参考:https://www.imooc.com/article/289434
在dom中引用_itemWid()
Widget _imageBackWid() { return Center( child: Column(mainAxisSize: MainAxisSize.min, children: <Widget>[ Row(children: <Widget>[ _itemWid(Colors.red.withOpacity(0.1), 4.0), _itemWid(Colors.white.withOpacity(0.1), 8.0), ]), Row(children: <Widget>[ _itemWid(Colors.white.withOpacity(0.1), 4.0), Container( MediaQuery.of(context).size.width * 0.5, height: MediaQuery.of(context).size.width * 0.5, child: BackdropFilter( filter: ImageFilter.blur(sigmaX: 4.0, sigmaY: 4.0), child: Container( color: Colors.white.withOpacity(0.1), child: Padding( padding: EdgeInsets.all(14.0), child: Image.asset('assets/images/renzhengfail.png'))))) ]) ])); } Widget _itemWid(color, blur) { return Container( MediaQuery.of(context).size.width * 0.5, height: MediaQuery.of(context).size.width * 0.5, child: Stack(children: <Widget>[ Padding( padding: EdgeInsets.all(14.0), child: Image.asset('assets/images/renzhengfail.png')), BackdropFilter( filter: ImageFilter.blur(sigmaX: blur, sigmaY: blur), child: Container(color: color)) ])); }
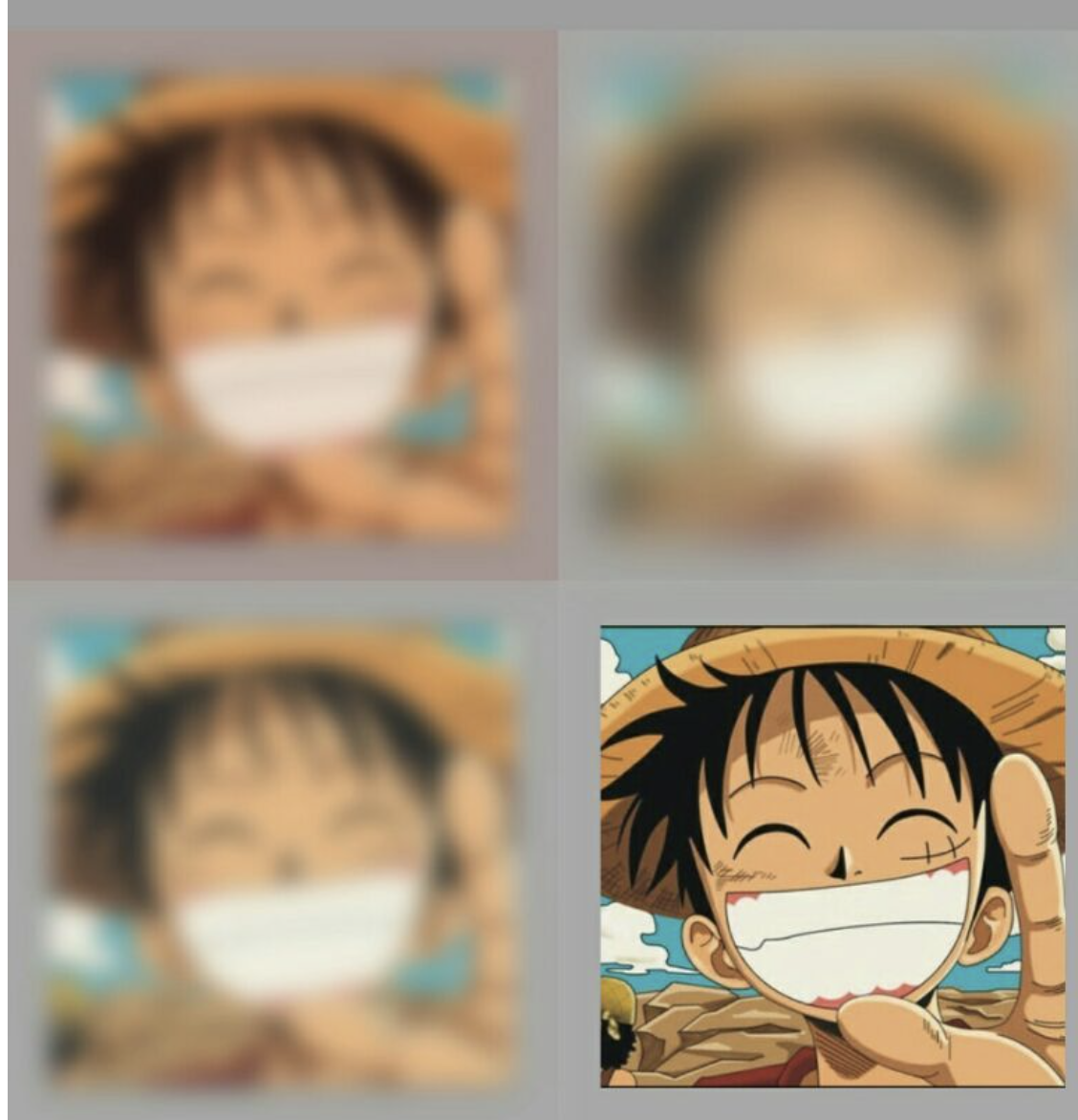
效果: