<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Vue.js demo</title> <link rel="stylesheet" type="text/css" href="index.css"> </head> <body> <div id="app" > <h2>{{title}}</h2> 姓名:<input type="" name="" v-model='stuModel.name'></br> 年龄:<input type="" name="" v-model='stuModel.age'></br> 电话:<input type="" name="" v-model='stuModel.tel'> <button class='add_button' @click="addstu">添加</button> <div id=''> <table> <tr> <td>姓名</td> <td>年龄</td> <td>电话</td> <td>删除</td> </tr> <tr v-for="(stu,index) in student"> <td>{{stu.name}}</td> <td>{{stu.age}}</td> <td>{{stu.tel}}</td> <td> <button @click="deletestu(stu,index)">删除</button> </td> </tr> </table> </div> </div> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.5.8/vue.min.js"></script> <script type="text/javascript"> var app=new Vue({ el:'#app', data:{ title:'学生信息管理', stuModel:{ name:'', age:'0', tel:'' }, student:[ { name:'zhangsan', age:'12', tel:'124534', },{ name:'李四', age:'13', tel:'124344', },{ name:'lucy', age:'13', tel:'125458', } ], }, methods:{ addstu:function(){ this.student.push(this.stuModel); this.stuModel={ name:'', age:'0', tel:'' } }, deletestu:function(item,index){ this.student.splice(index,1); } } }) </script> </body> </html>
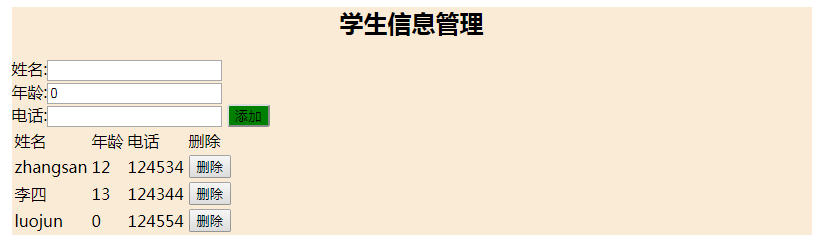
实现效果: