1.RadioButton
(1)介绍

(2)单选按钮点击事件的用法

(3)RadioButton与RadioGroup配合使用实现单选题功能
(4)xml布局及使用
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="您最喜欢的城市是" />
<RadioGroup
android:id="@+id/radiogroup"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<RadioButton
android:id="@+id/radioButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="北京" />
<RadioButton
android:id="@+id/radioButton2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="上海" />
<RadioButton
android:id="@+id/radioButton3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="广州" />
<RadioButton
android:id="@+id/radioButton4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="杭州" />
</RadioGroup>
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="确定" />
</LinearLayout>
2.复选框(CheckBox)
(1)介绍

(2)xml文件
<TextView android:id="@+id/textview2" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="你最喜欢的运动是"/> <CheckBox android:id="@+id/checkBox" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="乒乓球" /> <CheckBox android:id="@+id/checkBox2" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="羽毛球" /> <CheckBox android:id="@+id/checkBox3" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="排球" /> <CheckBox android:id="@+id/checkBox4" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="足球" /> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="确定" />
(3)java后台
对应工程名:test23
package com.lucky.test23; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.CheckBox; import android.widget.RadioButton; import android.widget.RadioGroup; import android.widget.Toast; public class MainActivity extends AppCompatActivity { Button button1; Button button2; RadioGroup radioGroup; CheckBox checkBox1; CheckBox checkBox2; CheckBox checkBox3; CheckBox checkBox4; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); button1=findViewById(R.id.button); button2=findViewById(R.id.button2); radioGroup=findViewById(R.id.radiogroup); checkBox1=findViewById(R.id.checkBox); checkBox2=findViewById(R.id.checkBox2); checkBox3=findViewById(R.id.checkBox3); checkBox4=findViewById(R.id.checkBox4); //绑定按钮点击事件 button1.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { for (int i = 0; i <radioGroup.getChildCount(); i++) { //radioGroup.getChildCount()获取子容器数量 RadioButton radioButton= (RadioButton) radioGroup.getChildAt(i); //判断按钮是否被选中 if(radioButton.isChecked()){ String str=radioButton.getText().toString(); Toast.makeText(MainActivity.this,str,Toast.LENGTH_SHORT).show(); break; } } } }); button2.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { //将变量放入数组中便于取用 CheckBox[] cbox={checkBox1,checkBox2,checkBox3,checkBox4}; String str=""; //遍历数组,判断各个复选框的选中情况 for (int i = 0; i <cbox.length ; i++) { if(cbox[i].isChecked()){ str=str+cbox[i].getText().toString(); } } Toast.makeText(MainActivity.this,str,Toast.LENGTH_SHORT).show(); } }); } }
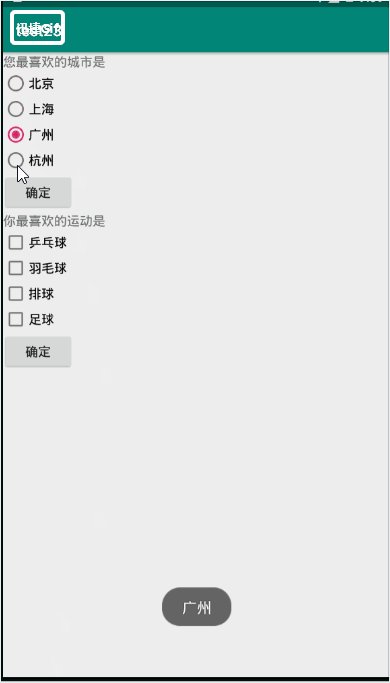
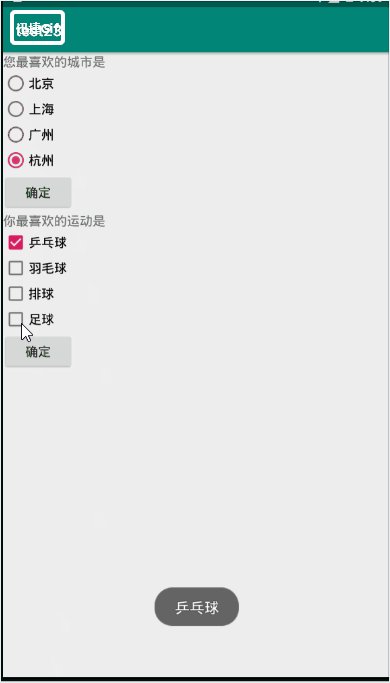
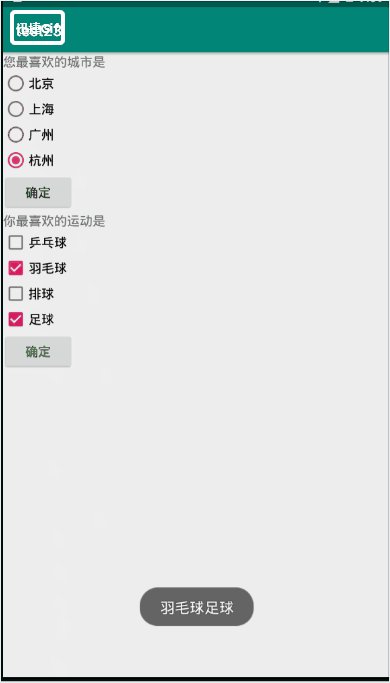
3.效果图