问题描述
Azure Function HTTP 触发后, 230秒就超时,而其他方式触发的Function, 执行5分钟后也超时,如何调整超时时间?
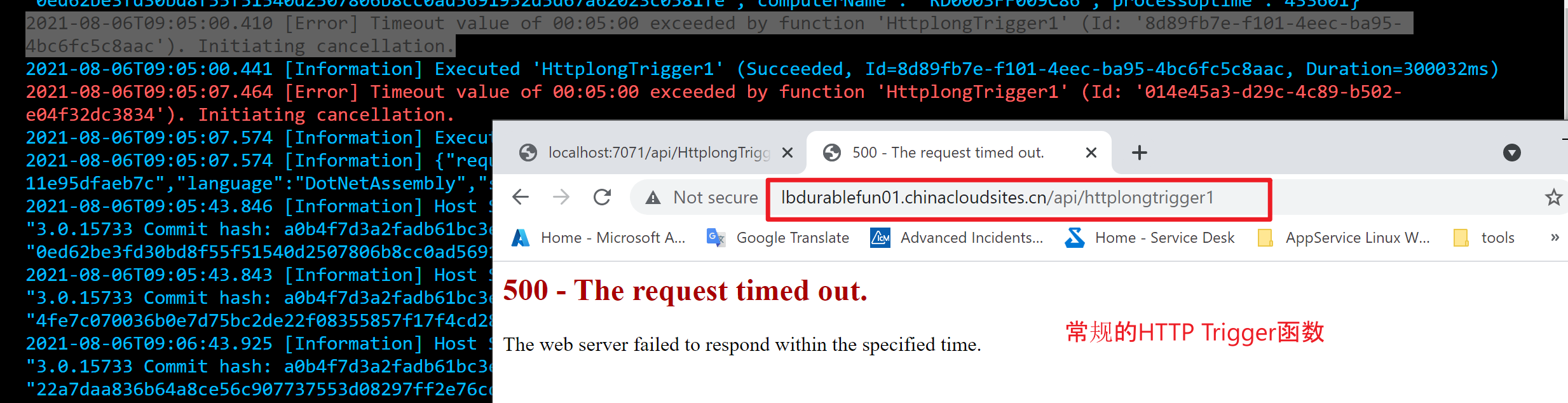
HTTP触发的Function 报错500 - The Request timed out 消息截图:

问题分析
查阅官方文档,对函数应用超时持续时间有详细介绍:最新的3.X版本的默认值根据Function计划的类型不同而不同,默认的最少为5分钟,最大30分钟。消耗计划的Function最大可调整为10分钟,而其他两种无限制。
但是,非常非常重要的一点是:如果Function是HTTP触发类型。它的响应时间最大最大就是230秒。 这是因为 Azure 负载均衡器的默认空闲超时就是230秒,作为PaaS服务的Azure Funciton (相同的还有App Service)无法改动。

(Source : https://docs.microsoft.com/zh-cn/azure/azure-functions/functions-scale#function-app-timeout-duration)
问题解决
1) 进入Function App的Azure 门户页面: Function App - Microsoft Azure 由世纪互联运营
2) 点击“App Service Editor “, 进入源代码查看页面,选择 host.json。 修改 functionTimeout 内容。如没有 functionTimeout,则根据以下格式自行添加。

3)如果是 HTTP触发的函数,而且其Function所运行的任务会处理很长时间,建议使用Function的另一种模式 【Durable Function 异步模式】, 或者通过代码的方式,自行解决延迟响应返回。
Durable Function 异步模式
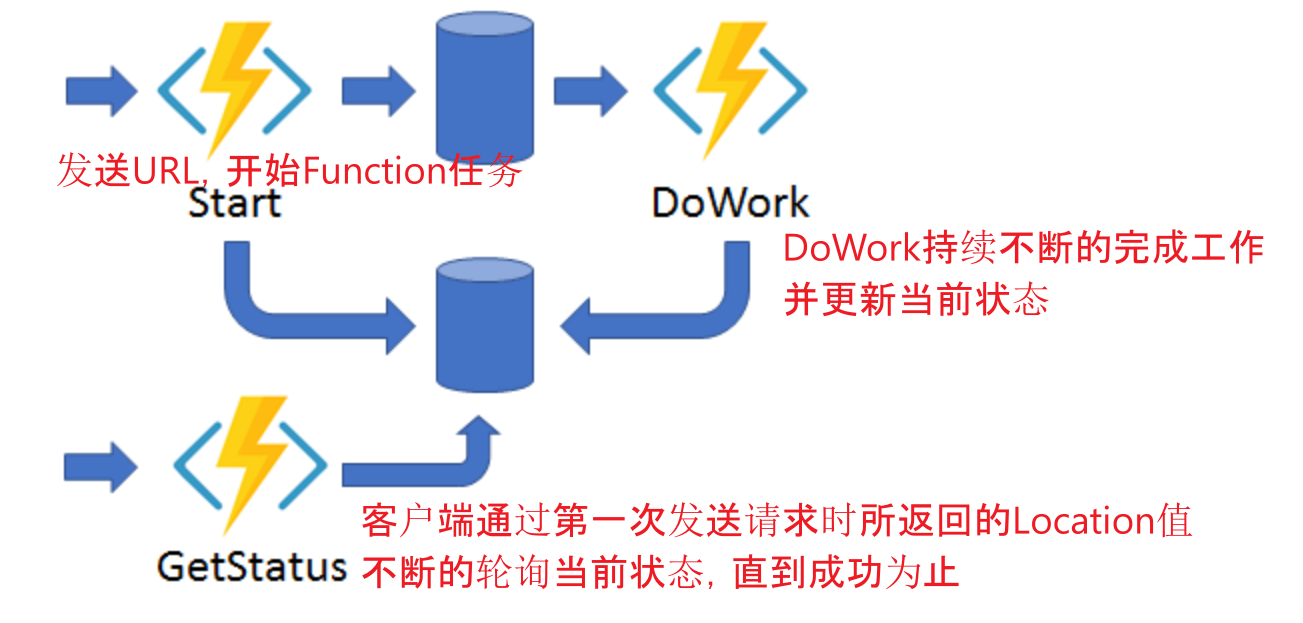
异步 HTTP API 模式解决了使用外部客户端协调长时间运行的操作的状态时出现的问题。 实现此模式的一种常用方式是让 HTTP 终结点触发长时间运行的操作。 然后,将客户端重定向到某个状态终结点(Location),客户端可轮询该终结点(Location),以了解操作是何时完成的。

Durable Functions 默认支持HTTP API 异步模式,可以简化甚至消除为了与长时间运行的函数执行进行交互而需要编写的代码。
- C#代码可以参考:使用 C# 创建你的第一个持久函数(https://docs.microsoft.com/zh-cn/azure/azure-functions/durable/durable-functions-create-first-csharp?pivots=code-editor-vscode)
- JavaScript代码参考:使用 JavaScript 创建你的第一个持久函数(https://docs.microsoft.com/zh-cn/azure/azure-functions/durable/quickstart-js-vscode)
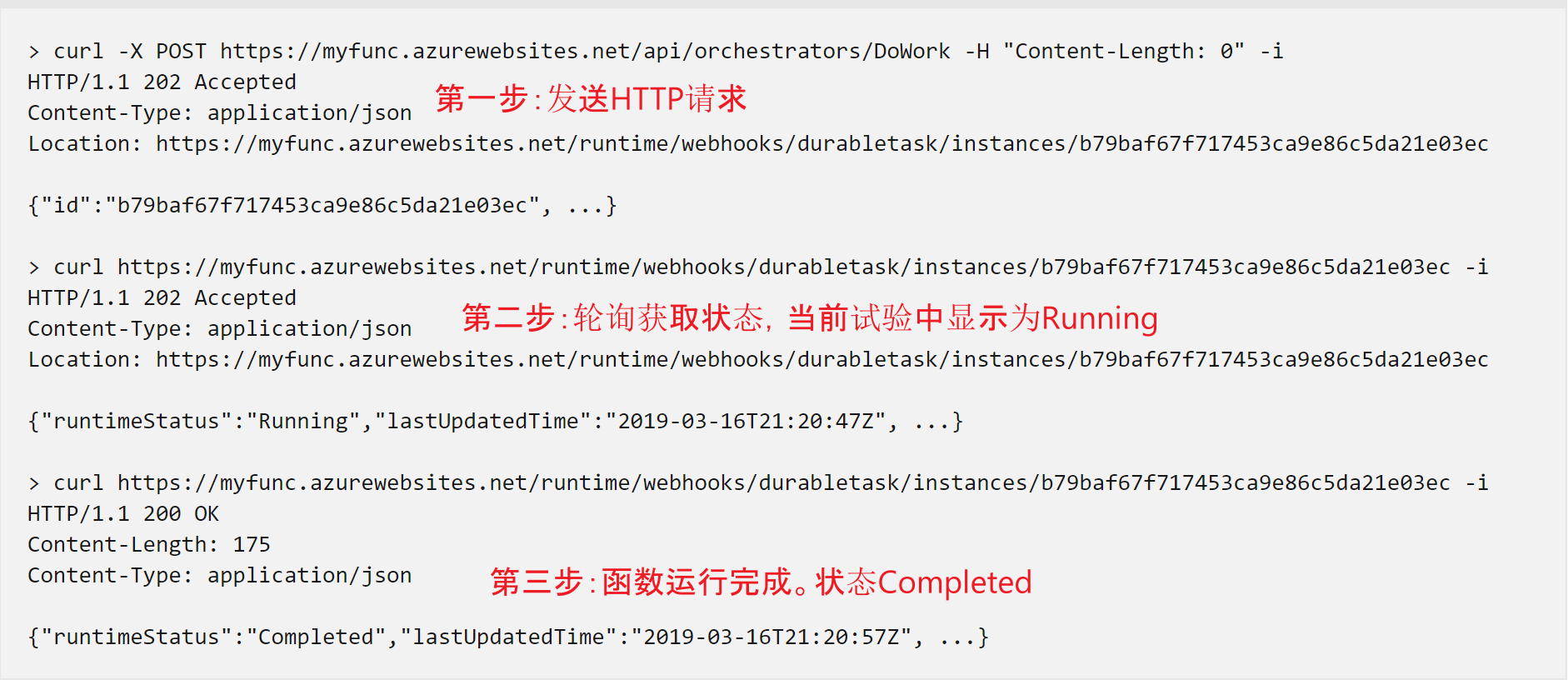
启动实例后,该扩展会公开 Webhook HTTP API 用于查询业务流程协调程序函数的状态。

Durable Function 异步模式Demo:
根据入门文档创建的简易代码中,主要有三个部分:
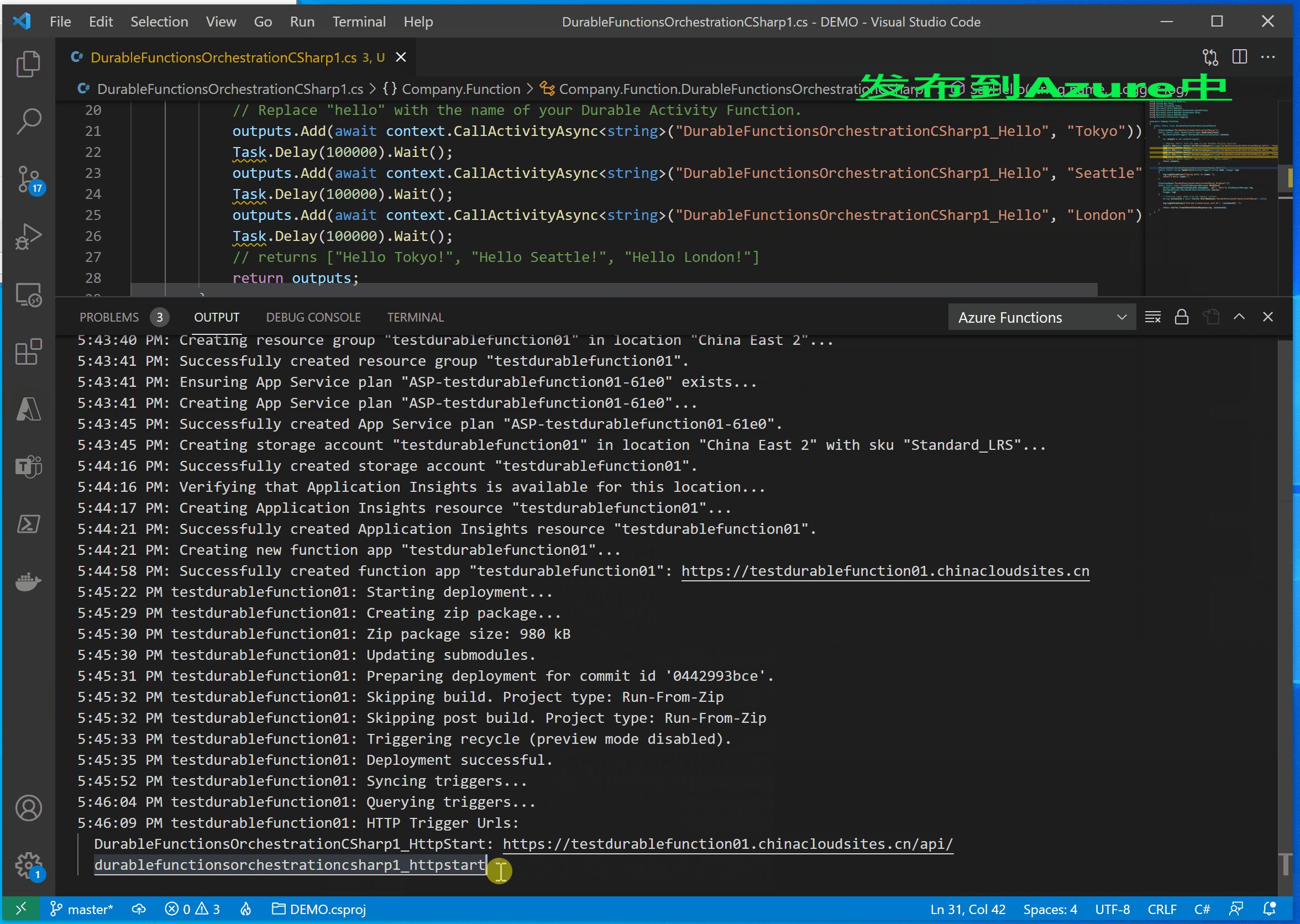
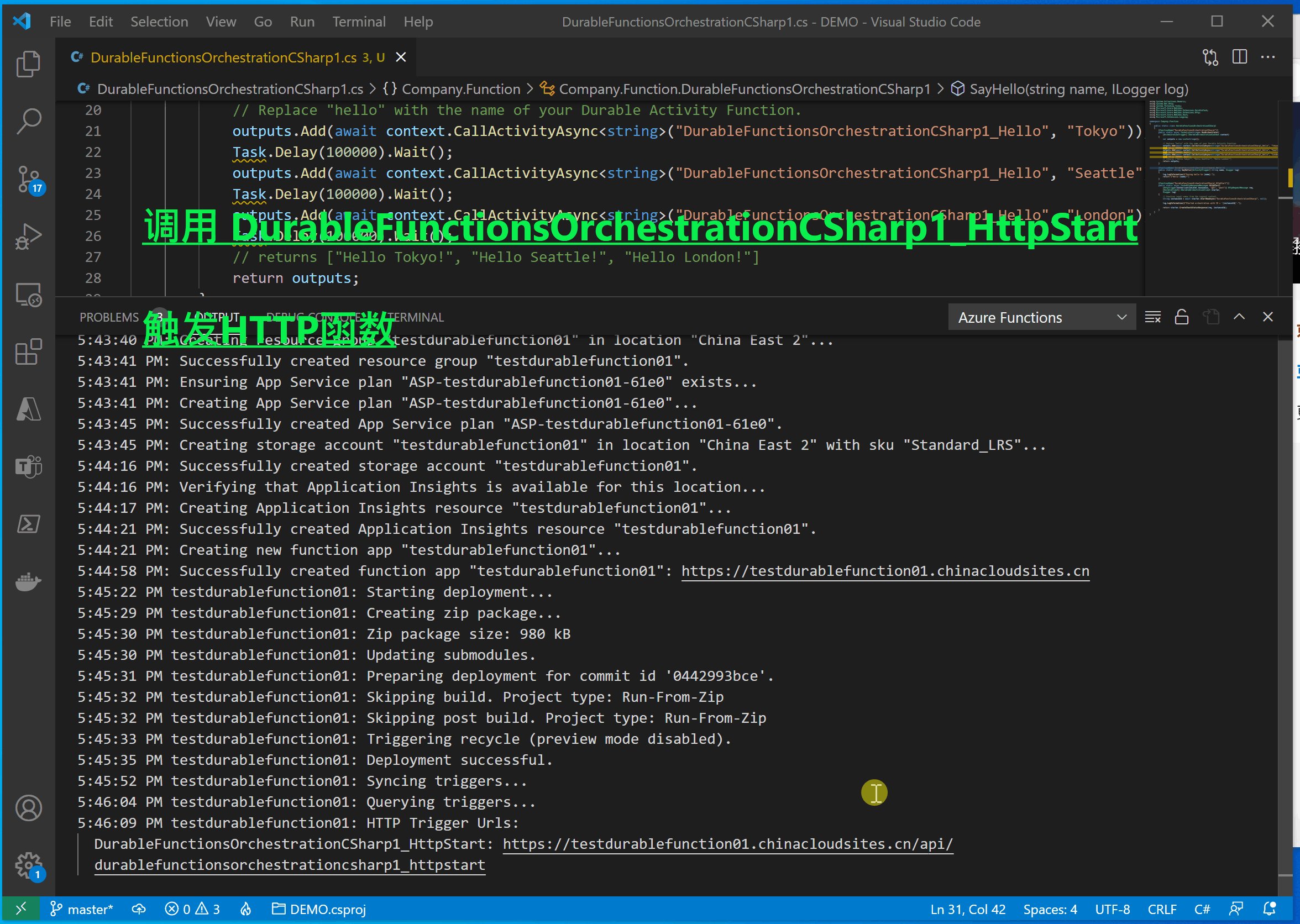
