
1 实现方式?
之前临时做的一个界面Demo,支持全局拖动,顺便加了个单应用支持。由于本人开发使用QWidget居多,界面美化自然首选QSS,当然这需要一些QSS相关的知识,这里不做探讨。
QSS称为Qt Style Sheets也就是Qt样式表,它是Qt提供的一种用来自定义控件外观的机制。
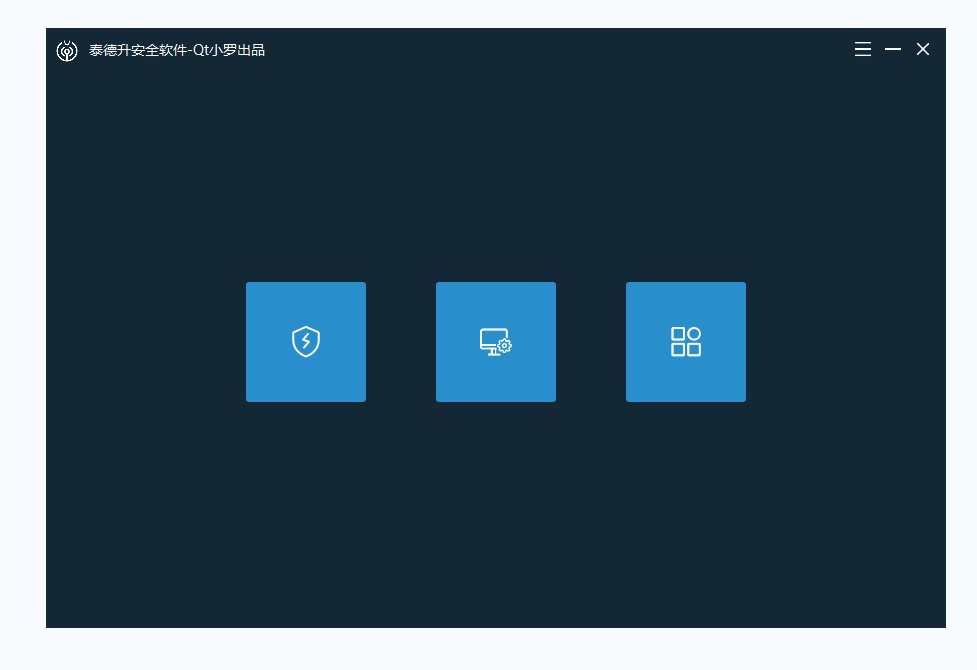
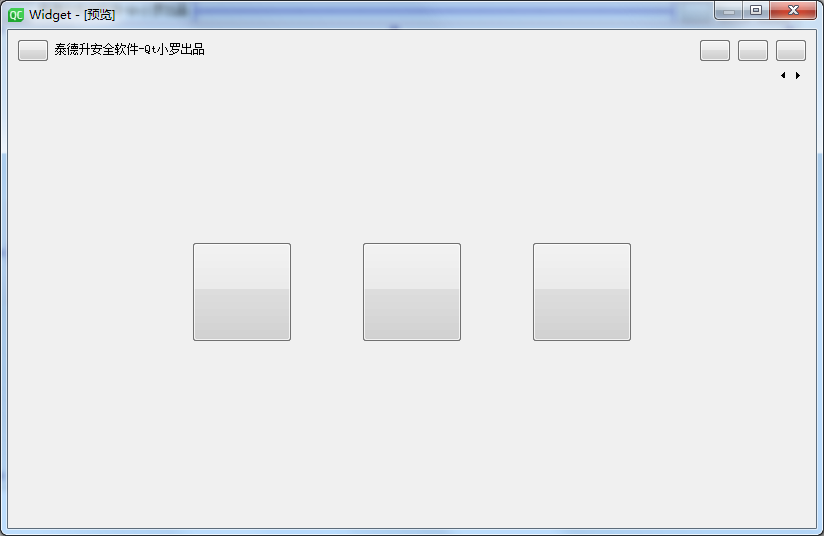
首先用设计师搭建骨架,化妆前的界面是这样的:

是不是很丑?没关系,用QSS化个淡妆,瞬间高大上,不化个妆敢上大街?
