一.Javascript
javascript简称JS 诞生于1995年,主要目的处理由服务器服务器端语言,其实在在JS还没有诞生出来之前,表单数据发送到服务器上才能确定用户是否没有填写某项数据,
但JS出现之后大大减轻了服务器的压力,比如正则验证
JS是由NETSCAPE NAVIGATOR公司研发的。
二。js的实现构成
一个完整的javascripty应该有三种构成
核心(ECMASCRIPT)
文档对象模型(Dom)
浏览器对象模型(Rom)
=================================================================================================================================================
ECMAScript
ECMAScript不仅可以在WEB浏览器上运行也可以在Node.JS或Aobe Flash 上运行,从而衍生出一个名词宿主环境
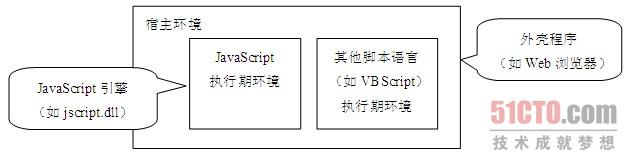
JavaScript运行环境一般都由宿主环境和执行期环境共同构成。其中宿主环境是由外壳程序生成的,如Web浏览器就是一个外壳程序,它提供了 一个可控制浏览器窗口的宿主环境。执行期环境则由嵌入到外壳程序中的JavaScript引擎(或称为JavaScript解释器)生成,在这个环境中 JavaScript能够生成内置静态对象,初始化执行环境等

宿主环境(虚拟的执行环境)一般由外壳程序创建和维护,它不仅仅为JavaScript语言提供服务,往往一个宿主环境中可能运行很多种脚本语言。这与Java虚拟机功能类似,你可能知道Java和.NET都以虚拟机的方式提供了一种跨语言和跨平台的宿主环境,也就是所谓的虚拟执行环境。
==========================================================================================================================================
文档对象模型(DOM,document Object Model)
官方是这样解释的:
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标志语言的标准编程接口。在网页上,组织页面(或文档)的对象被组织在一个树形结构
通俗点就是所编写的简单的HTML页面或XHTML
下面就是一个简单的DOM
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <div> <p> HELLO world </p> </div> </body> </html>
其实我的理解就是提供给Javascript用来动态修改文档状态… 俗称DOM操作