Rem为单位
CSS3的出现,他同时引进了一些新的单位,包括我们今天所说的rem。在W3C官网上是这样描述rem的——“font size of the root element” 。下面我们就一起来详细的了解rem。
如果你没有在根元素指定参照值,那浏览器默认就是 1rem 为 16px,如果你指定了值假设为 20px,那 1rem 就为 20px。
“em”是相对于其父元素来设置字体大小的,这样就会存在一个问题,进行任何元素设置,都有可能需要知道他父元素的大小,在我们多次使用时,就会带来无法预知的错误风险。而rem是相对于根元素<html>,这样就意味着,我们只需要在根元素确定一个参考值,,在根元素中设置多大的字体,这完全可以根据您自己的需求。
你可能会给 html/body 元素定义一个字体大小,来作为整个页面的参考值,我们后面称它为 base 好了。
老板说:这部分是正文,字体要大一些,行间距也大一些,看着明显。你就可以给 article 元素设置 1.4 倍的字体大小(1.4em),这时候,正文里的标题 h2 可以设置成 2em,这时候它的字号已经是 base 的 2.8 (1.4*2) 倍了。
然后设计师跑过来说:图片下面的注解字体太大了,跟正文无法区分。你想把它设置成和 base 一样大,是 0.714em (1/1.4) 吗?NO,是 1rem。
因为 em 是相对于父元素的倍数,所以你可能在许多层嵌套的 em 中找不到一个固定值,rem 就是可以随时拿来用的一个固定参考值。
———————————
为什么建议网页的全部 *文本* 都用 em/rem 来设置大小呢?
有了这个 base 变量,就可以只修改一个值,来改变所有文字的大小了。因为它们都是 base 的倍数。
就像浏览器提供的页面缩放功能那样,不过这里是只缩放文本。
再结合 media query,就可以控制不同屏幕上有不同的字号了(14px 在某些设备上有点小吧) 。
老板说:这部分是正文,字体要大一些,行间距也大一些,看着明显。你就可以给 article 元素设置 1.4 倍的字体大小(1.4em),这时候,正文里的标题 h2 可以设置成 2em,这时候它的字号已经是 base 的 2.8 (1.4*2) 倍了。
然后设计师跑过来说:图片下面的注解字体太大了,跟正文无法区分。你想把它设置成和 base 一样大,是 0.714em (1/1.4) 吗?NO,是 1rem。
因为 em 是相对于父元素的倍数,所以你可能在许多层嵌套的 em 中找不到一个固定值,rem 就是可以随时拿来用的一个固定参考值。
———————————
为什么建议网页的全部 *文本* 都用 em/rem 来设置大小呢?
有了这个 base 变量,就可以只修改一个值,来改变所有文字的大小了。因为它们都是 base 的倍数。
就像浏览器提供的页面缩放功能那样,不过这里是只缩放文本。
再结合 media query,就可以控制不同屏幕上有不同的字号了(14px 在某些设备上有点小吧) 。
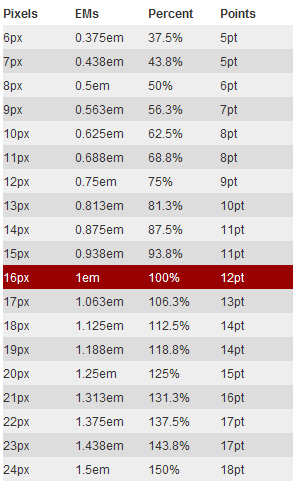
大家也可以参考下图:
著作权归作者所有。
商业转载请联系作者获得授权,非商业转载请注明出处。
原文: http://www.w3cplus.com/css3/define-font-size-with-css3-rem © w3cplus.com、https://www.zhihu.com/question/21504656/answer/48452762