在vue里,修改数组长度,可以分成两个情况
情况一:把数组长度改为0
情况二:把数组长度改为大于0的其他数字
对于情况一,把数组长度改为0,就是清空数组。vue里清空数组的两个方法,如下:
this.arr.splice(0) //vue 清空数组的两个方法 this.arr = []; //vue 清空数组的两个方法
情况二,举个例子
arr:[1,2,3] // 数组里原来有3个元素
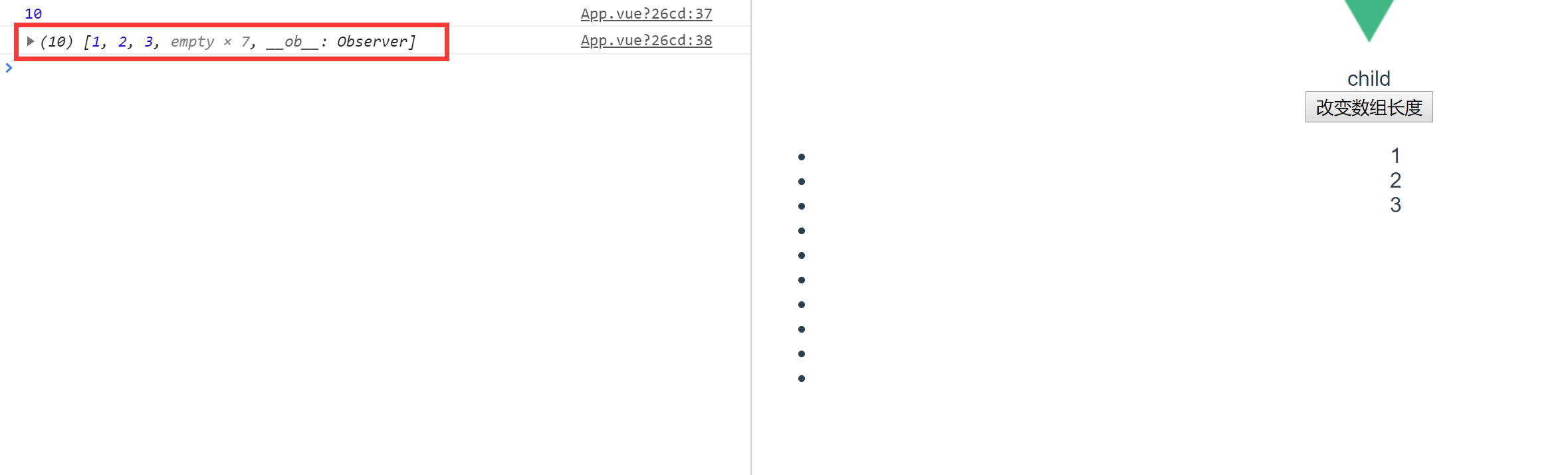
methods: { changeLength(){ //设置要更改数组的长度 var newLength = 10; // 新数组的长度 - 原来数组的长度 var addLength = newLength - this.arr.length ; var newArr = []; newArr.length = addLength ; //把一个数组合并到原来的数组里 this.arr = this.arr.concat(newArr) console.log(this.arr.length); console.log(this.arr); } },
<button @click="changeLength()">改变数组长度</button>
效果: