Windows 10家庭中文版,Python 3.6.4,Flask 1.0.2
前面看了Flask的Quickstart文档,可是,一直没有练习里面的内容,这不,刚刚练习完毕,来写篇博文记录一下!
静态文件
我的Flask项目时一个单独的模块,因此,要使用静态文件,只需要在模块所在目录下建立static文件夹,然后把静态文件放入其中。
Flask项目启动后,使用“/static/”加上<文件名>就可以访问静态文件了。
/static/<文件名>
说明,在Quickstart文档中,如果Flask项目是package的话,将static文件夹放到package的根目录下。

我的测试是放了一个html文件进入,命名为static1.html,代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>Static Files Test</title> 6 </head> 7 <body> 8 <h1>This is the first satic file of Flask.</h1> 9 </body> 10 </html>
然后,启动hello.py模块:成功

访问上面建立的静态文件:成功

什么是静态文件呢?CSS、JavaScript、图片、音频、视频,甚至HTML文件都是……在我看来,只要放到static文件夹中,就是“静态文件”。
当然,在Quickstart文档介绍中,只提到了CSS、JavaScript文件。需要进行测试,并找更多资料来证明。
在Quickstart文档中介绍的静态文件的使用内置服务器仅适用于项目开发阶段,在生产环境部署时,静态文件是由Web服务器(比如Nginx)
处理、分发的。
很简单、快捷,的确。
模板
为什么使用模板?将数据和视图分离,分离之后,再使用模板引擎将两者生成带数据页面(专业名词叫 渲染(Render))返回给客户端浏览器。
Flask的模板引起是 Jinja2。
Quickstart中介绍了一个render_template()函数来渲染模板,并将一个name变量渲染到了模板中,代码如下:
1 return render_template('hello.html', name=name)
在hello.html中一定定义了变量{{ name }}。
模板文件放在哪里?
按照下面的说明创建templates文件夹,,
-项目是一个模块,放到和模块同一目录下;
-项目是package,放到package的根目录下;
然后,将模板文件放入templates文件夹即可。

说明,和前面介绍的static文件夹位置相同。
接下来,建立一个模板文件tmpt1.html进行测试,源码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>Rendering Templates test</title> 6 </head> 7 <body> 8 {{ name }} 9 </body> 10 </html>
上面的模板文件仅仅定义了一个变量{{ name }}。
目前接触的模板文件都是HTML文件,是否可以是其它文件呢?还需更多了解。
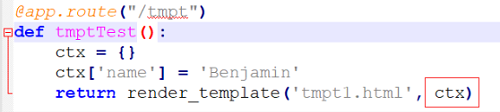
然后,在hello.py中编写处理模板渲染的URL处理函数:
1 @app.route("/tmpt") 2 def tmptTest(): 3 ctx = {} 4 ctx['name'] = 'Benjamin' 5 return render_template('tmpt1.html', **ctx)
启动项目,访问/tmpt链接:成功输出处理函数中需要被渲染的数据

进一步测试: 在模板文件中添加处理函数中没有的参数
前面的模板文件中添加了一个变量{{ name }},现在,再添加一个变量{{ yourname }},保持处理函数不变——仍然只提供一个name。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>Rendering Templates test</title> 6 </head> 7 <body> 8 {{ name }}<br /> 9 {{ yourname }}<br /> 10 </body> 11 </html>
启动项目,访问页面:页面和之前一样,不过,Chrome的控制台没有报错。



千万注意,在更新模板文件后,一定要重启项目!否则,新的模板文件是不会生效的!~经过测试,项目模块文件更新后,也需要
重启才会生效!~总之,只要有改动,那边重启项目!
下面是更新后的项目模块文件,及重启后访问到的页面:显示了name、yourname变量的内容。


测试模板是遇到的错误:
在第一次使用render_template()函数时,将字典参数ctx直接写进入,然后启动得到如下错误:


提示我render_template()函数只有一个位置参数,而我给了两个!那么,我用错了!
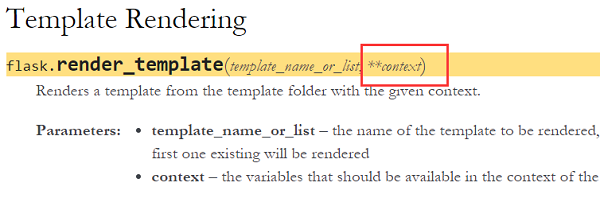
查看render_template()函数的文档得知,的确只有一个位置参数,然后是关键词参数:

然后,给我的字典参数ctx加上两颗星号,问题就解决了。
看来,自己对Python函数的各种参数还是不太熟悉啊!位置参数、默认值参数、关键词参数~~
为什么会发生此错误?
一是由于没有细查,二是因为前面使用Django的渲染函数时传入的参数是一个字典的影响。
至此,本次测试完毕。
更多关于这方面的内容,还得查看官方文档才是。
参考链接: