普通jQuery的Ajax请求代码如下:
$.ajax({
type: 'POST',
url: "http://xxx/yyy/zzz/sendVerifyCode",
data:{
phoneNo:$(".tel").val()
},
success: function(data){
$.toast("发送成功", "text")
},
error: function(){
$.toast("发送失败", "text")
}
})
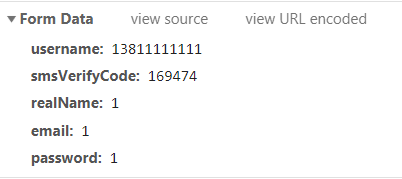
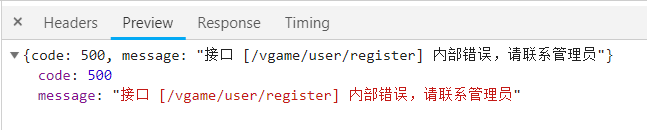
一、如果POST接口返回500,请求的参数如下图,图中的传参方式为Form data:


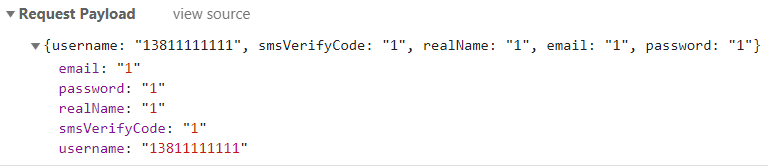
1.需要加上contentType:'application/json',传参方式会变为Request Payload(装载量)。
2.需要加上JSON.stringify封装对象,这个问题在传递一个多键值对的对象会出现,如果是只有一个key-value的键值对则可加可不加。
代码示例如下:
1 $.ajax({ 2 type: 'POST', 3 url: "http://xxx/yyy/zzz/register", 4 data: JSON.stringify({ 5 username:$(".tel").val(), 6 smsVerifyCode:$('.captchaVal').val(), 7 realName:$('.username').val(), 8 email:$('.email').val(), 9 password:$(".pwd").val(), 10 }), 11 contentType:'application/json', 12 success: function(data){ 13 if(data.code===200){ 14 $.toast("注册成功", "text") 15 setTimeout(function () { 16 location.href = "login.html" 17 }, 500); 18 }else { 19 $.toast(data.message, "text") 20 } 21 }, 22 error: function(){ 23 $.toast("注册失败", "text") 24 }, 25 dataType: "json", 26 })
然后请求变为了对象格式。

HTTP两种传参方式的区别:
Form Data:当POST请求的请求头里设置Content-Type: application/x-www-form-urlencoded(默认),参数在请求体以标准的Form Data的形式提交,以&符号拼接,参数格式为key=value&key=value&key=value。
Request Payload:当使用AJAX原生POST请求,请求头里设置Content-Type:application/json,请求的参数会显示在Request Payload中,参数格式为JSON格式:{“key”:”value”,”key”:”value”…},这种方式可读性会更好。
二、使用Ajax发送请求时返回Canceled,未请求到接口,则需加上async:false即可解决。