写移动端怎么会不用到框架呢?
现在比较火的是mui、amaze UI 之类的,mui是现在最灵活轻便的一个框架,能够从pc到移动灵活的自适应,
只需要调用他定义的类名就能使用,非常方便,只是需要自己来查找、更改样式
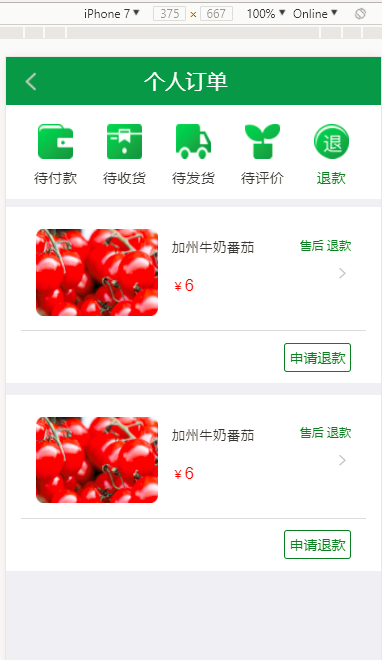
页面如下

head标签内引入mui css 、mui js
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="css/mui.min.css" rel="stylesheet" />
<link href="css/个人订单.css" rel="stylesheet" />
<script src="js/mui.min.js"></script>
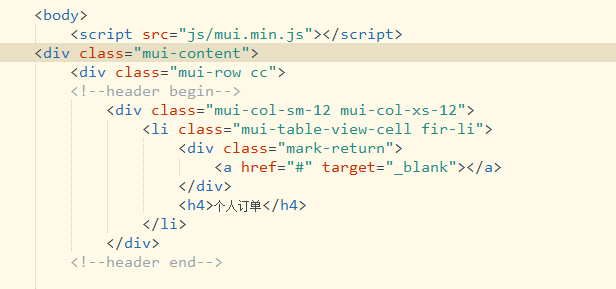
html(mui框架以mui-为固定命名,使用的是grid栅格系统,全部内容使用mui-content包裹)
mui-col-sm-12:在<400的屏幕下站12格满屏;
mui-col-xs-12:在>400的屏幕下占12格满屏;

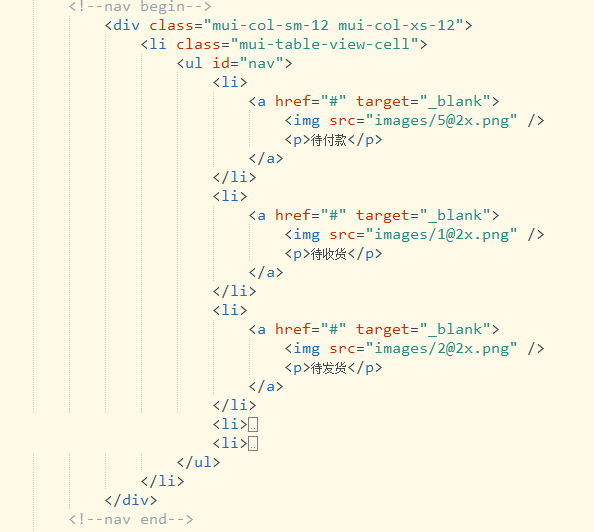
nav菜单

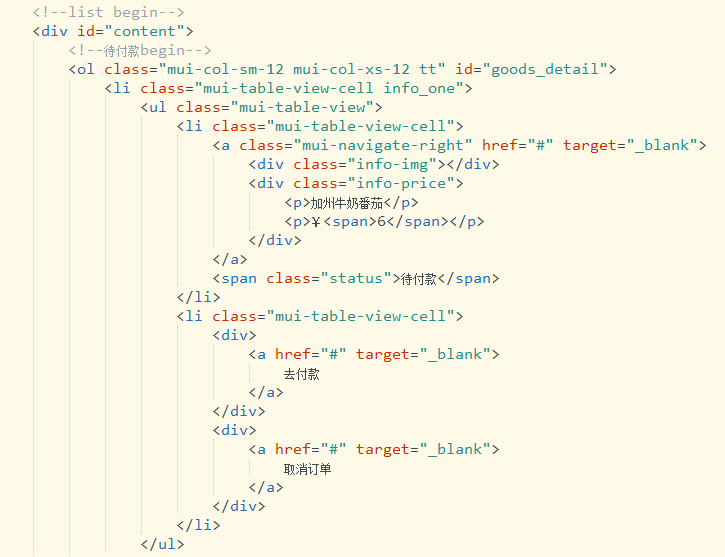
内容 在大屏和小屏都占12格,永远是自适应