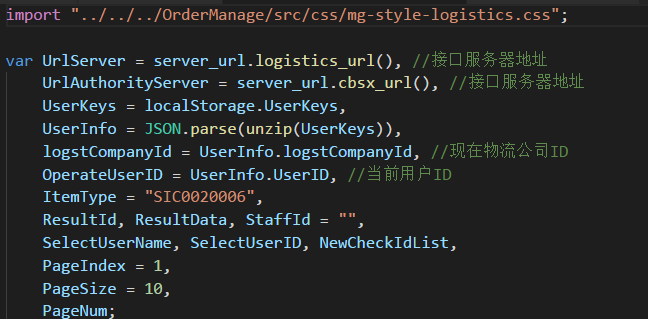
最近在一家创业公司写代码,发现脚本里的变量都是这样的

虽说这是我第一份工作,但这着实让我捏了一把汗,什么都是全局的,并且这些大量的全局变量都是没有注释的。维护起来非常的令人头疼。
这样定义变量非常的糟糕,没有任何模块和对象的概念,如果这个变量不是自己定义的,你通常会不知道这个变量的干什么的。多人的时候一人在这里定义一个他自己才知道变量,那真的是要命。
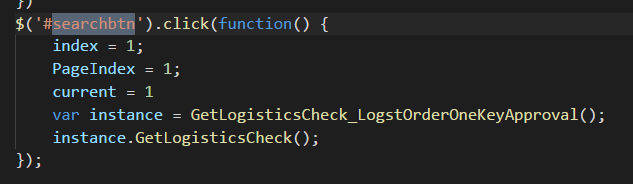
以项目里面简单的分页我们来看一下。

这个分页里面涉及到三个全局变量,pageNum,current,PageIndex,如果你不知道这三个变量的干什么的,没问题,我们只需要知道这个分页要工作起来,需要给这三个变量赋值,
分页通常都是需要更新的,比如我执行搜索的时候,这时后分页就会产生变化,

当我想更新分页的时候,这时候我又要找到这几个全局变量,给它赋值。当这种变量多起来的时候是非常糟糕难维护的。
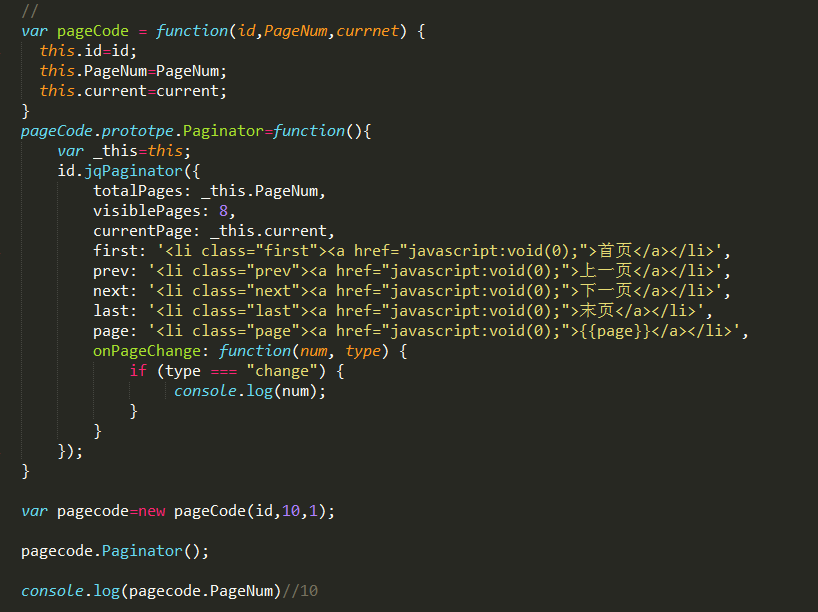
所以我们要尝试把这些变量封装起来,封装到分页对象里面去。这也是面向对象的一个特点,把属性和方法封装起来。