2 QSS一下
通过QSS对按钮、界面进行美化,废话不多说,直接上酸菜。
#Widget {
border-style: solid;
border-radius: 3;
background-color: #142735;
}
#Widget QLabel {
color: white;
font-family: 微软雅黑;
font-size: 14px;
}
#Widget .QPushButton {
20px;
height: 20px;
qproperty-flat: true;
margin-right: 4px;
border: none;
}
#pushButtonLogo {
border-image: url(:/images/log.png) 0 0 0 0 stretch stretch;
min- 24px;
min-height: 24px;
max- 24px;
max-height: 24px;
qproperty-flat: true;
font-family: 微软雅黑;
}
QStackedWidget QPushButton {
min- 100px;
min-height: 45px;
color: white;
font-family: 微软雅黑;
font-size: 16px;
border-style: solid;
border-radius: 3;
}
QStackedWidget QPushButton:hover {
color: white;
background-color: #9061b3;
}
QStackedWidget QPushButton:checked {
background-color: #9061b3;
border-color: #555;
color: white;
}
QStackedWidget #widgetContent {
border: 1px solid lightgray;
}
QToolButton {
min- 120px;
min-height: 120px;
max- 120px;
max-height: 120px;
color: white;
font-family: 微软雅黑;
font-size: 16px;
border-style: solid;
border-radius: 3;
background-color: #288ecc;
icon-size: 64px;
}
QToolButton[class="CheckButton"] {
min- 140px;
min-height: 50px;
max- 140px;
max-height: 50px;
color: white;
font-family: 微软雅黑;
font-size: 16px;
border-style: solid;
border-radius: 3;
}
QToolButton:hover {
background-color: #936eb4;
}
#pushButtonMenu {
border-image: url(:/images/menu.png) 0 0 0 0 stretch stretch;
}
#pushButtonMenu:hover {
border-image: url(:/images/menu-hover.png) 0 0 0 0 stretch stretch;
}
#pushButtonMinimize {
border-image: url(:/images/minimize.png) 0 0 0 0 stretch stretch;
}
#pushButtonMinimize:hover {
border-image: url(:/images/minimize-hover.png) 0 0 0 0 stretch stretch;
}
#pushButtonClose {
border-image: url(:/images/close.png) 0 0 0 0 stretch stretch;
}
#pushButtonClose:hover {
border-image: url(:/images/close-hover.png) 0 0 0 0 stretch stretch;
}
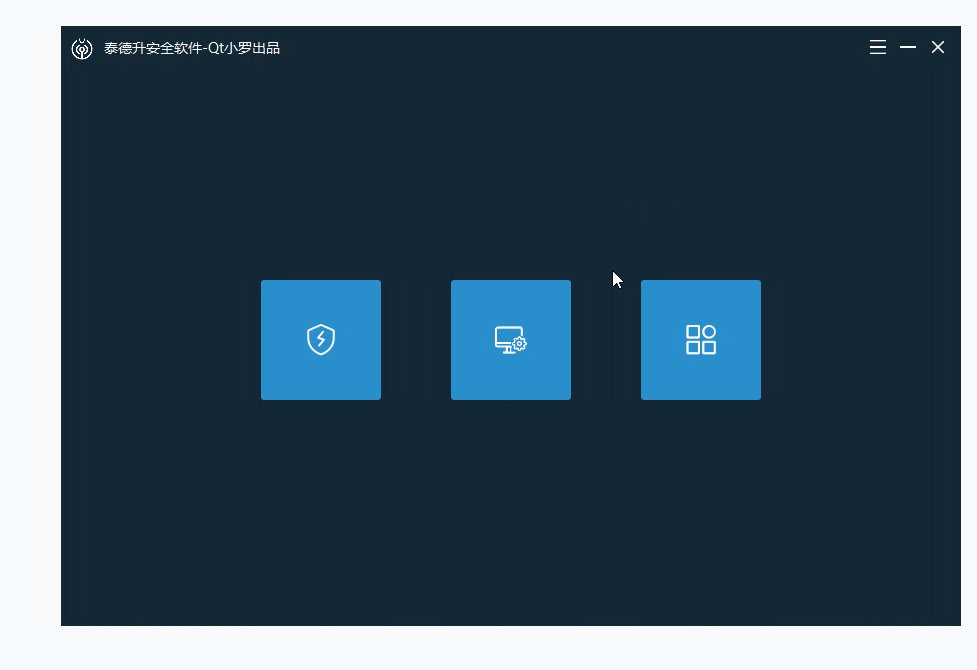
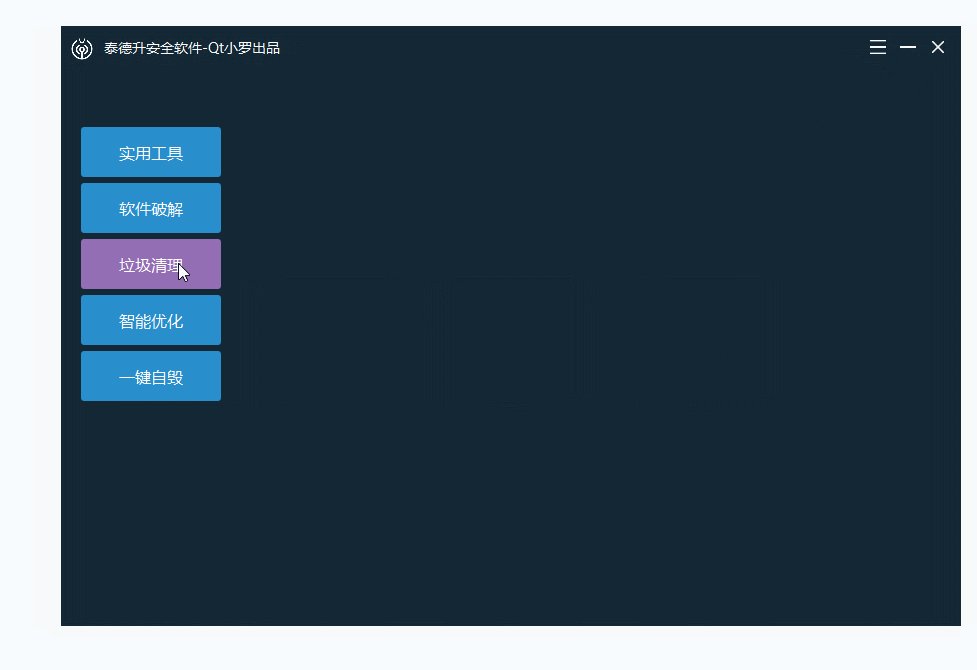
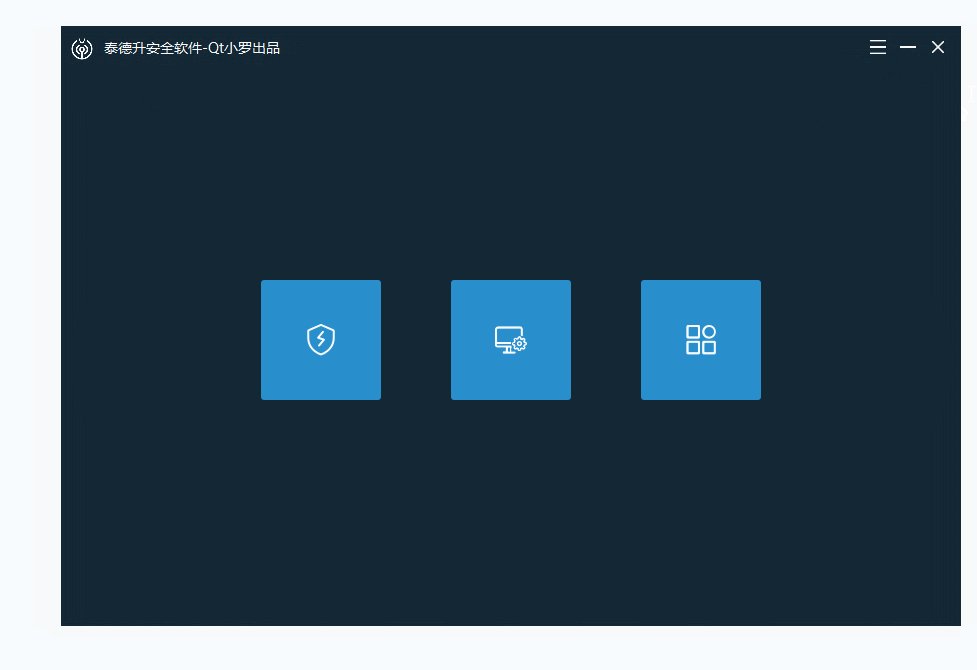
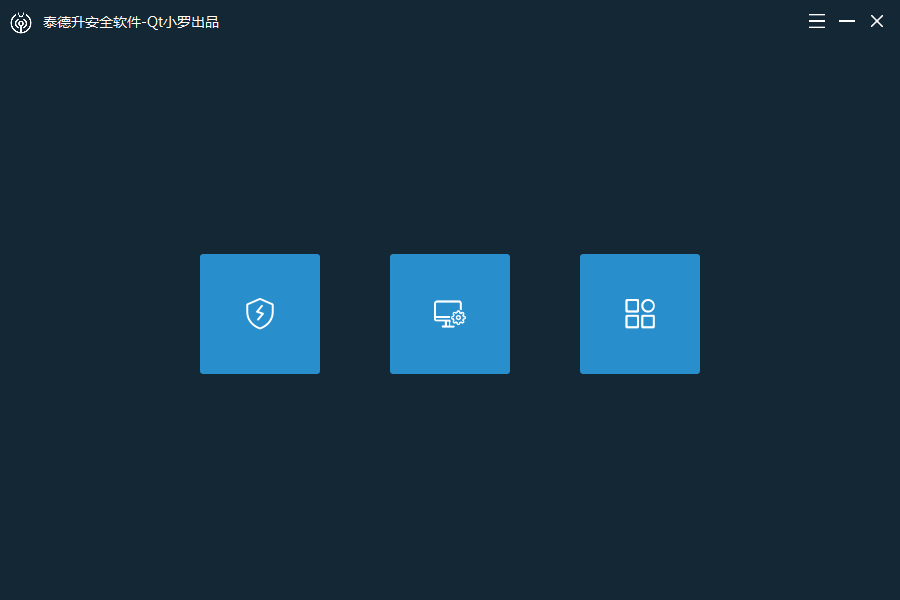
画完淡妆后,界面漂亮不少,向万人迷的目标迈进一大步。如果后期能够再加入一些动画效果,那会显得更加专业。

3 总结
QSS使用简单,很容易上手,熟悉CSS的朋友甚至直接就可以用。QSS本身其实还并不是最重要的,它只是一个工具,界面配色和图标的搭配才是最核心的东西,就像使用同一支笔绘画,大师画出来的那叫作品,普通人画出来的那叫练习作业。UI这个东西仁者见仁智者见智,对于非专业人士来说对一些优秀的界面进行仿照不失为一种良策。