这节课来学习一下html5中新增的标签,我们先来看一下,html5中新增了哪些标签?
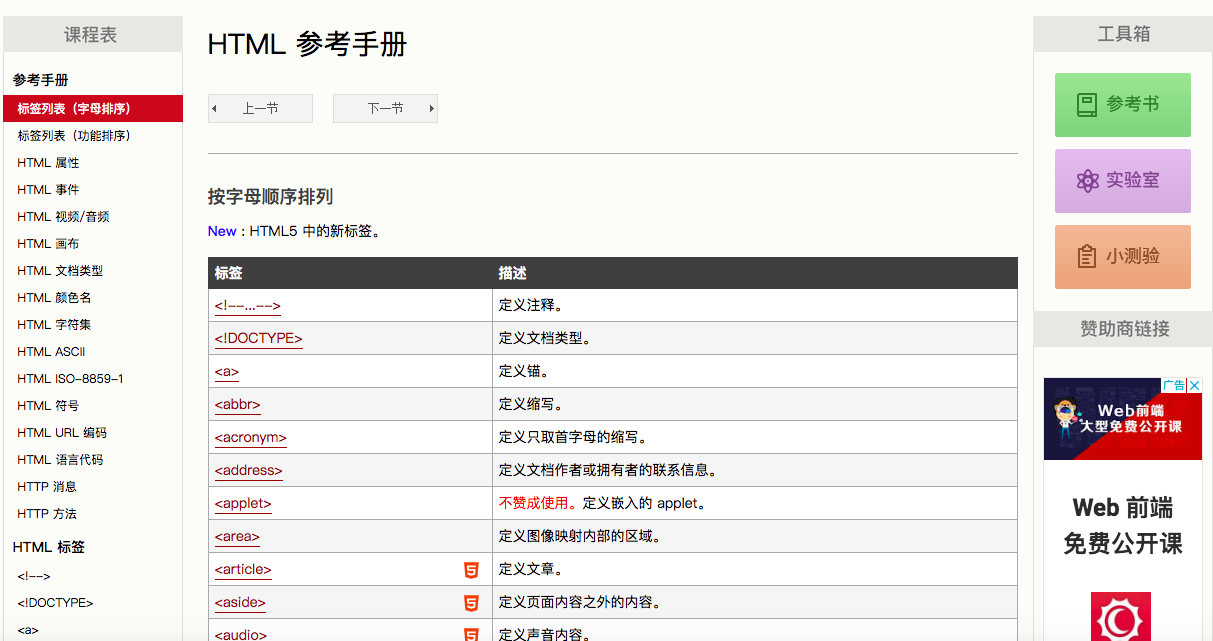
打开W3school的网页,点击参考手册中的HTML/HTML5标签,有一个按字母顺序排列的标签,但凡标签后面带有5标记的,都是html5新增的标签。


而有一些标签是css才用到的,这里先不学
有一些是用不到的,如command标签,五大浏览器都不支持,所以也不用学习

这节课主要学习了一个html5中的标志性标签,video标签,为什么video标签是html5的标志性标签呢?
因为在html5以前,html只能处理两种数据,一种是文本数据,一种是图片数据
1.什么是video标签?
作用:
播放视频
格式:
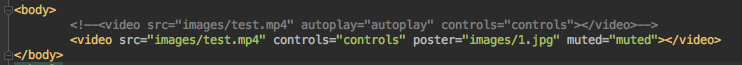
<video src=""></video>
video标签的属性:
src:用于告诉video标签需要播放的视频地址
autoplay:用于告诉video标签是否需要自动播放视频
controls:用于告诉video标签是否需要显示控制条
poster:用于告诉video标签视频没有播放之前显示的占位图片
loop:一般用于做广告视频,用于告诉video标签视频播放完毕之后是否需要循环播放
<video src=""images/test.mp4 autoplay="autoplay" loop="loop"></video>
如果是广告视频,不需要controls,poster,因为就是要让用户关闭不了,不能静音,只能不停的看
preload:预加载视频,但是需要注意preload与autoplay相冲,如果设置了autoplay属性,那么preload属性就会失效(因为都已经开始播放了,就没必要预加载了)
muted:静音
width/height:和img标签中的一摸一样,两个都设置可能会导致变形,所以只推荐设置一个