微信开发者工具下载
https://developers.weixin.qq.com/miniprogram/dev/devtools/devtools.html
邮箱必须是没有申请过公众号,服务号的邮箱
AppID:小程序在在微信官方服务器的唯一标识,相当于主键id,每个小程序的appid都不同
AppSecret:小程序密钥,它是在调用微信接口的时候,需要传递的参数,
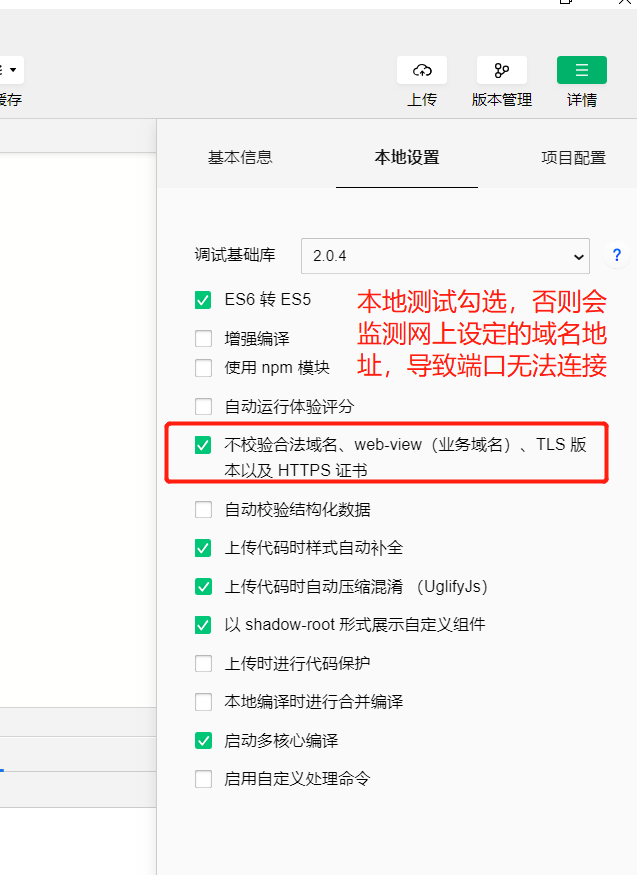
服务器域名:就是你django程序的域名,域名的要求,必须是公网可以访问的https的域名
pages 所有的页面 -index 每一个文件夹代表着一个页面,每个页面由四个文件组成 --index.js 页面的js文件 --index.json 页面的配置文件 --index.wxml 页面的html文件 --index.wxss 页面的css文件 utils 写公共方法的,也可以不用 app.js 小程序的项目的js,全局只有一个,全局的js文件,小程序的入口 app.json 小程序的全局配置文件 app.wxss 小程序的全局css文件 project.config.json 这个是项目配置文件,一般不动它 sitemap.json 这个是小程序的seo文件
整个配置文件不支持注释,我写注释是为了同学理解 { #pages添加页面路由的,添加一个路由,就是添加一个页面,谁的路径在第一个谁就是首页 "pages": [ "pages/test/test", "pages/index/index", "pages/logs/logs" ], # "window":主要是配置下拉和头部,以navigation都有是头部,如果要下拉的出来,必须enablePullDownRefresh把这个配置设置成true "window": { "backgroundTextStyle": "dark", // 下拉等待三点的颜色,只能light或dark "enablePullDownRefresh": true, "navigationBarBackgroundColor": "#333", "navigationBarTitleText": "python13期", "navigationBarTextStyle": "white" }, # tabBar :主要是配置页面下部的导航。显示顺序是和list里面的顺序一致,list里面最少两项,最多5项。 # 如果页面不在tabBar的list里面,就不会出现导航 "tabBar": { "color": "#ffffff", // 图标下字体颜色 "selectedColor": "#FFB6C1", // # 图标下字体被选中颜色 "backgroundColor": "#333", // 下菜单背景颜色 "borderStyle": "white", // 下菜单上方线颜色,只能黑和白 "list": [{ "pagePath": "pages/index/index", "text": "index页面", "iconPath": "images/icon-2.png", "selectedIconPath": "images/icon-2-sed.png" }, { "pagePath": "pages/test/test", "text": "test页面", "iconPath": "images/icon1.png", "selectedIconPath": "images/icon1-sed.png" } ] }, }
#这个里可以对app.json中的window进行覆盖,如果页面没有配置就走全局,页面配置了,就走页面。但是页面的配置不需要加window,直接配置 { "usingComponents": {}, "navigationBarTitleText":"test144" }
页面的js
// pages/test/test.js Page({ /** * 页面的初始数据,初话数据是卸载data,里面的。 */ data: { msg:'own is sb', name:"tank", num :12, num1:1, flag:false, name_list:[{"name":"jason",love:"piao"},{name:"tank",love:"own"},{name:"egon",love:"洗脚"}], tank:{name:"tank",love:"own"}, color:"blue" }, })
页面的.wxml文件和html性质一样
1页面引用js的数据是用{{}},也可以用作属性值 <view id="item-{{msg}}">ttt {{ msg }}</view> <view>my age {{num}}</view> 2 如果都是字符串,{{name + msg}},就是拼接 <view>{{name + msg}}</view> 3 如果一个是字符串一个是数字也是拼接 <view>{{name + num}}</view> <view>{{num1}} + {{num}}</view> 4就想做+号分开写 计算 <view>{{num1 + num}}</view> 5在页面中如果属性想表达布尔值,一定要加{{}},当然也可以直接使用变量{{布尔值变量}} <checkbox checked = "{{false}}"></checkbox> <checkbox checked = "{{flag}}"></checkbox> <view wx:if = "{{num>11}}"> sean is sb </view> 6 循环默认是用index -> 取键,item -> 取值, 用wx:for-index --> 来修改取键的index 用wx:for-item --> 来修改取值的item 一般都要加上wx:key ="index"来提高遍历的速度 如果只想输出内容没不想要包裹的标签,用<block>标签做承载标签 <view wx:for="{{name_list}}" wx:key ="index"> {{index}} ****{{item.name}} %%%%{{item.love}} </view> <!-- wx:key ="index"可以不写,会警告,目的是定义key名字,加快索引速度,后面的值随便定义 --> <view wx:for = "{{name_list}}" wx:for-index="k" wx:for-item = "v" wx:key ="index1"> {{k}} :{{v.name}} ->{{v.love}} </view> <block wx:for = "{{name_list}}" wx:for-index="k" wx:for-item = "v" wx:key ="index1"> {{k}} :{{v.name}} ->{{v.love}}</block>
小程序的wxss文件
一般1rpx等于0.5px
wxml文件
<view class="cls"></view> #行内样式写法与原生的没有区别,可以调用变量来做属性值 <view style="color:{{color}}">asdas</view>
wxss文件
.cls{ 400rpx; height: 400rpx; background-color: blue; }
<https://developers.weixin.qq.com/miniprogram/dev/component/view.html>