3月是个好日子,渐渐地开始忙起来了,我做事还是不够细心,加上感冒,没精神,今天差点又出事了,做过的事情还是要检查一遍才行,哎呀。
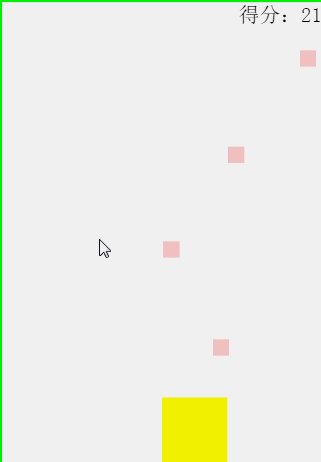
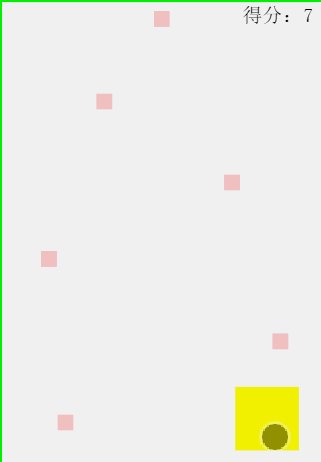
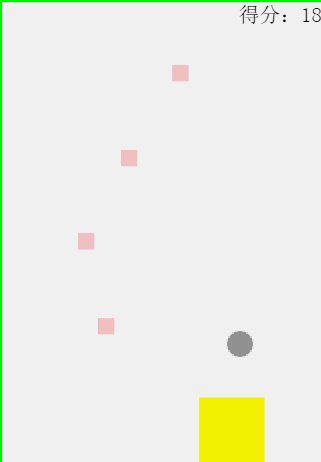
使用requestAnimationFrame做动画,我做了很久,终于在二月底完工了,中间绕了不少弯路,先把domo放出来:

要实行的功能显而易见,一开始我粗糙地不考虑性能,不使用requestAnimationFrame,已经做出来了,但是觉得不好,于是进行了进一步改进。采用对象的方法,先生成10个粉色的小方块,隐藏起来,然后利用requestAnimationFrame,每隔一秒下落一个小方块,当小方块碰到底下的大方块或者在屏幕上消失,则重新回到一开始的状态,等待新一轮的下落。在小方块运动的过程中,需要检测它和大方块坐标的关系,如果”碰到“则分数加一,消失,否则继续下落到底部。
下面来说说遇到的问题及解决方法:
1.生成10个粉色小方块,插入到元素中去,一开始想到了使用appendChild添加元素,意味着我要这样插入10遍,我们知道直接操作dom是挺损耗性能的,于是我改成了这样:
1 var pFragment = document.createDocumentFragment();
2 for(var i=0;i<10;i++){ 3 var dot=new Dot(); 4 pFragment.appendChild(dot.dom);
5 } 6 view.appendChild(pFragment);
document.body.appendChild()仅调用了一次,这意味着只需要进行一次dom操作,需要的时间显然会比之前的少。
2.底部的大方块,它的坐标要随鼠标而移动,使用改变其left值是不明智的,应该使用translate改变位置,每次获取鼠标移动的距离,
3.给小方块设置属性state,在动画过程中,不断根据state的值,判断小方块可否下落,让其下落,还是消失,还是返回到最初状态,当然,返回最初状态也就是在屏幕最上方,隐藏,但是其坐标已被重新分配。也根据动画的情况,适时改变state的值


到这一步,我对什么是对象又理解得多一些了。
4.关于监测大小方块的碰撞,是通过对比它们的坐标实现的:变量distance是鼠标移动的距离,也是大方块移动的距离。

简单说到这吧,代码真的是个很神奇的东西。