1)第一个函数 HttpStart, Demo中调用名为 DurableFunctionsOrchestrationCSharp1_HttpStart, 它是Durable Function函数的触发入口,他会启动真正的业务代码,并且返回一个响应URL,用于轮询执行结果。
2)第二个函数 RunOrchestrator,Demo中的调用名为 DurableFunctionsOrchestrationCSharp1, 它是一个把需要执行的任务集中在一起,形成一个执行列表,当列表中的函数执行完成后,返回结果。
3)第三个函数 SayHello, Demo中的调用名为 DurableFunctionsOrchestrationCSharp1_Hello, 它里面是需要真正执行的业务逻辑。
PS: 为了能让函数执行时间更长,所以在第二步中,为每个函数之间添加了100秒的延迟,这样总的执行时间就会达到300秒。超过230秒的HTTP平台限制。
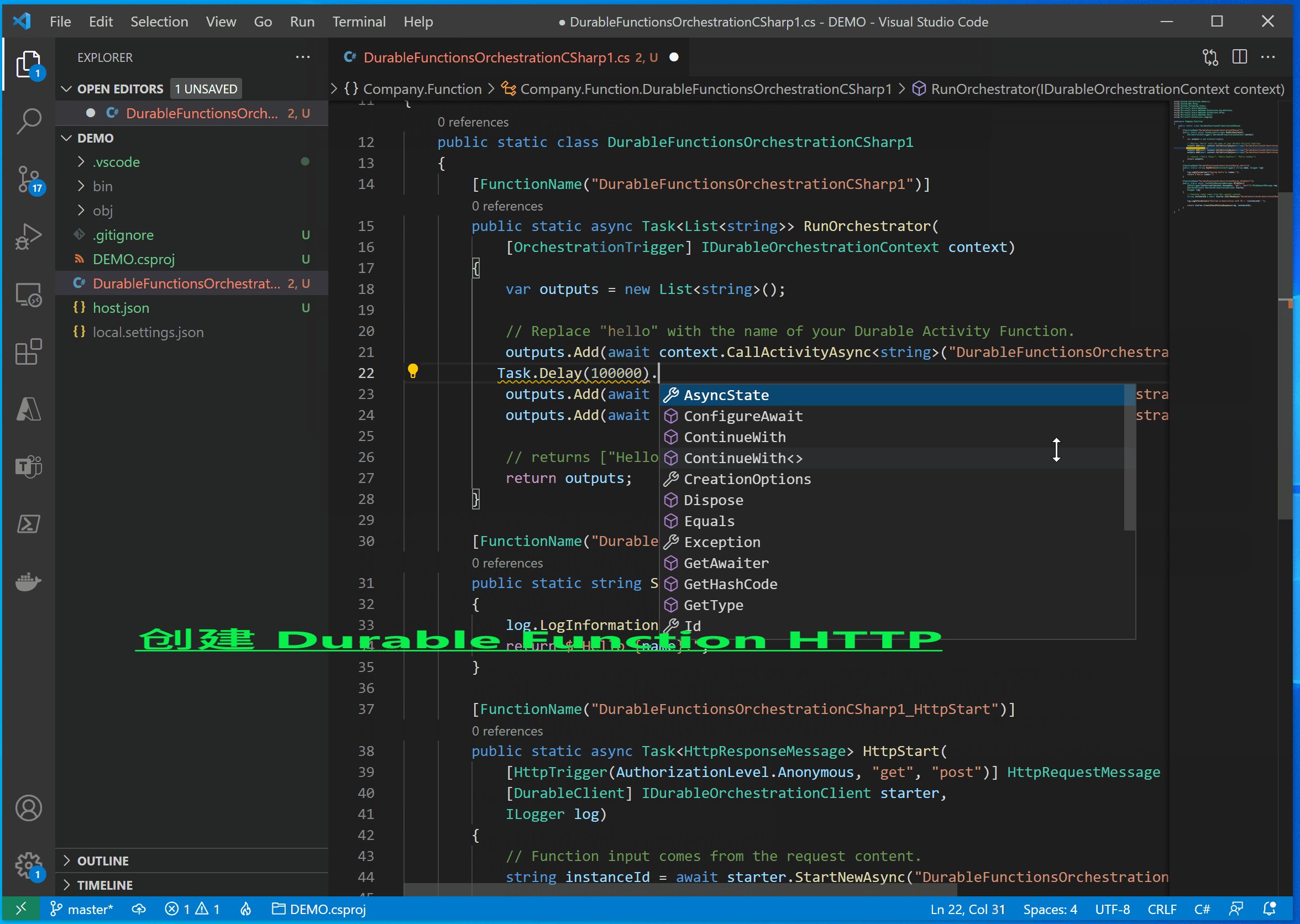
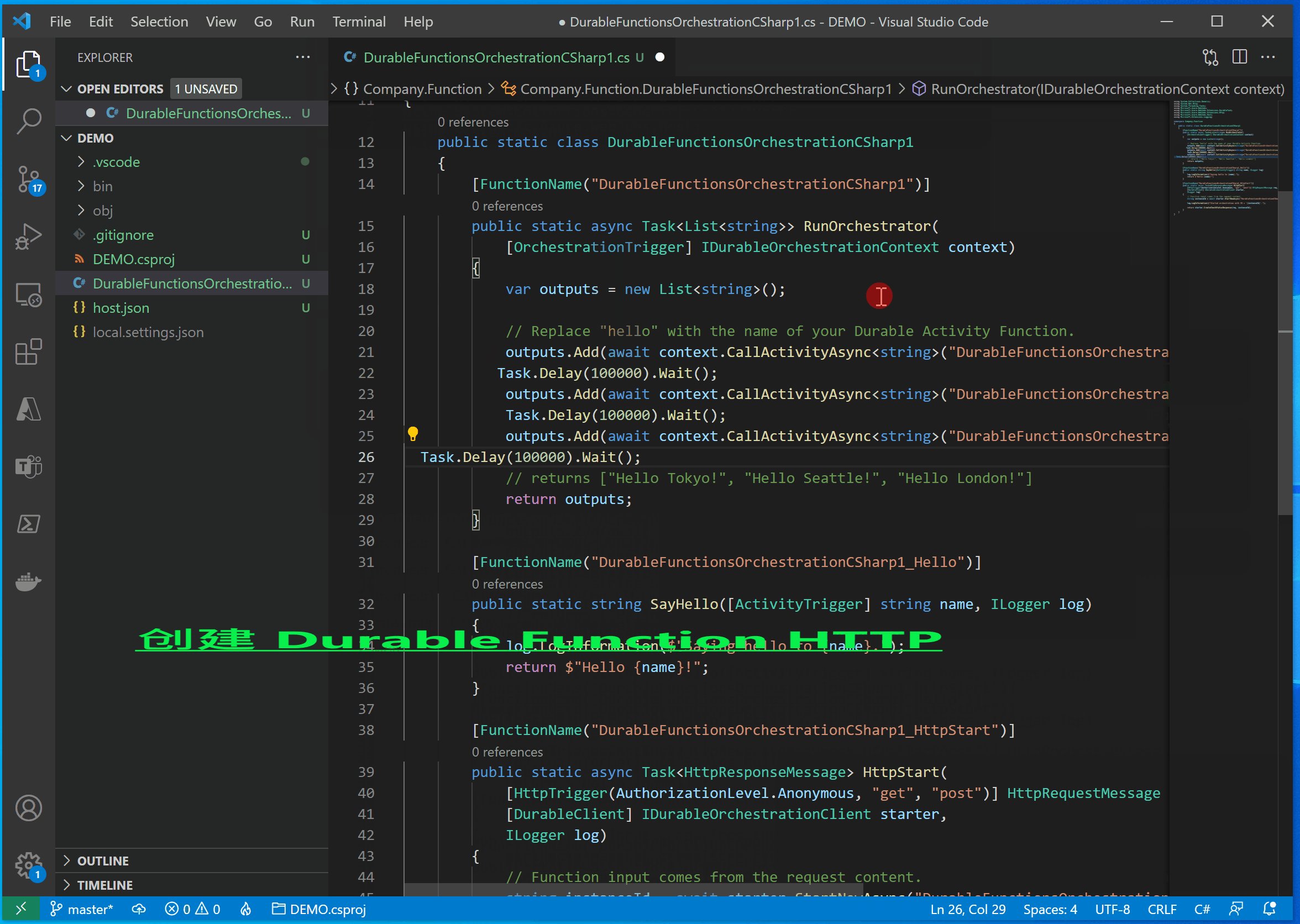
public static class DurableFunctionsOrchestrationCSharp1 { [FunctionName("DurableFunctionsOrchestrationCSharp1")] public