原料:
ffmpeg : http://ffmpeg.zeranoe.com/builds/ win64
https://evermeet.cx/ffmpeg/ mac OS X 64
jsmpeg.js :https://github.com/phoboslab/jsmpeg
win 64版为例:
下载ffmpeg后,我解压到D盘 ffmpeg 目录 如下:

进入bin目录看到几个exe 这就是处理程序。
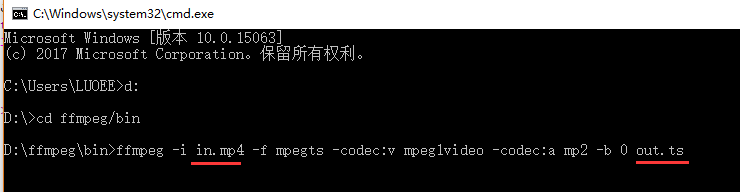
win+r 输入cmd 打开命令窗口,转到bin目录,并输入转码代码(相关参数请参看上面github作者地址)

in.mp4 是我们要原始视频 (这里我直接把视频放在 bin目录里)
回车运行后,bin目录输出out.ts
更多参数配置命令
ffmpeg -i 1.mp4 -f mpegts -codec:v mpeg1video -s 640x1040 -b:v 1500k -r 30 -bf 0 -codec:a mp2 -ar 44100 -ac 1 -b:a 128k out.ts
原始视频 导出尺寸 导出码率 导出帧频 音频采样率 音频比特率
html代码
<body>
<canvas id="video-canvas"></canvas>
<script type="text/javascript" src="jsmpeg.min.js"></script>
<script type="text/javascript">
window.onload=function(){
var canvas = document.getElementById('video-canvas');
var url = 'out.ts';
//var url = 'ws://'+document.location.hostname+':8082/';
var player = new JSMpeg.Player(url, {canvas: canvas,loop: true, autoplay: true});
}
</script>
</body>
播放控制:
play() – start playback pause() – pause playback stop() – stop playback and seek to the beginning destroy() – stops playback, disconnects the source and cleans up WebGL and WebAudio state. The player can not be used afterwards. volume – get or set the audio volume (0-1) currentTime – get or set the current playback position in seconds
例如 player.pause()
跨域问题
jsmpeg请求ts媒体文件,使用的是XMLHttpRequest,且同时使用了 setRequestHeader("Range", "bytes=xxxx"); 来请求切割数据,这样拿到我们设定 xxx 的字节的数据后,我们可以及时对数据进行处理(jsmpeg设置参数chunkSize就是这里的xxx)。
因为跨域,切割数据 服务器认为这是对文件进行二次操作所以被拒绝。
那么对服务进行配置一下 :我这里使用的 iis 其他的应该一样
 、
、
HTTP响应头 进入编辑 如下

以下2个都需要 Access-Control-Allow-Headers Access-Control-Expose-Headers 值 Content-Length,Range
注意:
1 清晰度和原视频差不多的条件下,码率几乎需要多设置1倍;
PS: ios 建议仍然使用video播放