TCX_1807工艺配置/检测项配置页面为jqgrid可编辑页面,使用的脚本为
if(lastId && lastId>0){ jQuery('#gridList').saveRow(lastId, true);//保存上一个修改的单元行 } jQuery('#gridList').editRow(rowid, true);//根据选中行,改为修改状态 lastId = rowid;


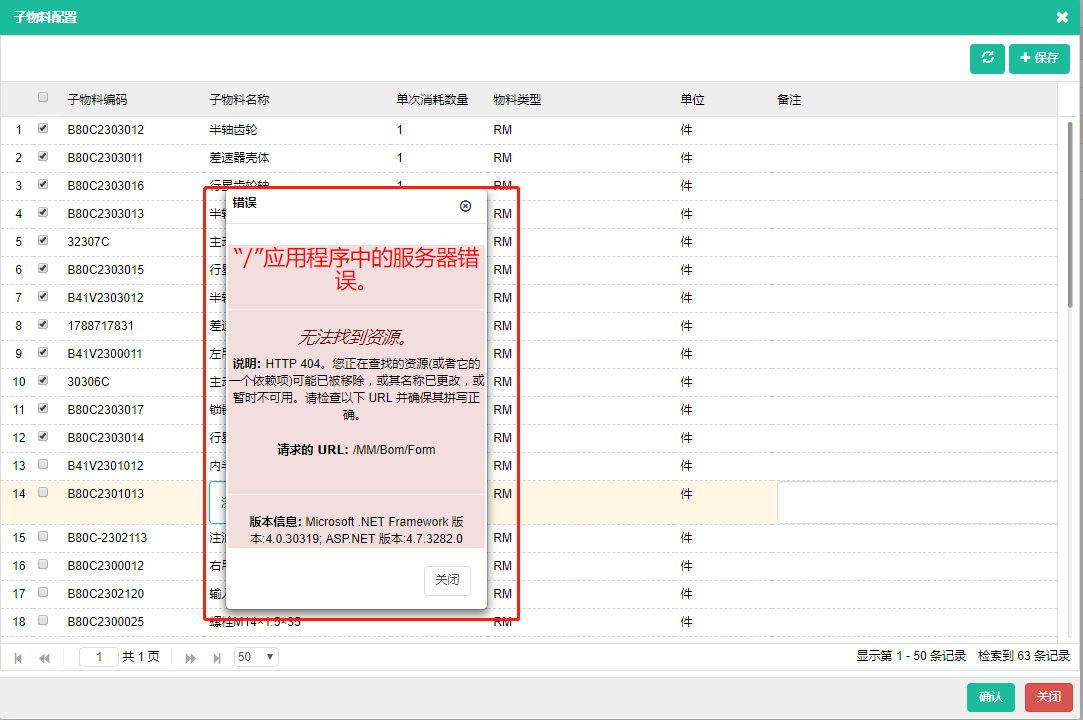
按着这个页面修改物料Bom配置页面,使添加子物料时,也用勾选的方式,但发生了404错误,追溯原因是:在执行saveRow方法后报错,说找不到/MM/Bom/Form,此URL并不是提交到服务器执行保存的方法,而是打开这个页面“子物料配置”的URL


在百度上找到一个链接:https://blog.csdn.net/zacry/article/details/42508217
说saveRow方法的参数若不指定“clientArray”,则没保存一次就提交到服务器,指定了后则只保存到页面,正是我想要的效果
此链接使用此方法的方式为:
jQuery("#grid_id").saveRow("rowid", false);//将保存数据到grid中并同时发送到服务器保存
jQuery("#grid_id").saveRow("rowid", false, 'clientArray');//仅保存数据到grid中,而不会发送ajax请求服务器
我也不知道我调用的时候,第二个参数是干嘛的,设置了true
按着链接内的调用方式,重新执行发现:依次点击每一行数据,能保存上一行编辑的数据,也不报错了,但是我按Enter键却不起作用了