static async Task<List<string>> RunOrchestrator( [OrchestrationTrigger] IDurableOrchestrationContext context) { var outputs = new List<string>(); // Replace "hello" with the name of your Durable Activity Function. outputs.Add(await context.CallActivityAsync<string>("DurableFunctionsOrchestrationCSharp1_Hello", "Tokyo")); Task.Delay(100000).Wait(); outputs.Add(await context.CallActivityAsync<string>("DurableFunctionsOrchestrationCSharp1_Hello", "Seattle")); Task.Delay(100000).Wait(); outputs.Add(await context.CallActivityAsync<string>("DurableFunctionsOrchestrationCSharp1_Hello", "London")); Task.Delay(100000).Wait(); // returns ["Hello Tokyo!", "Hello Seattle!", "Hello London!"] return outputs; } [FunctionName("DurableFunctionsOrchestrationCSharp1_Hello")] public static string SayHello([ActivityTrigger] string name, ILogger log) { log.LogInformation($"Saying hello to {name}."); return $"Hello {name}!"; } [FunctionName("DurableFunctionsOrchestrationCSharp1_HttpStart")] public static async Task<HttpResponseMessage> HttpStart( [HttpTrigger(AuthorizationLevel.Anonymous, "get", "post")] HttpRequestMessage