//时间 20190923
//近期微信更新后, 阅读原文link到H5 不会在产生底部前进后退的白条了 :)
近期微信更新后,访问H5会出在底部出现白色控制条

其原因是当前浏览器下产生了>1的 history。于是微信就出现了 前进后退的控制“白条”,对于我们自己开发的H5,如果出现页面跳转,使用 location.replace("url") 可以避免。
但是目前常见的产生情况,不在我们控制的范围之内的有:
A:阅读原文→H5 (20190504 微信最新版,已取消阅读原文跳转后出现白条) ,这个目前暂时没有办法解决 (文章内 长按识别二维码不会出现)
B:授权
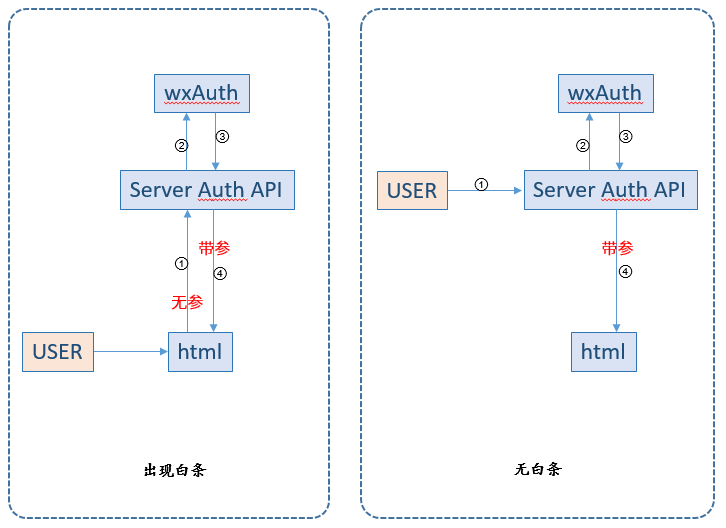
经过研究,B可以实现不出现白条(包括首次授权,非cookies记录,二次访问),但是对授权逻辑有要求

在授权之前不访问到HTML页面,就不会产生白条。
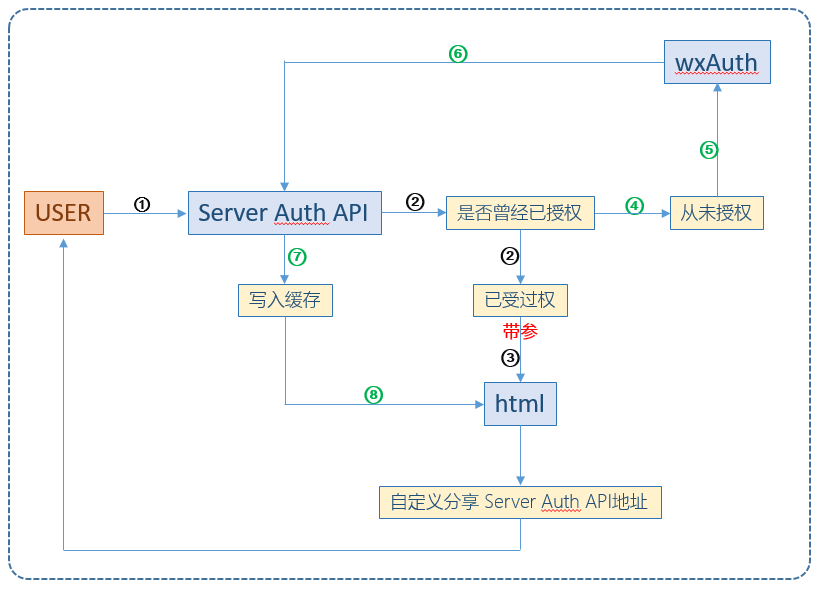
那么最终的优化方案:

TIPS: 需要依赖微信自定义分享。
到此问题解决。DEMO地址

Tips:
此demo做法会有1个容易出现的误操作的情况。我在授权后将授权信息跟在url 上。
如果用户A复制链接给到B,那么B也会看到A的信息。
所以建议,将信息写到cookies 或者localStorage。这样如果A 用户复制链接给B, B至少能去授权(虽然这样会出现白条)。所以我们尽可能的控制用户访问到我们的server 授权地址,避免出现白条