注:1:如果你对 FLASH 这个软件操作不够熟悉,建议你可以先看看FLASH动画之类的书。 2:FLASH CC 2015 在文中直接简称为CC。 3:以下所以文章中所说的快捷键 如果你按了不起作用,请检查是否有其他正在运行的软件快捷冲突。 4:bolg中为了节约篇幅以及阅读体验,不重要的图我就不贴出来了 5:我教程里使用的是 FLASH CC 2015 中文版 (15.0.0.173) 6:强烈建议不要装绿色精简版,因为他可能导致你的软件使用过程出现未知问题 7:速成班 请参看我另一系列教程 FLASH CC 2015 CANVAS (x)这类标题名的文章(不推荐) -----------------------↑↑↑↑↑↑以上的注意真的很重要哦,真的!↑↑↑↑↑↑-------------------------------
1、导出canvas动画
1.1 导出一个简单的canvas动画:
启动软件,新建一个 HTML5 canvas项目,我们保存它为 test.fla。
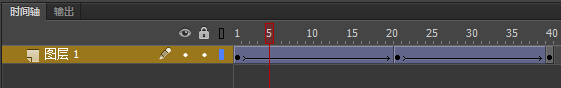
可以看到和 传统FLASH SWF动画项目一模一样的UI界面,也有时间轴、属性面板。(如果你不熟悉软件的操作,请参看本文最上的注意第1条)
我们任意创建一个简单动画,Ctrl+Enter测试一下。动画在浏览器中直接打开了(如果看不到,请使用先进浏览器 例如chrome)

注:如果你的元件使用了滤镜 那么该元件的动画将不会被渲染。(类似这样的提示CC会在你发布动画的时候在“输出面板”提示)
1.2 导出动画的文件结构
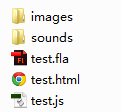
我们打开我们test.fla的目录,如下:

我们直接运行test.html,也能直接看到我们发布的动画。(如果看不到,请先按1.1中所说的“创建一个简单的动画”)
FLASH SWF项目我们导出后直接是一个SWF文件。这里变成了test.html 和test.js 两个文件。(如果你是banner动画制作职位,或者你发布的动画需要合并到网站里。你应该将这2个文件都交给前端开发者。)
我们先打开test.html如下: (我用的 dreamweaver)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>test</title>
<script src="http://code.createjs.com/easeljs-0.8.1.min.js"></script>
<script src="http://code.createjs.com/tweenjs-0.6.1.min.js"></script>
<script src="http://code.createjs.com/movieclip-0.8.1.min.js"></script>
<script src="test.js"></script>
<script>
var canvas, stage, exportRoot;
function init() {
canvas = document.getElementById("canvas");
exportRoot = new lib.test();
stage = new createjs.Stage(canvas);
stage.addChild(exportRoot);
stage.update();
createjs.Ticker.setFPS(lib.properties.fps);
createjs.Ticker.addEventListener("tick", stage);
}
</script>
</head>
<body onload="init();" style="background-color:#D4D4D4">
<canvas id="canvas" width="480" height="320" style="background-color:#FFFFFF"></canvas>
</body>
</html>
可以看到CC自动生成的test.html中自动生成了这些内容。如果你有前端开发基础,相信很容易看明白!看不明白也无所谓,继续!
test.js文件我们暂时不用去理会它。
3.1导出一个含有位图图片、音频的动画
插入了一张奶牛的图片,以及一小段音效,发布测试

test.fla的文件夹里发生了些变化

除了test.fla 其他都动画运行所需要的文件。
我们再看test.html也发生了变化
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>test</title>
<script src="http://code.createjs.com/easeljs-0.8.1.min.js"></script>
<script src="http://code.createjs.com/tweenjs-0.6.1.min.js"></script>
<script src="http://code.createjs.com/movieclip-0.8.1.min.js"></script>
<script src="http://code.createjs.com/preloadjs-0.6.1.min.js"></script>
<script src="http://code.createjs.com/soundjs-0.6.1.min.js"></script>
<script src="test.js"></script>
<script>
var canvas, stage, exportRoot;
function init() {
canvas = document.getElementById("canvas");
images = images||{};
var loader = new createjs.LoadQueue(false);
loader.installPlugin(createjs.Sound);
loader.addEventListener("fileload", handleFileLoad);
loader.addEventListener("complete", handleComplete);
loader.loadManifest(lib.properties.manifest);
}
function handleFileLoad(evt) {
if (evt.item.type == "image") { images[evt.item.id] = evt.result; }
}
function handleComplete(evt) {
exportRoot = new lib.test();
stage = new createjs.Stage(canvas);
stage.addChild(exportRoot);
stage.update();
createjs.Ticker.setFPS(lib.properties.fps);
createjs.Ticker.addEventListener("tick", stage);
}
function playSound(id, loop) {
createjs.Sound.play(id, createjs.Sound.INTERRUPT_EARLY, 0, 0, loop);
}
</script>
</head>
<body onload="init();" style="background-color:#D4D4D4">
<canvas id="canvas" width="480" height="320" style="background-color:#FFFFFF"></canvas>
</body>
</html>
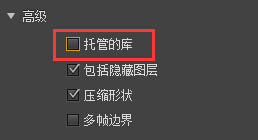
其中你可以看到有几段 http://code.createjs.com 这样的代码,如果需要使用(建议)相对路径,请在CC的发布设置里 更改设置如下:

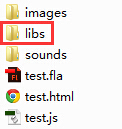
发布后,我们在test.fla文件夹中看到:多了一个libs的文件夹

而test.html对应的地方也发生的变化
<script src="libs/easeljs-0.8.1.min.js"></script> <script src="libs/tweenjs-0.6.1.min.js"></script> <script src="libs/movieclip-0.8.1.min.js"></script> <script src="libs/preloadjs-0.6.1.min.js"></script> <script src="libs/soundjs-0.6.1.min.js"></script>
这样你就能和你们的前端进行愉快的“玩耍”了!
本文 源码下载: