
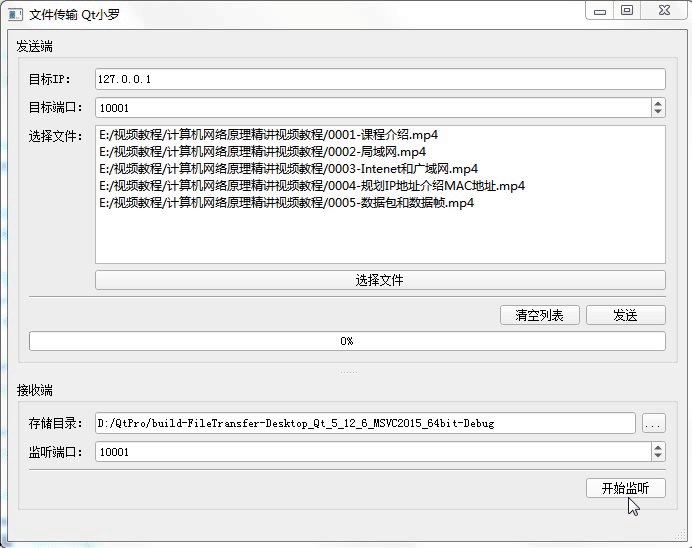
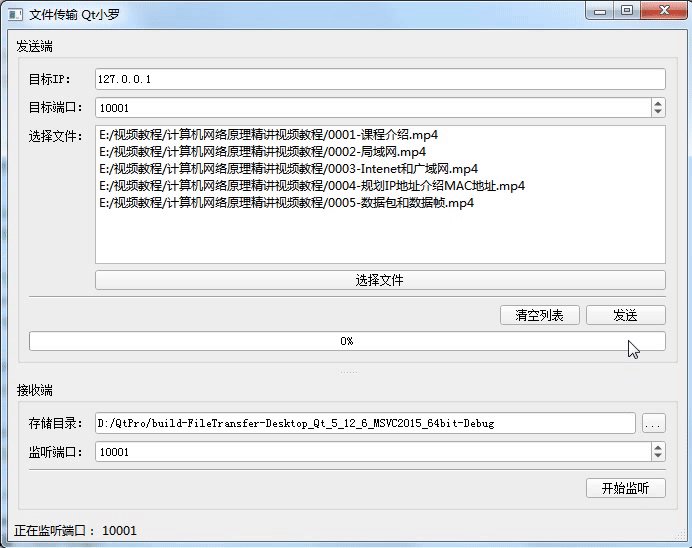
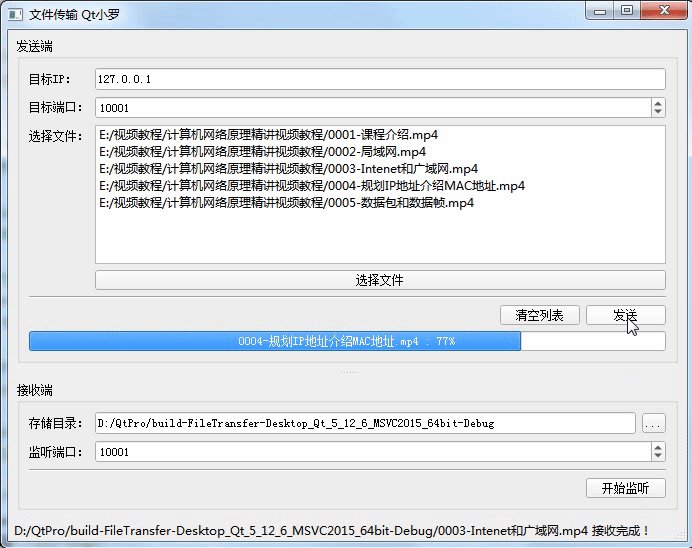
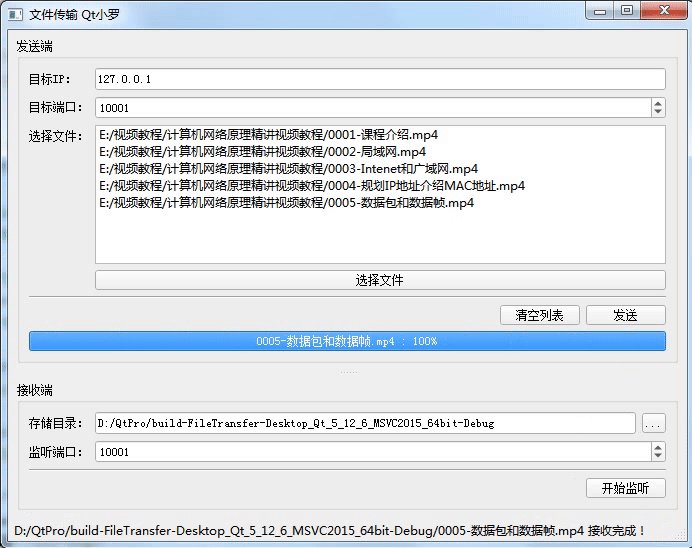
基于文件传输模块做的一个简易的文件传输工具,仅需十分钟即可完成。
1 简单介绍
真实项目中使用,基于Qt开发的文件传输模块,后台版,可集成到任意的Qt工程中。
- 支持多个线程的同时发送、接收文件,运行稳定可靠
- 可以同时监听多个端口,也可以同时向多个端口发送文件
- 提供Demo示例,接口足够简单,小白也能轻松驾驭
- 提供了必要的信号,可以根据需要做一些界面显示
2 使用方式
通过单例对象调用接口,使用极其简单,例如FileHandler::instance()->sendFiles(),其它事情通通不用关心了,监听信号即可。
2.1 发送文件
/**
* @brief sendFiles 发送指定目录的文件
* @param dir 指定的目录
* @param address 目标网络地址
* @param port 目标端口
*/
void sendFiles(const QDir &dir, const QHostAddress &address, quint16 port);
/**
* @brief sendFiles 发送指定的文件列表
* @param fileList 指定的文件列表
* @param address 目标网络地址
* @param port 目标端口
*/
void sendFiles(const QStringList &fileList, const QHostAddress &address, quint16 port);
2.2 接收文件
/**
* @brief listen 打开监听
* @param address 监听的主机地址
* @param port 监听的端口
* @param path 指定文件接收的目录
* @return true:监听成功,false:监听失败
*/
bool listen(const QHostAddress &address = QHostAddress::Any, quint16 port = 0, const QString &path = QString());
2.3 提供的信号
void errorOccurred(const QString &error);
void sentBytesUpdated(qint64 totalBytes, qint64 bytesWritten);
void receivedBytesUpdated(quint16 serverPort, qint64 bytesReceived);
void sendingFileChanged(const QString &fileName);
void receivingFileChanged(const QString &fileName);
void fileSent(const QString &fileName);
void fileReceived(const QString &fileName);
void receiveFinished();
void receiveStarted();
void sendFinished(quint16 serverPort, qint64 ms);