1.用基本的文字元素标记内容
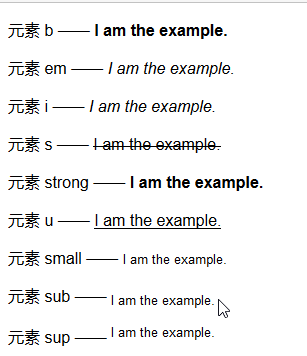
先看显示效果:

对应HTML代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Learn4Font</title> </head> <body> <p> 元素 b —— <b> I am the example.</b></p> <p> 元素 em —— <em> I am the example.</em></p> <p> 元素 i —— <i> I am the example.</i></p> <p> 元素 s —— <s> I am the example.</s></p> <p> 元素 strong —— <strong> I am the example.</strong></p> <p> 元素 u —— <u> I am the example.</u></p> <p> 元素 small —— <small> I am the example.</small></p> <p> 元素 sub —— <sub> I am the example.</sub></p> <p> 元素 sup —— <sup> I am the example.</sup></p> </body> </html>
对应元素习惯样式:
*一般表示关键词和产品名称* b{font-weight: bolder;} *一般表示加以强调* em {font-style: italic;} *一般表示外文词语或科技术语* i {font-style: italic;} *一般表示不准确或校正* s {text-decoration: line-through;} *一般表示重要文字* strong {font-weight: bolder;} *一般表示为文字添加下划线* u {text-decoration: underline;} *一般表示为添加小号字体内容* small {font-size: small;} *一般表示添加上标和下标* sup {vertical-align: sub; font-size: smaller;} sub {vertical-align: super; font-size:smaller;}
2.使用语言元素
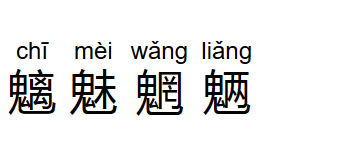
ruby、rt 和 rp 元素,先看效果:

对应代码:
<p style=" font-size: 3em;"> <ruby>魑<rp>(</rp><rt>chī</rt><rp>)</rp></ruby> <ruby>魅<rp>(</rp><rt>mèi</rt><rp>)</rp></ruby> <ruby>魍<rp>(</rp><rt>wǎng</rt><rp>)</rp></ruby> <ruby>魉<rp>(</rp><rt>liǎng</rt><rp>)</rp></ruby> </p>
3.使用预先编排好格式的内容
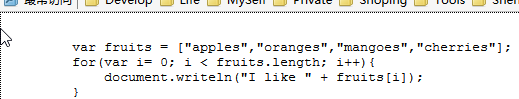
pre 元素可以改变浏览器处理内容的方式,阻止合并空白字符,让源文档中的格式得以保留。

<pre> <code> var fruits = ["apples","oranges","mangoes","cherries"]; for(var i= 0; i < fruits.length; i++){ document.writeln("I like " + fruits[i]); } </code> </pre>