安卓的配置:
1.在android/app/src/assets/fonts文件夹下复制从iconfont下载的 (下载后的icon名称可以在下载来的文件中的html文件中)
(下载后的icon名称可以在下载来的文件中的html文件中)
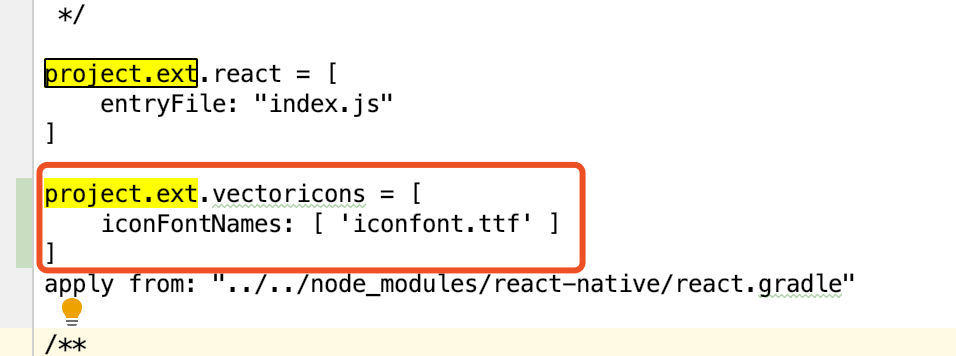
2.在android/app/build.gradle中添加
project.ext.vectoricons = [
iconFontNames: [ 'iconfont.ttf' ]
]

3.使用:无需引入,因为assets会被自动识别
<Text style={{fontFamily:'iconfont'}}></Text>
ios的配置:
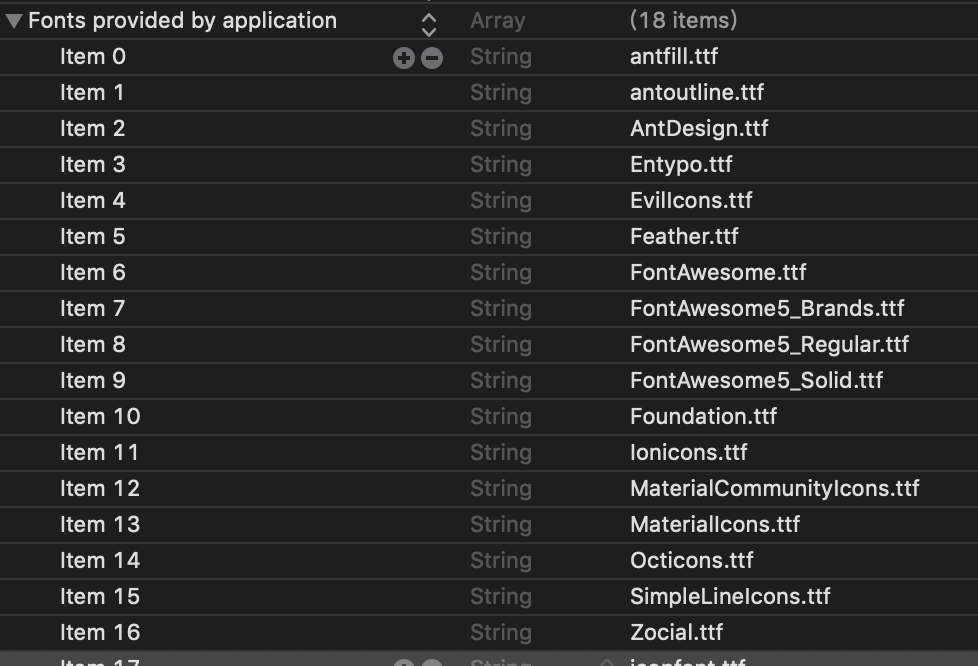
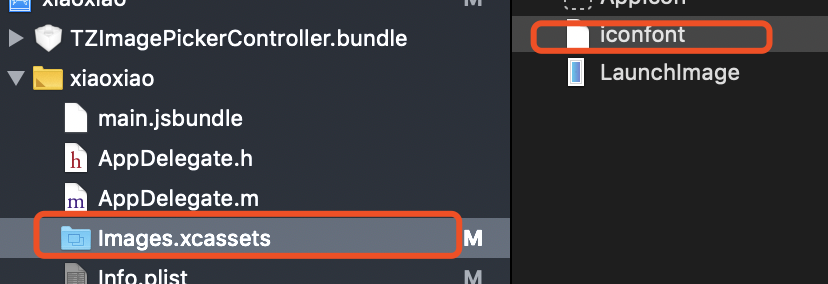
1.在下载react-native-vetor-icon,且link后,xcode中的![]() 会列举
会列举 所有字体,
所有字体,
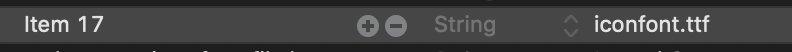
然后将 加上(如果没有这个组件,可以直接添加iconfont.ttf),且将iconfont.ttf文件拉入
加上(如果没有这个组件,可以直接添加iconfont.ttf),且将iconfont.ttf文件拉入 中,最后
中,最后
<Text style={{fontFamily:'iconfont'}}></Text> 即可
ios没经过测试,只是为了以后测试写的笔记,有需要的可以先试试