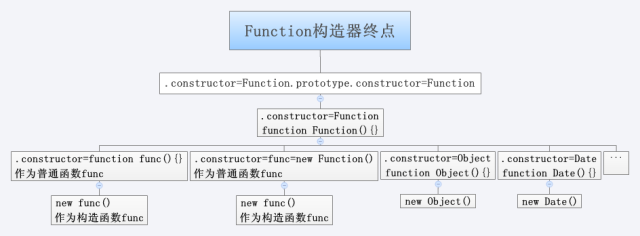
画的构造器图
从下往上看。如第一个new func().constructor=function func(){};func.consctrctor=funtion Function(){};Function.constructor=Function.prototype.constructor=Function

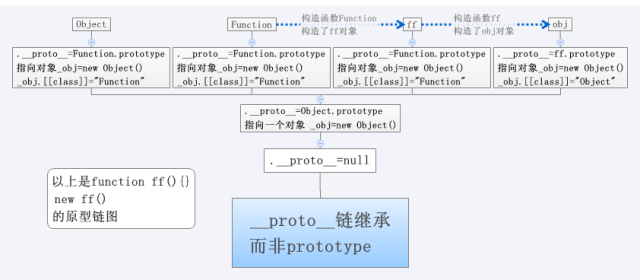
画的原型链图
从上往下看。如Object.__proto__=Function.prototype;Function.prototype.__proto__=Object.prototype;Object.prototype.__proto__=null;
从下面的图我发现,prototype和__proto__配合的相当完美。从关系上说继承的链条是__proto__而不是prototype,因为他一直在追溯__proto__.
但是__proto__的值是prototype提供的。

-
-
-
这里有winter大神的几个问题。可以用上图来解答。http://www.cnblogs.com/winter-cn/archive/2009/05/16/1458390.html
下面是我自己试验的一些其他的问题。可以直接在全复制到html中,把相关注释去掉,调试。
-
-
-
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<style type="text/css"></style>
</head>
<body>
<script type="text/javascript">
//-----------------------------------------------创建对象的几种方式
//1直接创建对象,一个接口创建很多对象,会产生大量重复代码
//var obj1=new Object()
//obj1.a="a"
//2工厂模式创建对象,用函数来封装以特定接口创建对象的细节,解决了创建多个相似对象的问题,但不知道一个对象的类型
//function createObj(a){var o={};o.name=a;o.say=function(){};return o}
//obj1=createObj("a")
//3构造函数.首字母大写
function Class(a){this.a=a;this.say=function(){};}
Class.prototype.mm=2
var obj1=new Class()
var obj2={}
obj2.__proto__=Class.prototype
Class.call(obj2)
//------------------------------------------------------------new对象的原理
/*
new的原理
new F
0. 如果F不是Object或者没有实现[[Construct]],抛出TypeError
1. O=a new native ECMAScript object.
2. O.[[Class]] ="Object"
3. 得到F.prototype指向的值,不是引用
4. 如果3是object,O.[[Prototype]]=F.prototype
5. 如果3不是object, O.[[Prototype]]=Object.prototype
6. 执行F.[[Call]],this=O,提供传递的参数
7. 如果6是Object,return 6
8. Return 1.
简单说来
var obj={}
obj.__proto__=F.prototype
F.call(obj)
*/
//-------------------------------------------------------什么是instanceof
//alert(obj1 instanceof Function) //false
//alert(obj1 instanceof Object) //true
//alert(obj1 instanceof null) //错误
//obj1.__proto__=Class.prototype,obj1.__proto__.__proto__=Object.prototype,找到了Object,所以true
//obj1.__proto__.__proto__.__proto__=null.因为null不是对象,所以这里错误了
//alert(obj2 instanceof Class) //true
//这里已经设置了obj2.__proto__=Class.prototype
//以上可见 A instanceof B只是判断A的__proto__链里是否有B的prototype
//alert(Object instanceof Object); // true Object.__proto__.__proto__===Object.prototype
//alert(Function instanceof Object);// true Function.__proto__.__proto__===Object.prototype
//alert(Object instanceof Function);// true Object.__proto__===Function.prototype
//alert(Function instanceof Function);// true Function.__proto__===Function.prototype
//alert(Object.prototype instanceof Function);//false Object.prototype.__proto__===null
//alert(Function.prototype instanceof Object);//true Function.prototype.__proto__===Object.prototype
//---------------
//function foo(){};
//alert(foo instanceof Function); // true foo.__proto__===Function.prototype
//alert(foo instanceof Object); // true foo.__proto__.__proto__===Object.prototype
//alert(new foo() instanceof Function); //false new foo().__proto__===foo.prototype
//alert(new foo() instanceof Object); //true new foo().__proto__.__proto__===Object.prototype
//------------------------------------------------------------------什么prototype
//alert(Function.prototype) //function(){}
//alert(Function.prototype.__proto__===Object.prototype) //true
//alert(Function.__proto__===Function.prototype) //true
//alert(Object.prototype) //object Object
//alert(Object.prototype.__proto__) //null
/*
prototype是什么?
prototype就是new Object。一个对象_obj。这个_obj有一系列的属性
js中对象最终追溯到,Object.prototype对象_obj
在这个_obj对象上已经定义了一系列的属性,如toString(),这就好像我们在构造函数的prototype中定义属性一样。而_obj这个对象的原型定义为null,至此到底
*/
//---------------------------------------------------什么是typeof
/*
typeof A
1. 解析A
2. 如果1不是引用,转到4
3. 如果GetBase(Result(1)) 是空,返回 "undefined".
4. 调用GetValue(Result(1)).
5. 根据以下情况返回
Undefined "undefined"
Null "object"
Boolean "boolean"
Number "number"
String "string"
Object (没有[[Call]]) "object"
Object (有 [[Call]]) "function"
Object (宿主) 根据解释器来
*/
//alert(typeof Function)
//alert(typeof Object) //typeof构造器==Function.因为构造器实现了[[call]].
//alert(typeof Object.prototype) //prototype是一个对象
//alert(typeof Object.prototype.constructor) //Object的constructor是Function
//null不是对象,这里却把它作为对象了!这个要注意了
//--------------------------------------------------------------判断对象类型的方法
//Object.prototype.toString.call(...)
//Function是什么?
//alert(Object.prototype.toString.call(Function)) //函数对象
//------------------------------------------构造函数的prototype和__proto__有什么关系?
/*
1对象通过__proto__来查找原型,__proto__指向构造函数的prototype.
2构造函数既有__proto__,又有prototype,这两个没有关联,__proto__是指构造函数这个对象的原型,是Function.prototype.
*/
function ff(){}
ff.prototype.a=1
ob1=new ff()
//alert(ob1.__proto__===ff.prototype) //true
//alert(ff.__proto__===ff.prototype) //false
//alert(ff.__proto__===Function.prototype) //true
//alert(ff.prototype===Function.prototype) //false
//alert(ff.prototype===Function.prototype) //false
//alert(ff.prototype.__proto__===Object.prototype) //true
//ff.prototype=new Object() //so that's it!
//----------------------------------------------------构造函数(constructor)是什么?
/*
4.3.4 Constructor
A constructor is a Function object that creates and initialises objects. Each constructor has an associated prototype object that is used to implement inheritance and shared properties.
构造器就是一个函数对象,这个函数对象可以创建和初始化对象。每一个构造器都有相关的prototype对象,这个prototype对象是用来实现继承和共享属性的。
*/
//-----------------------------------------------------------什么是constructor属性?
/*
constructor属性是什么?
//alert(ff.constructor.constructor.constructor===ff.constructor)
//alert(Object.constructor===Object.constructor.constructor)
//alert(ff.constructor===ff)
为什么(Function.constructor===Object.constructor) //?
为什么(Function.constructor===Function.constructor.constructor) //?
什么是Function,什么是Object?
函数,他们都是函数。既然如此,也就转换成函数对象的constructor。
那Function.constructor=?
function _construct(){}
_construct.prototype.a=1
ob1=new _construct()
alert(ob1.a)
ob1.constructor.prototype.a=2
alert(ob1.a)
说明 ------constructor是一个属性名,是一个引用
*/
//alert(Object.prototype.constructor===Object)
//alert(Function.prototype.constructor===Function)
//constructor是什么?这就是真正的constructor的地方。Function是function的constructor,Object是object的constructor。Function.constructor------>没有---->到原型中去找Function.__proto__.constructor=Function.
//constructor只是一个属性。
//对象.constructor=构造对象的构造函数的prototype.constructor
//构造函数的prototype.constructor=构造函数自己
//alert(obj1.hasOwnProperty("constructor")) //false
//alert(ff.hasOwnProperty("constructor")) //false
//alert(Function.hasOwnProperty("constructor")) //false
//alert(Object.hasOwnProperty("constructor")) //false
//alert(Function.prototype.hasOwnProperty("constructor")) //true
//alert(Function.__proto__.hasOwnProperty("constructor")) //true
//alert(obj1.__proto__.hasOwnProperty("constructor")) //true
//alert(ff.prototype.hasOwnProperty("constructor")) //true
//constructor只是一个属性,是人工赋的一个属性而已。
//alert(Function) //function Function(){}
//alert(Function.constructor===Object.constructor) //true
//alert(Object.constructor) //function Function(){...}
//alert(Date.constructor) //function Function(){...}
//以上都是函数实例.constructor=Function.prototype.constructor=Function
//alert(Object.constructor); // function Function(){ [native code] }
//alert(Function.constructor); // function Function(){ [native code] }
//构造器函数的constructor是他自己
//alert(Function.prototype.constructor===Function)
//alert(ff.prototype.constructor===ff)
//alert(Object.prototype.constructor===Object) //true
//alert(Date.prototype.constructor===Date) //true
//构造函数的constructor是自己,也就是说constructor的终点就是构造函数自己
</script>
</body>
</html>