JavaScript历史
聊聊JavaScript的诞生
JavaScirpt鼻祖:Bremdan Eich(布兰登·艾奇),JavaScript的诞生于浏览器的鼻祖网景公司(Netscape),发布了Navigator浏览器0.9版,这是一款很经典的浏览器,网景公司(Netscape)的用户数因此而出现了井喷的态势,但是Navigator0.9不具备和访问者互动的能力,在那个上网速度比蜗牛还慢的时代,网景公司(Netscape)急需一种脚本语言,使得浏览器和网页进行交互,从而提升用户的体验。
SO,Bremdan Eich(布兰登·艾奇)正好入职了网景公司被任命为设计师,当时公司要求很简单要和java很像但是比java简单你去借鉴他吧,但是这个哥们的兴趣是函数时编程java是面向对象变成,这哥们一点都不喜欢java,所以花了10天设计了JavaScript悲剧就这么诞生了。毕竟神创造世界也不是一蹴而就的,Bremdan Eich(布兰登·艾奇)但是毕竟是大神啊10天设计了一门语言,但是细节考虑的问题,起初开发人员用的死去活来的,知道Ajax的诞生人们才有了接受JavaScript的各种痛点的理由
总的来说啊,Brendan Eich设计思路是这样的:
- 借鉴C语言的基本语法;
- 借鉴Java语言的数据类型和内存管理;
- 借鉴Scheme语言,将函数提升到"第一等公民"(first class)的地位;
- 借鉴Self语言,使用基于原型(prototype)的继承机制。
所以,JavaScript语言实际上是两种语言风格的混合产物(简化的)函数式编程+(简化的)面向对象编程。这是由Brendan Eich(函数式编程)与网景公司(面向对象编程)共同决定的。
不管怎么说,JavaScript和Java是有关系的,JavaScript里面有Java的思想。所以说JavaScript和Java无关是不正确的。
其实一直到现在Brendan Eich还是看不起讨厌Java。假如不是公司决策Brendan Eich绝对不会把Java作为JavaScript的设计原型,即使是现在,Brendan Eich还是讨厌自己的作品。他曾经说过:“与其说我爱JavaScript,不如说我恨它。它是C语言和Self语言的产物。十八世纪英国文学家约翰逊博士说得好:'它的优秀之处并非原创,它的原创之处并不优秀。”
JavaScript引擎
1、什么是JavaScript引擎
JavaScript解析引擎就是能够“读懂”JavaScript代码,并准确地给出代码运行结果的一段程序。
学过编译原理的人都知道,对于静态语言来说(如Java、C++、C),处理上述这些事情的叫编译器(Compiler),相应地对于JavaScript这样的动态语言则叫解释器(Interpreter)。这两者的区别用一句话来概括就是:编译器是将源代码编译为另外一种代码(比如机器码,或者字节码),而解释器是直接解析并将代码运行结果输出。
但是,现在很难去界定说,JavaScript引擎它到底算是个解释器还是个编译器,因为,比如像V8(Chrome的JS引擎),它其实为了提高 JS的运行性能,在运行之前会先将JS编译为本地的机器码(native machine code),然后再去执行机器码(这样速度就快很多),相信大家对JIT(Just In Time Compilation)一定不陌生吧。
我个人认为,不需要过分去强调JavaScript解析引擎到底是什么,了解它究竟做了什么事情我个人认为就可以了。对于编译器或者解释器究竟是如何看懂代码的,翻出大学编译课的教材就可以了。
这里还要强调的就是,JavaScript引擎本身也是程序,代码编写而成。比如V8就是用C/C++写的。
MARK:
语言本身是一个标准,具体的语言的实现,比如C源码实现其实就是这个标准的实现和定义,我们通过标准来写代码,最终展现形式:都需要转换为机器可识别的指令“机器码”
2、JavaScript引擎和ECMAScript又是什么关系呢?
简单来说就是你你要去用一门语言解析另一门语言的时候,你需要一个标准,也就是人们常说的你凭什么!
有了ECMAScript就等于有了衡量的标准,JavaScript引擎就可以根据这个标准去解析JavaScript代码了。那么这里的 ECMAScript就是定义了这些规则。其中ECMAScript 262这份文档,就是对JavaScript这门语言定义了一整套完整的标准。其中包括:
-
var,if,else,break,continue等是JavaScript的关键词
-
abstract,int,long等是JavaScript保留词
-
怎么样算是数字、怎么样算是字符串等等
-
定义了操作符(+,-,>,<等)
-
定义了JavaScript的语法
-
定义了对表达式,语句等标准的处理算法,比如遇到==该如何处理
-
⋯⋯
标准的JavaScript引擎就会根据这套文档去实现,注意这里强调了标准,因为也有不按照标准来实现的,比如IE的JS引擎。这也是为什么JavaScript会有兼容性的问题。至于为什么IE的JS引擎不按照标准来实现,就要说到浏览器大战了。
3、JavaScript引擎和浏览器之间的关系
简单地说,JavaScript引擎是浏览器的组成部分之一。因为浏览器还要做很多别的事情,比如解析页面、渲染页面、Cookie管理、历史记录 等等。那么,既然是组成部分,因此一般情况下JavaScript引擎都是浏览器开发商自行开发的。比如:IE9的Chakra、Firefox的 TraceMonkey、Chrome的V8等等。
从而也看出,不同浏览器都采用了不同的JavaScript引擎。因此,我们只能说要深入了解哪个JavaScript引擎。
著名的浏览器之间的大战
历史可以追溯至1990年代后期微软与Netscape的“浏览器大战”,双方为在JavaScript与JScript一决生死,于是大规模的赋予浏览器强大的功能。微软在网页技术上加入了不少专属事物,计有VBScript、ActiveX、以及微软自家的DHTML格式等,使不少网页使用非微软平台及浏览器无法正常显示。这个时候万维网联盟出来了,说我来制定一个统一的标准,你们浏览器按照这个标准来,这个一个页面在不同的浏览器就都能正常显示了,比方说W3C定义了 这个标识符是存放图片的,chrome,ie,火狐..等等浏览器内核就将
定义成显示图片,要是没有W3C制定标准,每个浏览器对图片定义不同的标签,那针对每个浏览器要写不同的代码,这个肯定是行不通的;

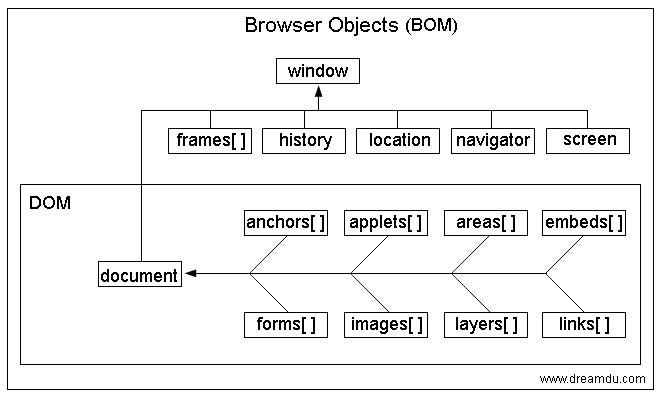
看上面的图W3C组织就出来了,来我给你们一套统一的渲染标准你们通过这个来渲染页面,也就是我们上面图的BOM他规定了如何渲染页面、操作页面等页面相关的操作。
DOM:是一个标准协议,大家都按照这个标准来去渲染页面操作页面
BOM:Browser Object Mode的缩写浏览器中很多操作都是通过JavaScript控制的,每个浏览器都不同但是都是大同小异的
BOM对象中的windows中包含了很多对浏览器的操作:比如浏览器定位导航、浏览器信息、对话框、等,当然也包含Document对象DOM对象包含了各标签的对象和属性,来生成html页面、
举个非常NICE的例子:
DOM,浏览器,HTML,javasript,css之间的关系可以理解成;一个画家(程序员)用画笔(javascript)画了个画(DOM),接着打印机(浏览器)打印,在打印过程中加上彩墨(css),最终一张漂亮好看的一张纸(html)就展示在大家面前
原理是什么呢?
浏览器拿到这个html后开始进行渲染,每个页面都会生成一个BOM对象,BOM对象中包含了浏览器的操作对象信息还有DOM对象,然后浏览器开始进队DOM对象在浏览器中展示并加载CSS最终展示在浏览器页面中一个完整的HTML
补充
BOM和浏览器的关系是包含关系BOM包含DOM,因为渲染部分大致都相同所以容易标准化W3C就把可以抽离出来的渲染和操作部分进行了标准化DOM~
关于JavaScript诞生趣事:http://www.cnblogs.com/xiaoyang002/p/4137975.html