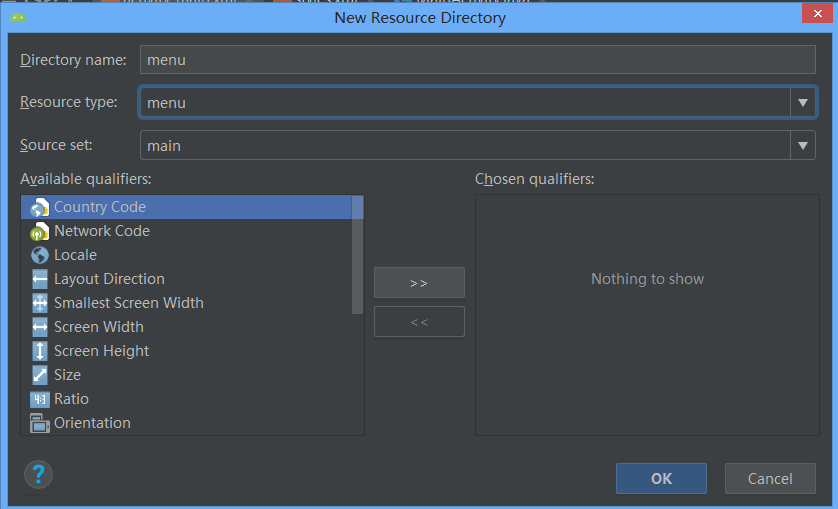
<1>app--->res-->Android Resource Dictionary ,会出现下框

点击ok即可,最后在project--->app-->src--->res下可见
<2> 新建menu resource file
点击menu目录,右击new--->menu resource file
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto"> <item android:id="@+id/item1" android:icon="@mipmap/img1" android:title="编辑1" app:showAsAction="always"> </item> <item android:id="@+id/item2" android:icon="@mipmap/img2" android:title="编辑2" app:showAsAction="never"> </item> <item android:id="@+id/item3" android:icon="@mipmap/img3" android:title="编辑3" app:showAsAction="never"> </item> </menu>
<3>页面布局
主页面布局(MainActivity)
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="?attr/colorPrimary" android:minHeight="?attr/actionBarSize" android:theme="?attr/actionBarTheme"> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" /> <TextView android:id="@+id/textView2" android:textSize="28dp" android:padding="20dp" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="首页" /> </android.support.v7.widget.Toolbar> </android.support.constraint.ConstraintLayout>
<4>java后台代码
public class MainActivity extends AppCompatActivity { Toolbar toolbar; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); toolbar=findViewById(R.id.toolbar); //初始化toolbar组件 toolbar.setLogo(R.mipmap.ic_launcher); toolbar.setTitle("主标题"); //设置主标题 toolbar.setSubtitle("子标题"); //设置子标题 setSupportActionBar(toolbar); //使得toolbar支持菜单显示 toolbar.setNavigationIcon(R.mipmap.img); //设置回退键 //设置回退键的单机点击事件 toolbar.setNavigationOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { finish(); } }); //添加菜单点击事件 toolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() { @Override public boolean onMenuItemClick(MenuItem menuItem) { String str=""; switch (menuItem.getItemId()){ case R.id.item1: str="你选择了菜单1"; break; case R.id.item2: str="你选择菜单2"; break; case R.id.item3: str="你选择菜单3"; break; } Toast.makeText(MainActivity.this,str,Toast.LENGTH_SHORT).show(); return false; } }); } //调用菜单 @Override public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.menu_main,menu); // 参数1为布局文件(menu_main.xml) return true; } }
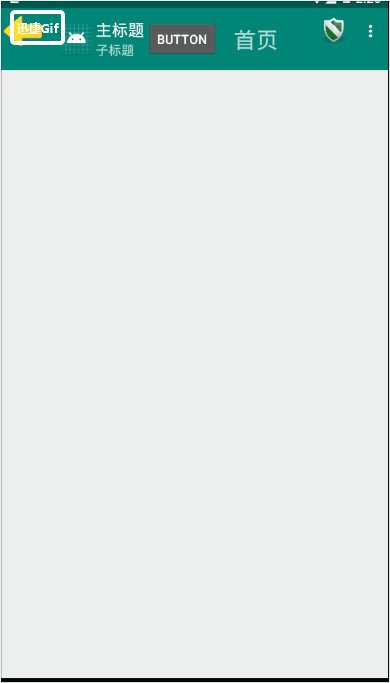
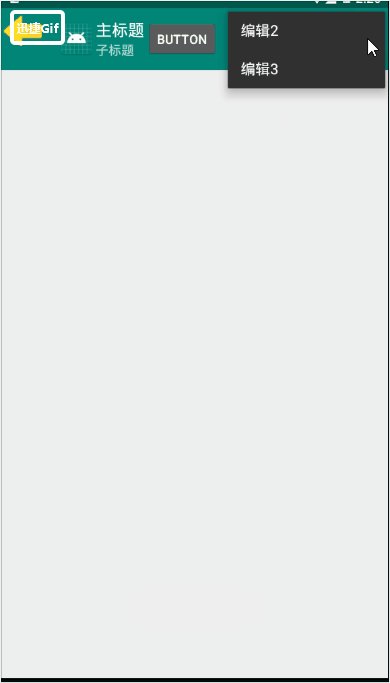
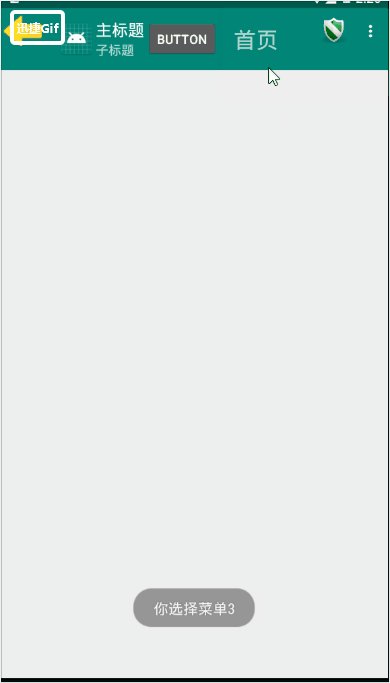
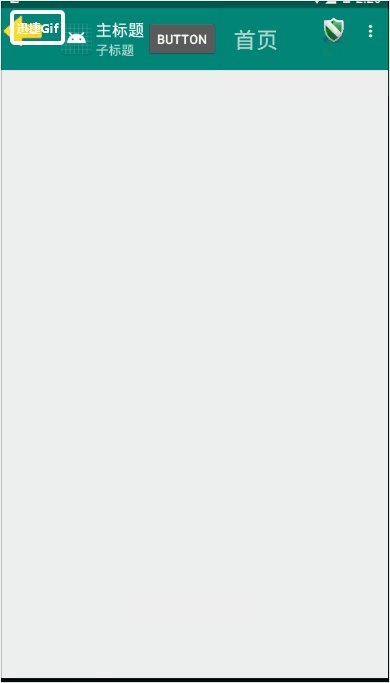
3.效果图
项目名称:test08