req, [DurableClient] IDurableOrchestrationClient starter, ILogger log) { // Function input comes from the request content. string instanceId = await starter.StartNewAsync("DurableFunctionsOrchestrationCSharp1", null); log.LogInformation($"Started orchestration with ID = '{instanceId}'."); return starter.CreateCheckStatusResponse(req, instanceId); } }
注意:.Net Core 中使用 Task.Delay(100000).Wait(); 方法来实现线程睡眠。与传统的Thread.Sleep(1000)有一些区别。
使用VS Code创建和发布 Durable Function 异步模式Demo 到Azure演示

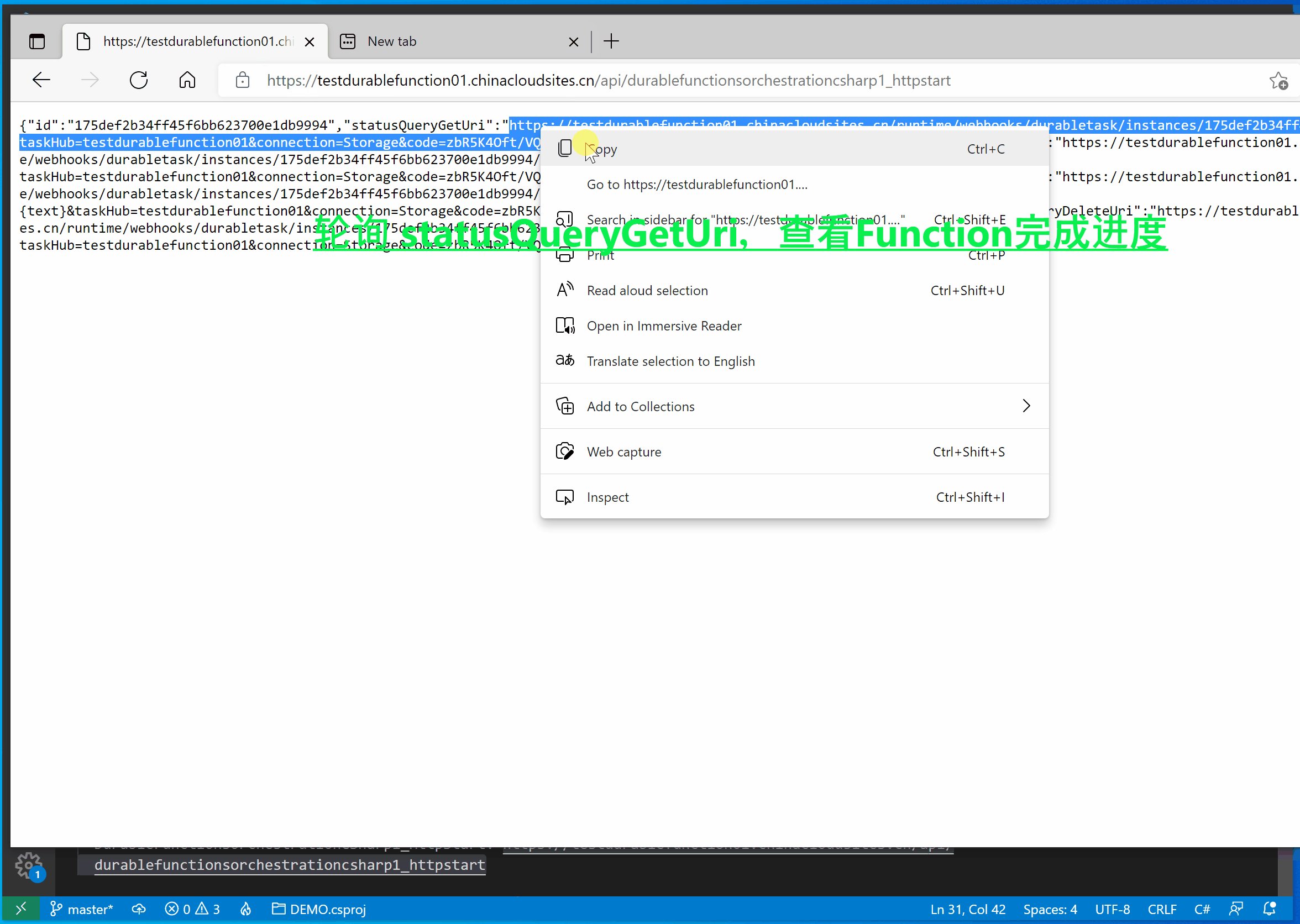
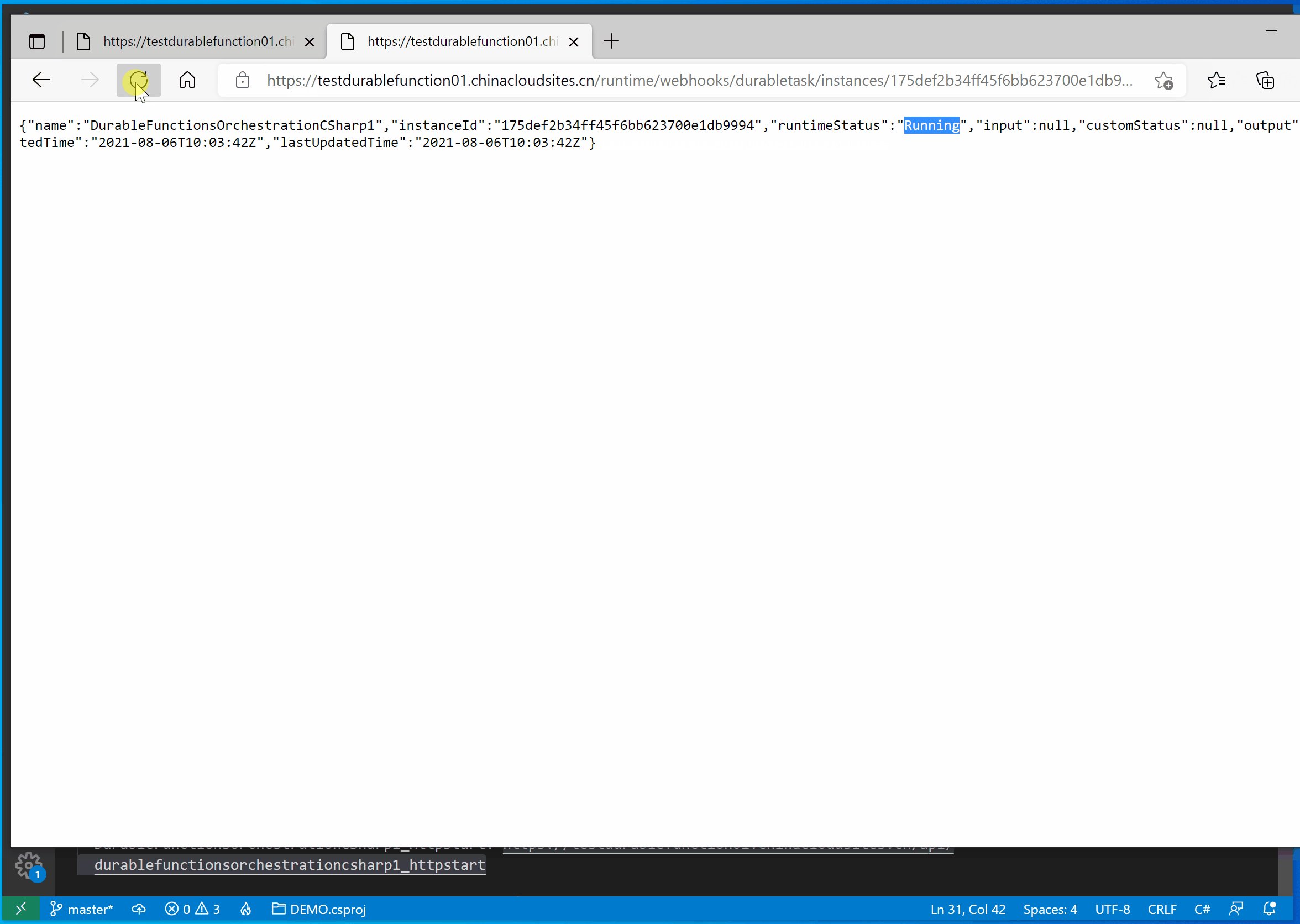
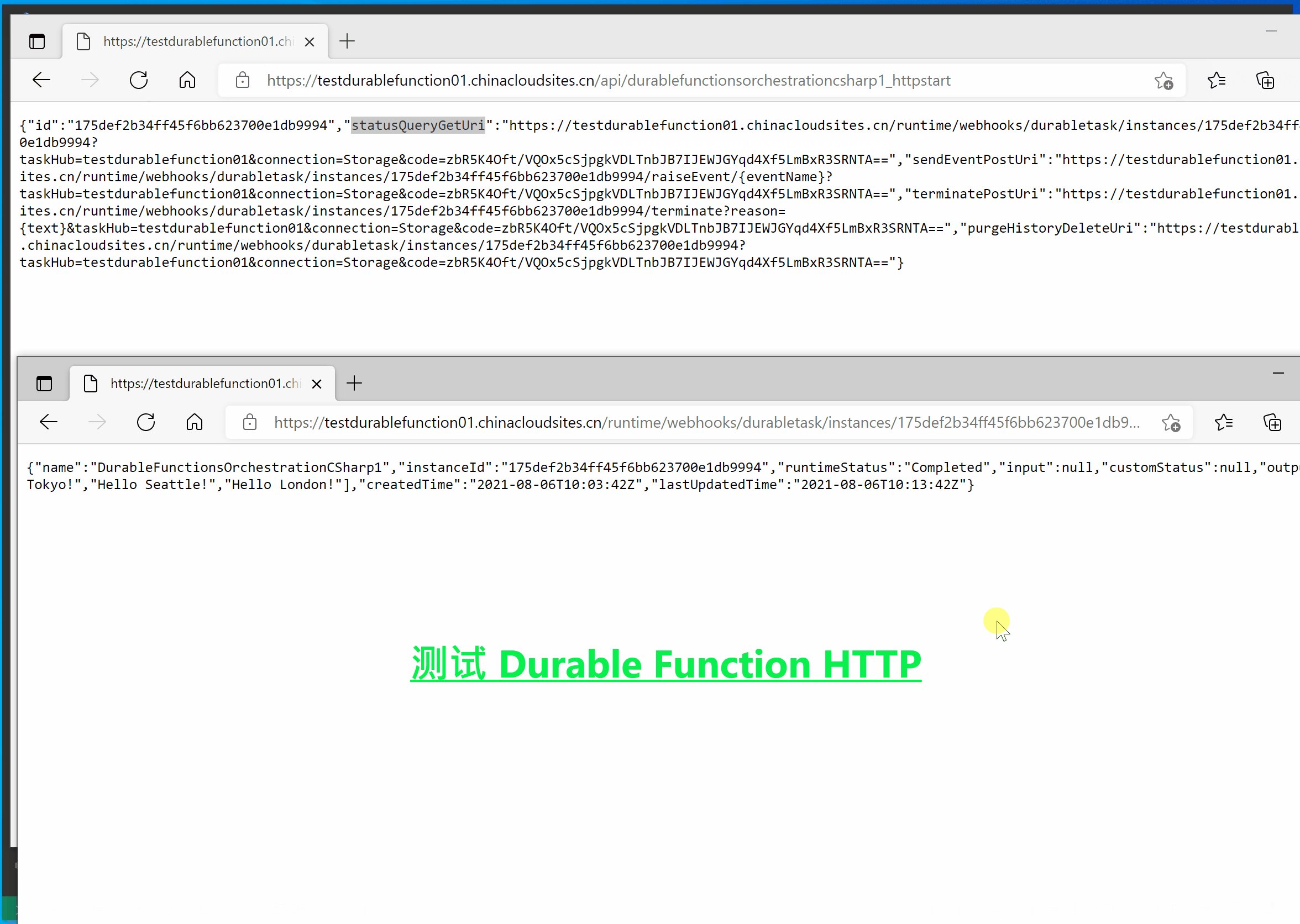
测试 Durable Function HTTP异步演示(使用浏览器)

参考资料
函数应用超时持续时间: https://docs.microsoft.com/zh-cn/azure/azure-functions/functions-scale#function-app-timeout-duration
Function host.json functionTimeout : https://docs.microsoft.com/zh-cn/azure/azure-functions/functions-host-json#functiontimeout
Durable Function 异步 HTTP API 模式: https://docs.microsoft.com/zh-cn/azure/azure-functions/durable/durable-functions-overview?tabs=csharp#pattern-3-async-http-apis
【完】