1.安装tab栏插件
npm i react-native-tab-navigator --save
2.引入对应的组件和tab插件
import { Platform, StyleSheet, Text, View,Image } from 'react-native';
import TabNavigator from 'react-native-tab-navigator';
3.复制以下代码到render()函数的return 里
两个图标的地址:
https://raw.githubusercontent.com/knightsj/GitHubPopular-SJ/master/github_client/res/images/ic_polular.png
https://raw.githubusercontent.com/knightsj/GitHubPopular-SJ/master/github_client/res/images/ic_trending.png
<View style={styles.container}>
<TabNavigator>
<TabNavigator.Item
selected={this.state.selectedTab === 'home'}
title="最热"
renderIcon={() => <Image style={styles.image} source={require('./res/images/ic_polular.png')} />}
renderSelectedIcon={() => <Image style={styles.image} source={require('./res/images/ic_polular.png')} />}
badgeText="1"
onPress={() => this.setState({ selectedTab: 'home' })}>
<View style={styles.page1}></View>
</TabNavigator.Item>
<TabNavigator.Item
selected={this.state.selectedTab === 'profile'}
title="趋势"
renderIcon={() => <Image style={styles.image} source={require('./res/images/ic_trending.png')} />}
renderSelectedIcon={() => <Image style={styles.image} source={require('./res/images/ic_trending.png')} />}
onPress={() => this.setState({ selectedTab: 'profile' })}>
<View style={styles.page2}></View>
</TabNavigator.Item>
<TabNavigator.Item
selected={this.state.selectedTab === 'test'}
title="测试"
renderIcon={() => <Image style={styles.image} source={require('./res/images/ic_trending.png')} />}
renderSelectedIcon={() => <Image style={styles.image} source={require('./res/images/ic_trending.png')} />}
onPress={() => this.setState({ selectedTab: 'test' })}>
<View style={styles.page3}></View>
</TabNavigator.Item>
</TabNavigator>
</View>
4.重新运行 react-native run-android
完整代码:
