根据项目要求,需要对指定的位置进行标注。
1、初始化地图服务
2、根据地图服务接口信息进行标注
3、根据经纬度信息进行标注
展示接口截图:

以下代码并不能直接粘贴跑起来,因为代码所涉及的文件地址都是内网的地址。需要自行更改对应的IP
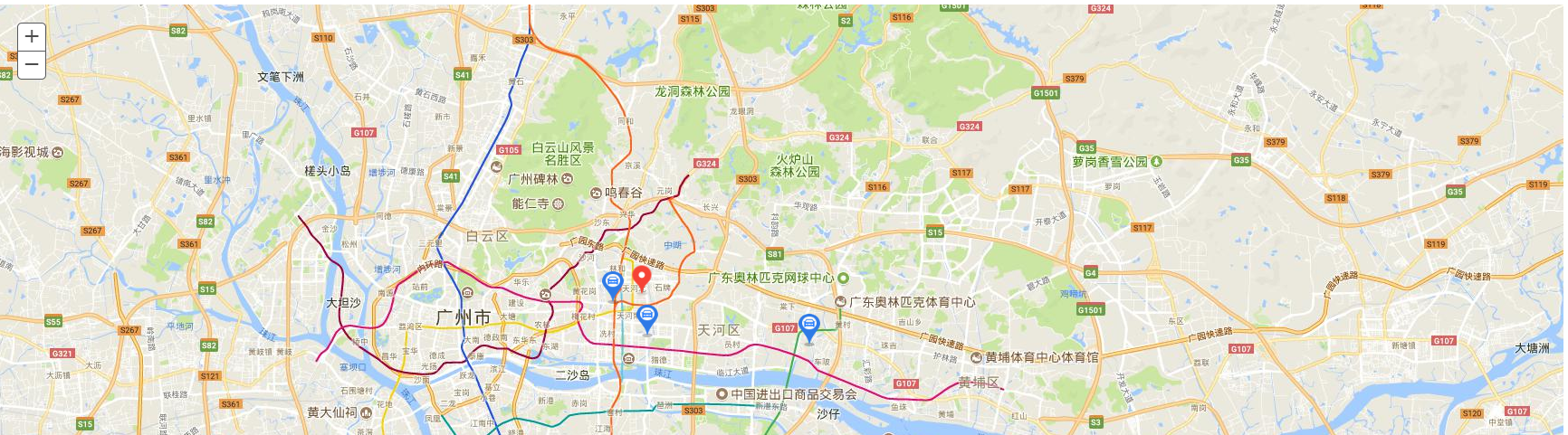
如截图所示:
1、红色的是todoLabel 方法,根据经纬度值直接标注上去的。
2、蓝色车辆图标,是targetLabelFun 调用地图服务接口,添加到图层上去的。
1 <!--地图初始化--> 2 <!doctype html> 3 <html lang="en"> 4 <head> 5 <meta charset="UTF-8"> 6 <title>地图初始化</title> 7 <link rel="stylesheet" type="text/css" href="http://10.101.8.102:80/map/js/3.26/esri/css/esri.css" /> 8 <script type="text/javascript" src="http://10.101.8.102:80/map/js/3.26/init.js" ></script> 9 <script src="https://code.jquery.com/jquery-3.3.1.min.js" type="text/javascript"></script> 10 <style>html, body {height: 100%;width: 100%;margin: 0;padding: 0;}</style> 11 </head> 12 <body> 13 <div id="xinyiMapPID" style="height: 70%; 90%;padding-left:50px"> 14 <div id="xinyiMap"></div> 15 </div> 16 <script type="text/javascript"> 17 $(function () { 18 initMap({},'xinyiMap'); 19 20 }) 21 var maplet = null;//地图对象 22 var initMap = function(param,DOMID){ 23 return new Promise(function(resolve) { // 用于回调操作,预留 24 var domMapID; 25 var layer_city; // 图层对象 26 if (DOMID == undefined || DOMID == "") {domMapID = "xinyiMap";} // 传递不同的id值,用于初始化不同的DOM地图服务 27 else {domMapID = DOMID;} 28 var list = {// 默认地图初始化参数 29 minZoom: '11', 30 maxZoom: 19, 31 zoom: 16, 32 center: [113.33227, 23.14154], // 广州 33 } 34 var options = Object.assign(list, param); // 参数对象合并,若存在重复,后面的会覆盖前面的 35 require(["esri/map", 36 "esri/config", 37 "esri/dijit/OverviewMap", 38 "esri/layers/ArcGISTiledMapServiceLayer" 39 ], 40 function (Map, config, OverviewMap, ArcGISTiledMapServiceLayer) { 41 42 $("#" + domMapID).width($("#" + domMapID).parent().width()); // 重新定义地图区域的宽高,等于父级的宽高 43 $("#" + domMapID).height($("#" + domMapID).parent().height()); 44 45 maplet = new Map(domMapID, {// 初始化地图 46 center: options.center, //初始化展示中心位置 47 zoom: options.zoom, 48 logo: false, //logo设置图标是否显示,true时地图底部显示powered by ESRI 49 maxZoom: options.maxZoom, //最大放缩级别 50 minZoom: options.minZoom, //最小放缩级别 51 navigationMode: 'css-transforms' //指示在平移和缩放时地图是否使用CSS3变换。 52 }) 53 54 //ArcGISTiledMapServiceLayer,用于加载服务器端的缓存地图服务,displayLevels表示放缩级别约束 55 layer_city = new ArcGISTiledMapServiceLayer('http://10.101.8.103:6080/arcgis/rest/services/gz_google_7_19MapService/MapServer', {displayLevels: [10,11,12, 13, 14, 15, 16, 17,18,19]}); 56 maplet.addLayer(layer_city, 0); // 把创建的ArcGISTiledMapServiceLayer地图服务添加到map地图中 57 // 进行标注 58 maplet.on('load',function(){ 59 targetLabelFun();//调用地图服务接口,进行标注 60 todoLabel(23.14154,113.33227,1); //直接根据经纬度值进行标注。纬度(0°——90),经度(0°——180°) 61 }) 62 63 }) 64 }) 65 resolve(maplet); 66 } 67 68 // 地图标注方法,根据地图服务进行标注 69 var targetLabelFun = function () { 70 var labelObj = null; // 定义需要标注的对象 71 require([ 72 "esri/map", // 创建地图类 73 "esri/layers/ArcGISTiledMapServiceLayer", 74 "esri/symbols/PictureMarkerSymbol", 75 "esri/renderers/SimpleRenderer", 76 "esri/layers/FeatureLayer" 77 ],function (Map, ArcGISTiledMapServiceLayer, PictureMarkerSymbol, SimpleRenderer, FeatureLayer, ) { 78 var pictureSymbol = new PictureMarkerSymbol('http://10.101.8.102:80/map/img/car.png', 24, 36); // 标注所需的图标,用于在图层上进行标注 79 var simpleRender = new SimpleRenderer(pictureSymbol); // 使用Symbol参数创建一个新的SimpleRenderer对象。 80 labelObj = new FeatureLayer('http://10.101.8.103:6080/arcgis/rest/services/viasCameraMapService/MapServer/0', {visible: true, id: 'layer_label', outFields: ['*']}) 81 labelObj.setRenderer(simpleRender); 82 maplet.addLayer(labelObj); 83 }) 84 } 85 // 根据经纬度进行标注 86 var todoLabel = function (lat,lon,index) {//113.33227, 23.14154 87 require([ 88 "esri/map", // 创建地图类 89 "esri/geometry/webMercatorUtils", 90 "esri/layers/GraphicsLayer", 91 "esri/symbols/PictureMarkerSymbol", 92 "esri/graphic", 93 "esri/geometry/Point" 94 ], function (map,webMercatorUtils, GraphicsLayer, PictureMarkerSymbol, Graphic, Point) { 95 var pot = new Point(parseFloat(lon), parseFloat(lat), { "wkid": 4326 }); 96 var webMctor = webMercatorUtils.geographicToWebMercator(pot); // 转换为横轴墨卡托系统坐标 97 var pms = new PictureMarkerSymbol("http://10.101.8.102:80/map/img/point_red.png",21,33); 98 var graphicObj = new Graphic(webMctor, pms, null, null); 99 maplet.graphics.add(graphicObj); 100 maplet.centerAt(webMctor); 101 }) 102 103 } 104 105 </script> 106 </body> 107 </html>