flutter 热更新实现方案—UI资源化(一)
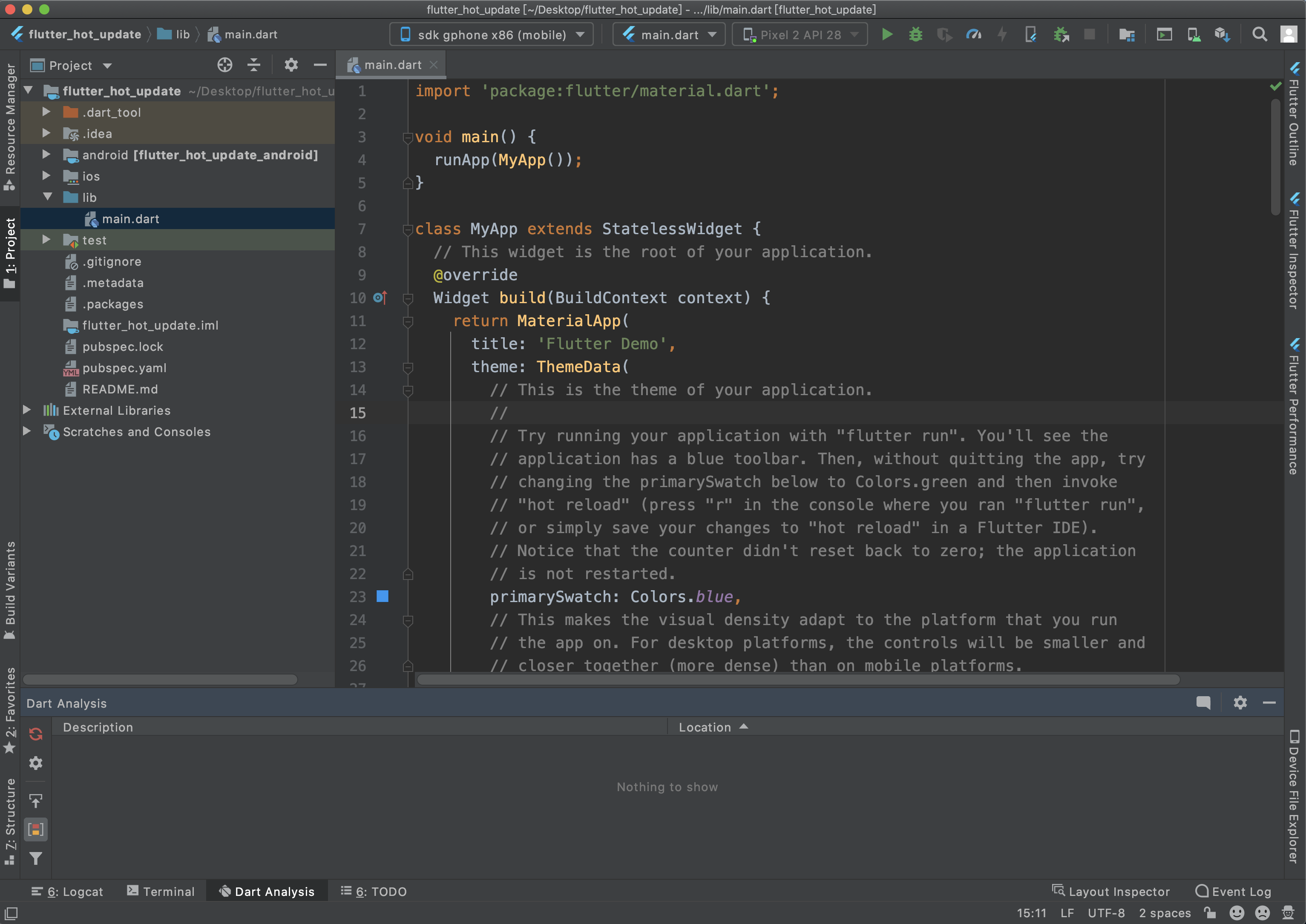
一、Android Studio创建应用flutter项目flutter_hot_update,如下图:

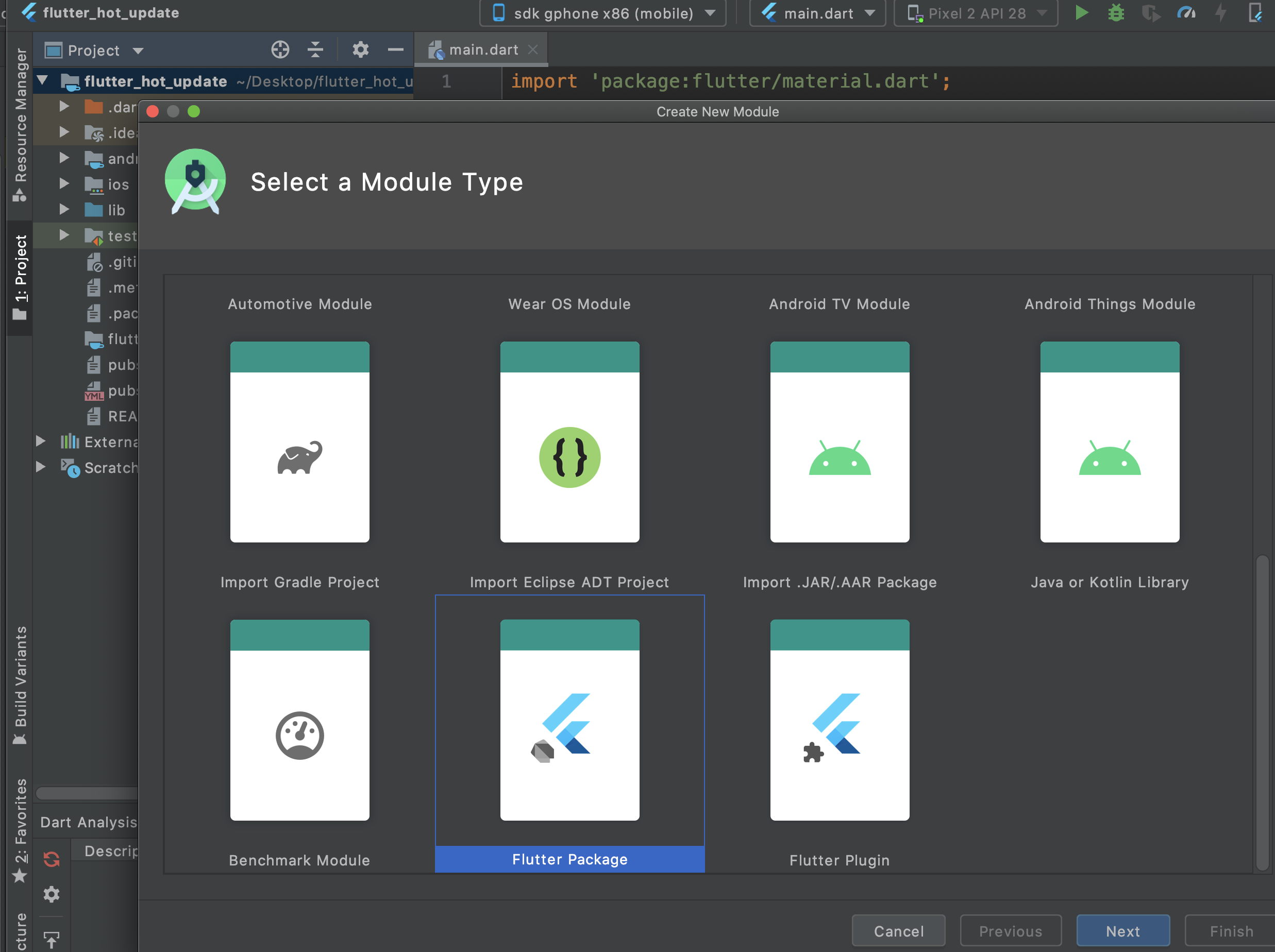
1、在flutter_hot_update层级下创建flutter模块包,flutter_hot_update右键—>New—>Module—>Flutter Package ,操作如下:


创建三个模块包分别为flutter_pkg(放置公共组件、配置信息等)、flutter_res(放置资源文件可更新)、flutter_script(放置事件触发脚本等文件),如下图,相关文件后面会说明。

创建完成之后,在flutter_hot_update层级下的pubspec.yaml文件中添加flutter_pkg依赖,执行右上角Pub get下图:

