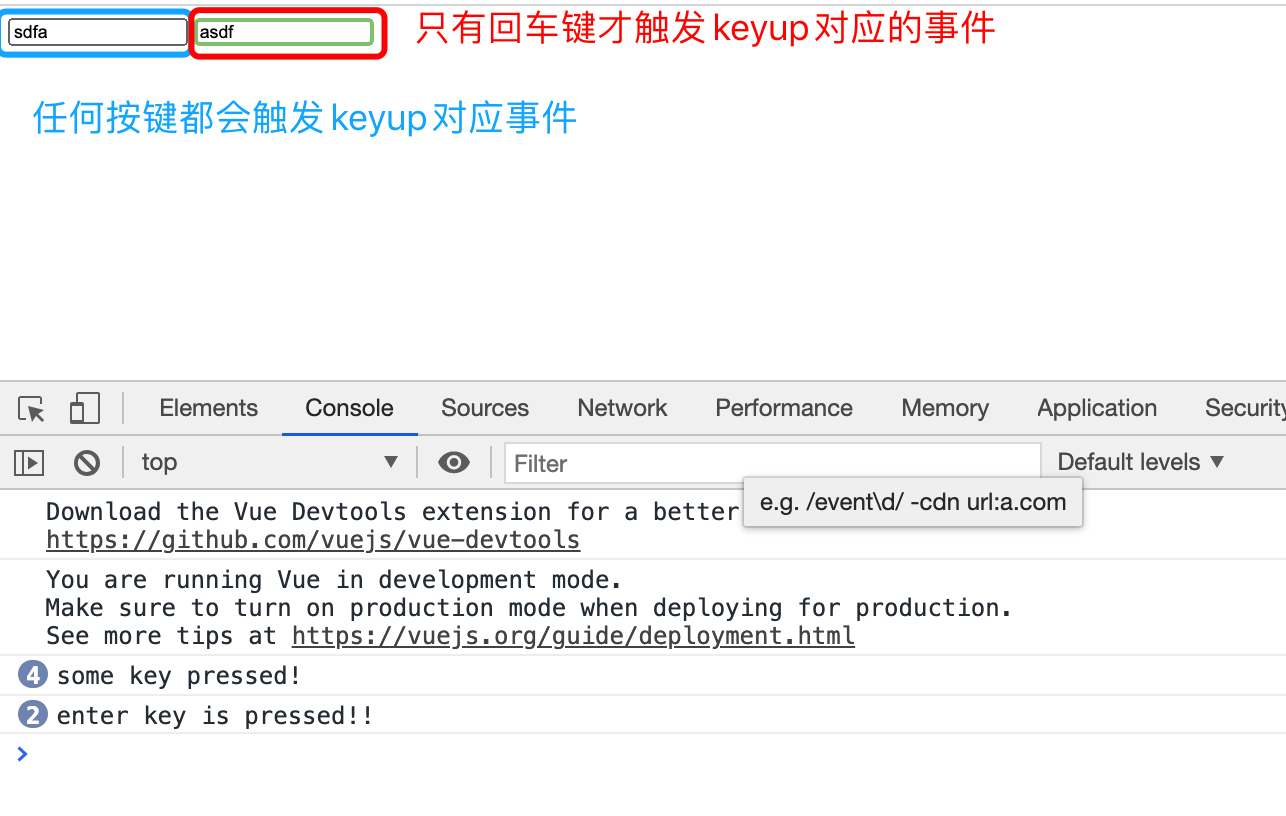
有时候我们想要捕获,或者统计一下健康在某个input框中点击了多少次键盘按键。有时候我们只需要捕获回车键盘,那么我们今天一并演示一下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
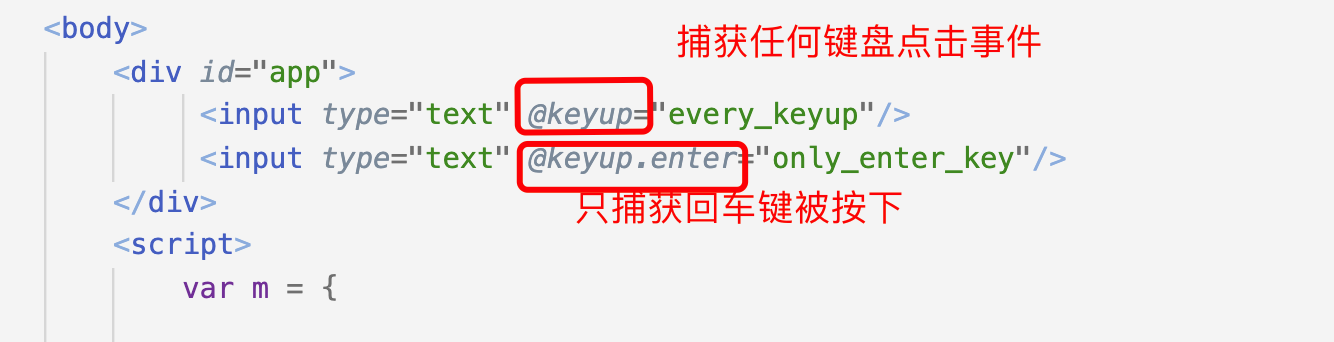
<input type="text" @keyup="every_keyup"/>
<input type="text" @keyup.enter="only_enter_key"/>
</div>
<script>
var m = {
}
var vm = new Vue({
el:"#app",
data: m,
methods:{
every_keyup:function(){
console.log("some key pressed!");
},
only_enter_key:function(){
console.log("enter key is pressed!!");
}
}
})
</script>
</body>
</html>