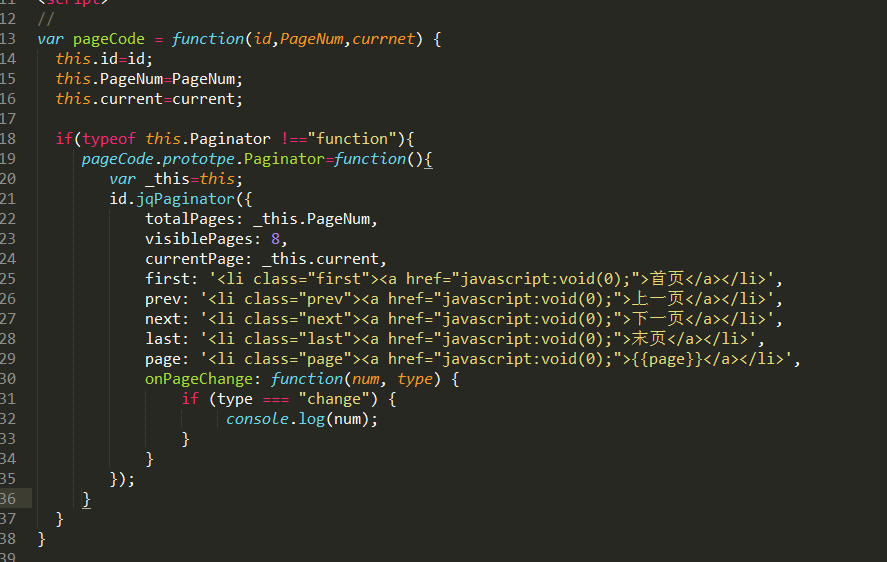
当然我们还可以这么做让pageCode实现的更有封装的味道

这样方法和属性都包括在对象里面了。这大概就是js的面向对象吧,当你百度搜索js面向对象的时候,出来的文章大都是都是介绍各种工厂模式,单例模式,混杂模式什么的,
其实我感觉对新手来说没什么意义。上面列出来的两种写对象的形式也是其中的,原型模式,和动态原型模式
这样就就解决了变量泛滥的问题了。我们实现这个分页只用了一个全局的pageCode构造函数。
如果你并不了解js那么你可能会问pageCode里面的this是什么,prototype是什么,prototype里面的this又是什么;
如果单纯的回答pageCode里面的this指向什么,我可以告诉你指向window,为什么this指向window,最后new出来的对象可以
以对象点的形式调用?这时候我们就需要知道new的时候js到底为我们做了什么了。
书上是这么说的:如果在一个函数前面带上new来调用该函数,那么将创建一个隐藏连接到该函数的prototype成员的新对象,同时this将被绑定到那个新对象上;
js在new的过程中产生一个新对象,
var page2={};
每个对象都有一个__proto__属性,指向该对象的构造函数的原型,(函数对象除外,函数对象有个prototype属性);
var page2=new Object(),我们的对象通常也可以这么创建。
结合上面两句话,console.log(page2.__proto__===Object.prototype);//true;
那么这种关系也就好理解了。
我们的page2对象要继承pageCode里面的属性和方法;那么下一步我们是不是应该把 page2.__proto__的指向修改一下了?
page2.__proto__=pageCode.prototype;
最后我们在调用pageCode函数,把里面的this指向page2,并且传入参数
pageCode.apply(obj,[id,10,1]);
当然我们也可以这么写;
pageCode.call(obj,id,10,1);
正也是这一步,我们修改了pageCode里面的this指向,
至于call和apply是干什么的这里不多赘述了,call和apply是函数4种调用方式中的一种,能改变函数的this指向;
写个小例子,
var color="red";
或者
window.color="red";
var obj={
color:"blue"
}
var func=function(){
console.log(this.color)
}
func()//red
func.apply(obj,null) //blue;