1、召开冲刺会议

2、会议内容:为提高观众的参与度,按照计划增加弹幕功能
任务分配:
宋非队长:201810812006 负责前端与后端交互
罗建彪队员:201810812005 掌握弹幕的实现原理与方法
罗远云队员:201810775002 进行弹幕功能简单测试
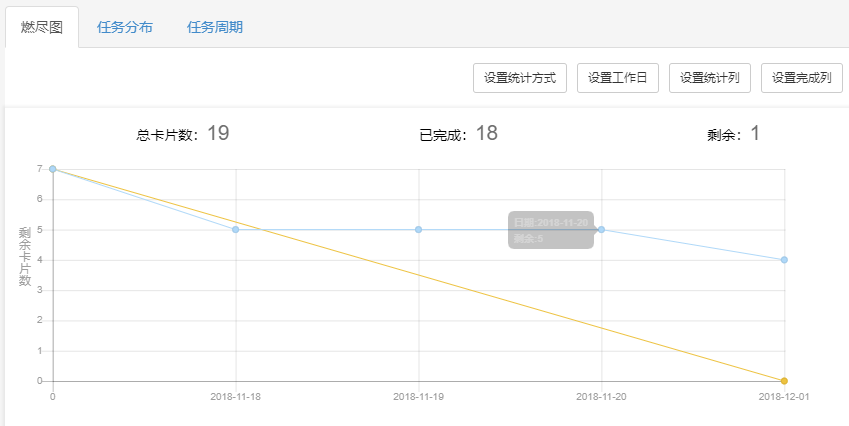
3、燃尽图:

4、实现难点:弹幕功能虽有一定了解,但是都没有真正接触过,通过请教已经工作过的同学,所谓弹幕功能其实就是一个前端Jquery插件
5、代码记录
https://git.coding.net/Ssl_dhlg18/SIMsystem.git
6.程序源码:
package com.ms.action; import java.util.ArrayList; import java.util.List; import org.apache.struts2.ServletActionContext; import org.apache.struts2.convention.annotation.Action; import org.apache.struts2.convention.annotation.Result; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.beans.factory.annotation.Qualifier; import com.ms.model.Userform; import com.ms.model.Viewform; import com.ms.service.DanMuServiceI; import com.ms.utils.getPageUtil; import com.opensymphony.xwork2.ModelDriven; /** * @Description : 弹幕的Action实现 * @author LLS * */ @SuppressWarnings("serial") public class DanMuAction extends BaseAction implements ModelDriven<Viewform>{ @Autowired @Qualifier("viewService") private DanMuServiceI viewService; private Viewform view = new Viewform(); private List<Viewform> list_views= new ArrayList<Viewform>(); /** * @Description : 获取最新弹幕 * @author LLS * */ @Action(value = "getViews" , results = {@Result(name = "success", type = "json",params = {"root","jsoMap"})}) public String getViews(){ jsoMap.put("msg", true); jsoMap.put("view", viewService.getDanMuContent()); return "success"; } /** * @Description : 增加一条弹幕 * @author LLS * */ @Action(value = "addView" , results = {@Result(name = "success", type = "json",params = {"root","jsoMap"})}) public String addView(){ String count = ServletActionContext.getRequest().getParameter("count"); viewService.addDanMu(count); jsoMap.put("msg", 1); return "success"; } @Override public Viewform getModel() { return view; } public Viewform getView() { return view; } public void setView(Viewform view) { this.view = view; } public List<Viewform> getList_views() { return list_views; } public void setList_views(List<Viewform> list_views) { this.list_views = list_views; } }