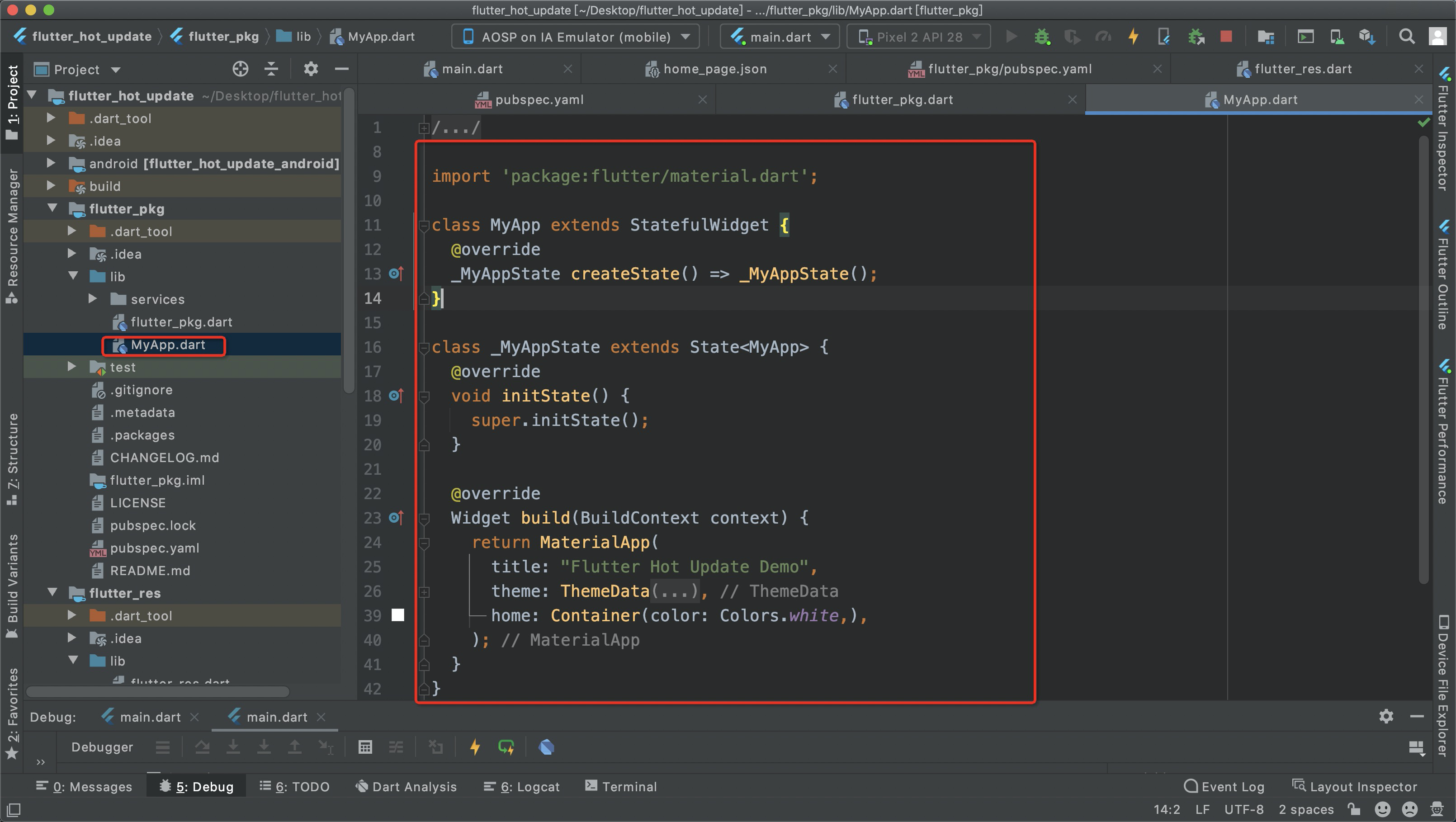
依赖完成之后,在flutter_pkg重新创建MyApp.dart文件创建新的MyApp widget,同时进入主项目的main.dart,删除MyApp widget相关代码,把新的MyApp引入进来,如下图:


修改完成之后,widget_test.dart 会报错,test文件夹没有可以删除,也可以导入文件import 'package:flutter_pkg/MyApp.dart';,消除报红,
到这里,项目大的框架基本搭建完成。
完成基本项目搭建之后开始安装http-server(http-server是一个简单的零配置命令行http服务器),因为flutter_res中的json文件是放在服务器上的,所以需要在本地开启http服务器来测试。
http-server安装:
1、先安装nodes,网址:https://nodejs.org/en/download/current/ ;
2、安装完成后在cmd中输入 node -v 检测:
3、用npm安装http-server
终端输入下面的命令:
npm install http-server -g
这里注意要使用-g选项,安装成全局的,这样我们才可以在任意的目录使用。
使用:
http-server [path] [options]
[path]是你想访问的资源文件夹的路径,即之前项目中flutter_res文件路径
[options] 可选配置:
-p 要使用的端口(默认为8080)
-g或--gzip启用时(默认为“False”),它将用于./public/some-file.js.gz代替./public/some-file.jsgzip压缩版本的文件,并且该请求接受gzip编码。
-c设置缓存控制max-age头的缓存时间(以秒为单位),例如-c10 10秒(默认为'3600')。要禁用缓存,请使用-c-1。
--cors通过Access-Control-Allow-Origin标题启用CORS
等等还有很多可选配置,这里不在说明,有需要可查询其他文档
在cmd中 输入 http-server /Users/client/Desktop/flutter_hot_update/flutter_res -c-1 -g -p 8080,如下图:
