1. 创建项目文件夹,在该文件夹内执行npm i express --save
2.执行npm init
3.创建server.js ,复制下面基本代码
var express = require('express') var app = express() app.listen(3000,()=>{ console.log('启动成功'); })
访问localhost:3000
4.发送get请求,并获取query参数
app.get(url,(req,res)=>{
// 获取query请求参数
console.log(req.query) // 打印一个对象 ,例如:{name:'zs',age:'12'}
})
例子:
var express = require('express') var app = express() app.get('/login',(req,res)=>{ console.log(req.query); let {name,age} = req.query if(name== 'zs' && age == 12){ res.send('登录成功') }else{ res.send('登录失败') } }) app.listen(3000,()=>{ console.log('启动成功'); })
5.发送post请求,需要安装中间件,body-parser
中间件使用方法地址:https://www.npmjs.com/package/body-parser
安装:
npm i body-parser --save
引入:
var bodyParser = require('body-parser')
使用:
// express 不能解析post请求体,需要安装中间件 body-parser var bodyParser = require('body-parser')// parse application/x-www-form-urlencoded (表单传输) app.use(bodyParser.urlencoded({ extended: false })) // parse application/json (json传输) app.use(bodyParser.json())
6.发送post请求
app.post('/register',(req,res)=>{
console.log(req.body) // 打印一个对象 ,例如:{name:'zs',age:'12'}
res.send('888') // 不能发送数字,只能发字符串
})
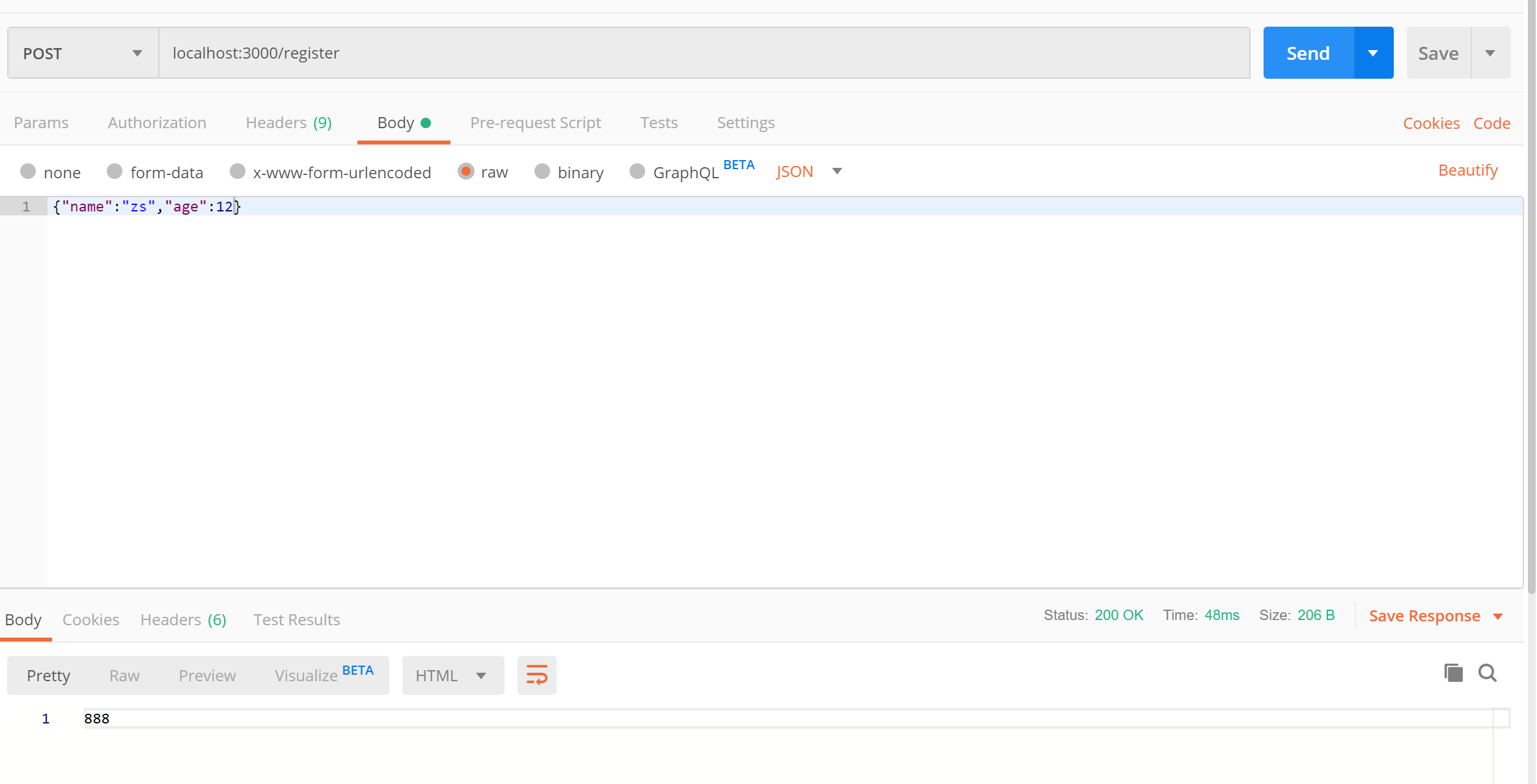
7.post请求需要在postman测试
(1)表单方式提交:

(2)json方式提交,注意json的key都是双引号

例子:
var express = require('express') var bodyParser = require('body-parser') var app = express() // parse application/x-www-form-urlencoded app.use(bodyParser.urlencoded({ extended: false })) // parse application/json app.use(bodyParser.json()) app.post('/register',(req,res)=>{ console.log(req.body); let {name,age} = req.body if(name==='zs' && age === 12){ res.send('注册成功') }else{ res.send('注册失败'); } }) app.listen(3000,()=>{ console.log('启动成功'); })