import React, { Component } from 'react'; import { Platform, StyleSheet, Text, View,Image } from 'react-native'; import TabNavigator from 'react-native-tab-navigator'; const instructions = Platform.select({ ios: 'Press Cmd+R to reload, ' + 'Cmd+D or shake for dev menu', android: 'Double tap R on your keyboard to reload, ' + 'Shake or press menu button for dev menu', }); export default class App extends Component { constructor(props) { super(props); this.state = {selectedTab: 'home'}; } render() { return ( <View style={styles.container}> <TabNavigator> <TabNavigator.Item selected={this.state.selectedTab === 'home'} title="最热" renderIcon={() => <Image style={styles.image} source={require('./res/images/ic_polular.png')} />} renderSelectedIcon={() => <Image style={styles.image} source={require('./res/images/ic_polular.png')} />} badgeText="1" onPress={() => this.setState({ selectedTab: 'home' })}> <View style={styles.page1}></View> </TabNavigator.Item> <TabNavigator.Item selected={this.state.selectedTab === 'profile'} title="趋势" renderIcon={() => <Image style={styles.image} source={require('./res/images/ic_trending.png')} />} renderSelectedIcon={() => <Image style={styles.image} source={require('./res/images/ic_trending.png')} />} onPress={() => this.setState({ selectedTab: 'profile' })}> <View style={styles.page2}></View> </TabNavigator.Item> <TabNavigator.Item selected={this.state.selectedTab === 'test'} title="测试" renderIcon={() => <Image style={styles.image} source={require('./res/images/ic_trending.png')} />} renderSelectedIcon={() => <Image style={styles.image} source={require('./res/images/ic_trending.png')} />} onPress={() => this.setState({ selectedTab: 'test' })}> <View style={styles.page3}></View> </TabNavigator.Item> </TabNavigator> </View> ); } } const styles = StyleSheet.create({ container: { flex: 1, backgroundColor: '#F5FCFF', }, page1: { flex: 1, backgroundColor: 'red' }, page2: { flex: 1, backgroundColor: 'yellow' }, page3: { flex: 1, backgroundColor: 'yellowgreen' }, // react native里不用写单位 image: { height: 22, 22 } });
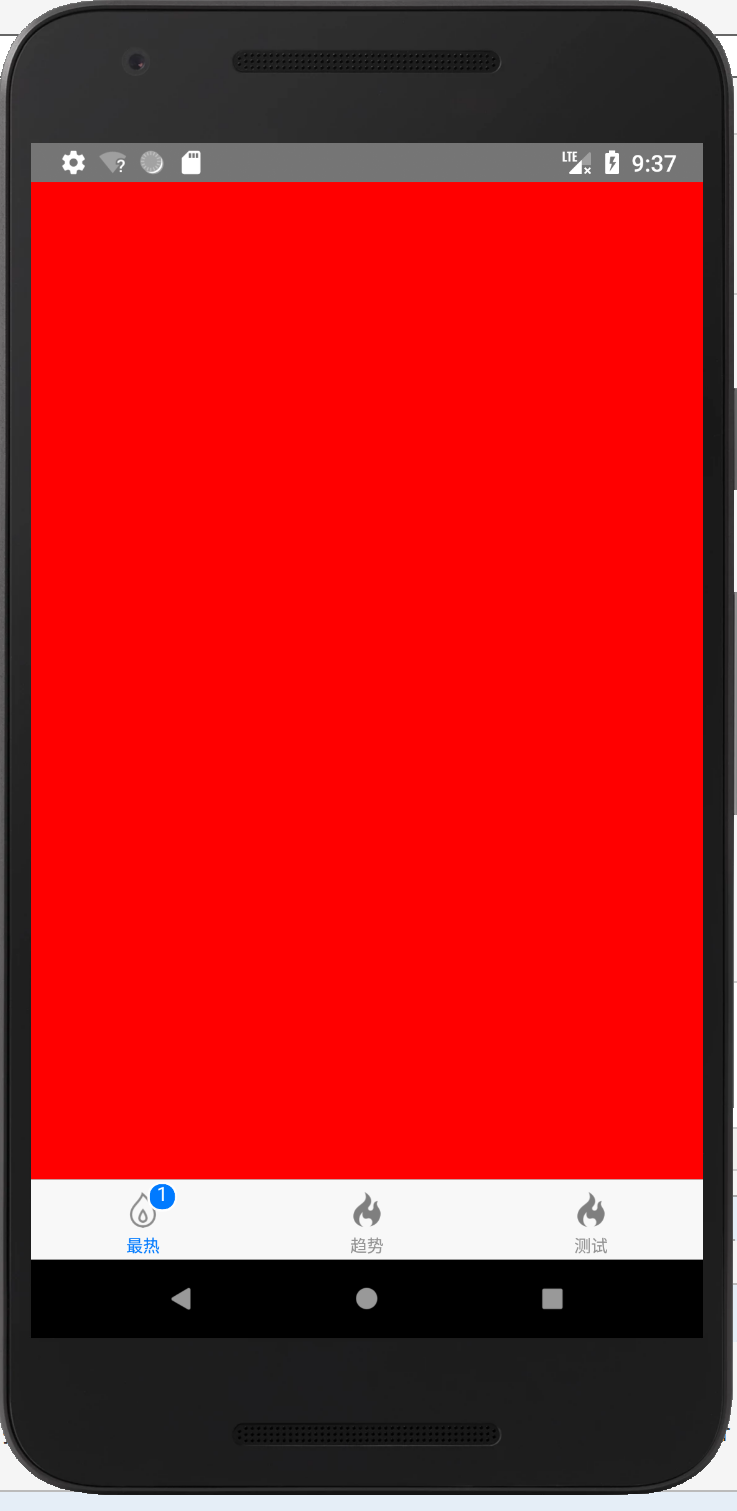
效果: