本人试用了axure RP,和 gui design studio后,还是推荐使用gui design studio到实际应用开发中。
如果你是需要比较逼真的仿真效果,建议使用axure RP.如果你是想快速的把思路,以可视化的方式来表现出来,并可以和他人和客户来交流想法的话,
推荐使用gui design studio。
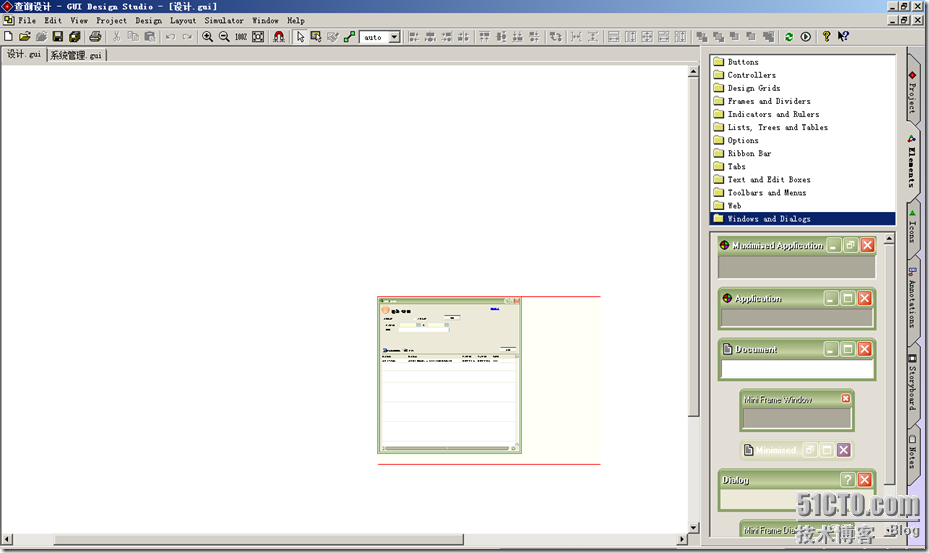
为什么呢,因为gui design studio 提供了比较多的绘制元素(按钮、输入框、网格、office2007效果),不用为了绘制元素去花费太多功夫,因为我们更多的是先确定思路,而不是细节。
正是这种方式才合乎原型法的真谛,关键的是交互过程和产品样子,而不是界面的细节(颜色、背景等)。而且该工具比较简单,直接拖拉就可以了,就像搭积木一样。
十分的像vb开发环境,但是它却不像vb那样的专业,必须是懂编程人员才会用。
虽然界面让人觉的不是那么华丽,而且还让人觉得很土。但是作为一个原型工具,让精力集中到设计中,而不是自身上来说,还是可以让人接受的。
当你设计完一个界面后,直接按F9,就会调用模拟器模拟界面效果,可以支持鼠标的点击,及屏幕的跳转。这个作为详细设计界面设计也是十分的妙,
不用讲那么多,看看运行效果就知道是什么意思了,可以缩短沟通时间,提高沟通效率。