本文基于RN中文网。
要在mac系统上搭建RN环境:
一、安装Homebrew。它是一款Mac OS平台下的软件包管理工具。
详见Homebrew的安装这篇文章。
二、安装node和watchman,用Homebrew在命令行进行安装
brew install node
brew install watchman
如果已经安装了Node,请检查其版本是否在 v10 以上。命令行输入
node -v
即可查询安装版本。安装完Node后建议设置npm镜像以加速后面的过程。
注意:不要使用cnpm! cnpm 安装的模块路径比较奇怪,packager 不能正常识别!
npm config set registry https://registry.npm.taobao.org --global npm config set disturl https://npm.taobao.org/dist --global
watchman(看门人)是由 Facebook 提供的监视文件系统变更的工具。安装此工具可以提高开发时的性能(packager 可以快速捕捉文件的变化从而实现实时刷新)。
三、安装yarn和react-native-cli。
yarn是Facebook 提供的替代 npm 的工具,可以加速 node 模块的下载。React Native 的命令行工具(react-native-cli)用于执行创建、初始化、更新项目、运行打包服务(packager)等任务。
npm install -g yarn react-native-cli
安装完yarn后同理也要设置镜像源:
yarn config set registry https://registry.npm.taobao.org --global yarn config set disturl https://npm.taobao.org/dist --global
安装完yarn之后就可以用yarn代替npm了,例如用yarn代替npm install命令,用yarn add某第三方库名代替npm install某第三方库名。
四、安装xcode,xcode为IDE。
五、创建新项目,先试下创建0.44.3(低版本的)的应用。
react-native init MyApp --version 0.44.3
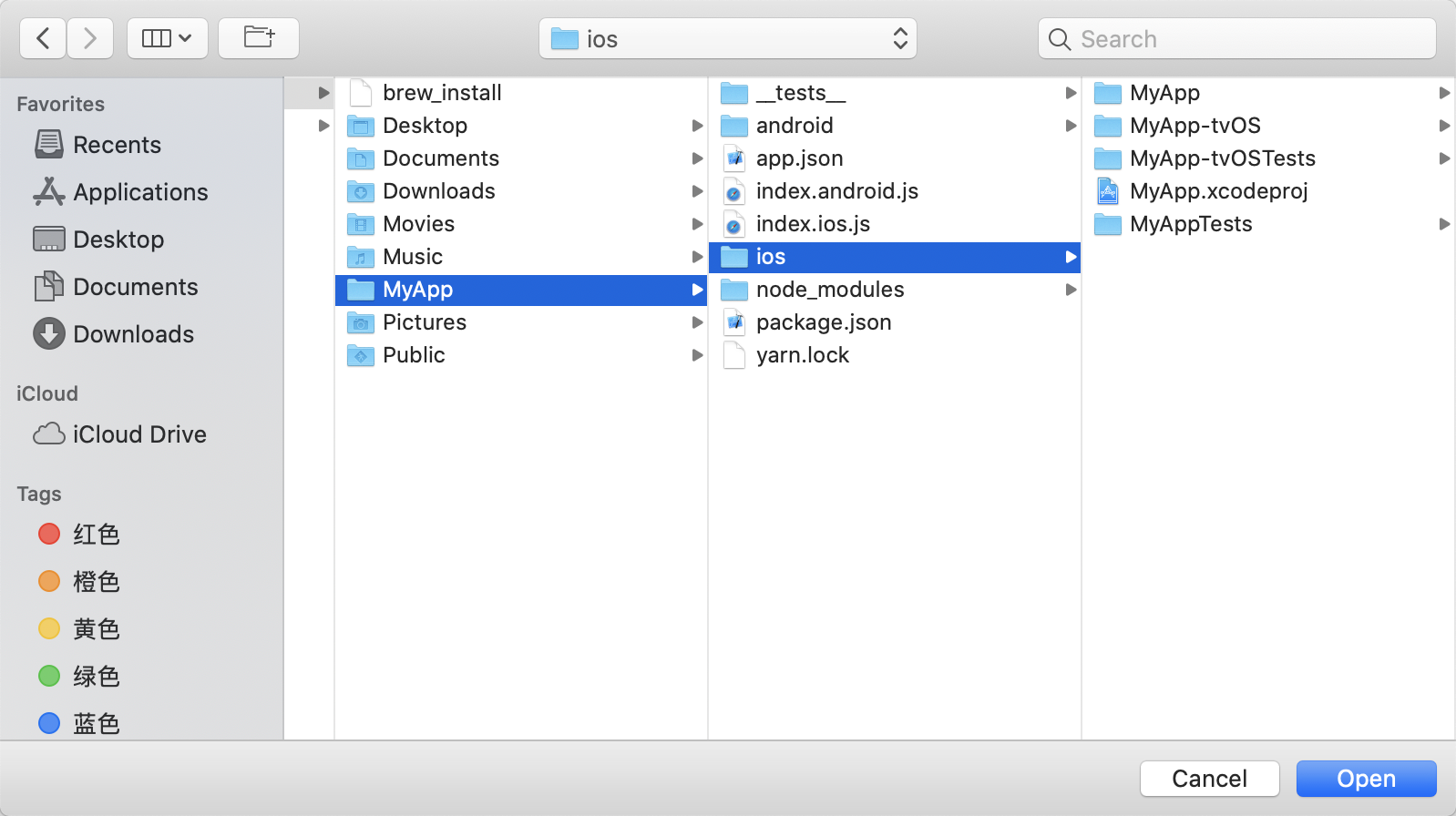
然后进入应用,用xcode打开MyApp的ios文件夹

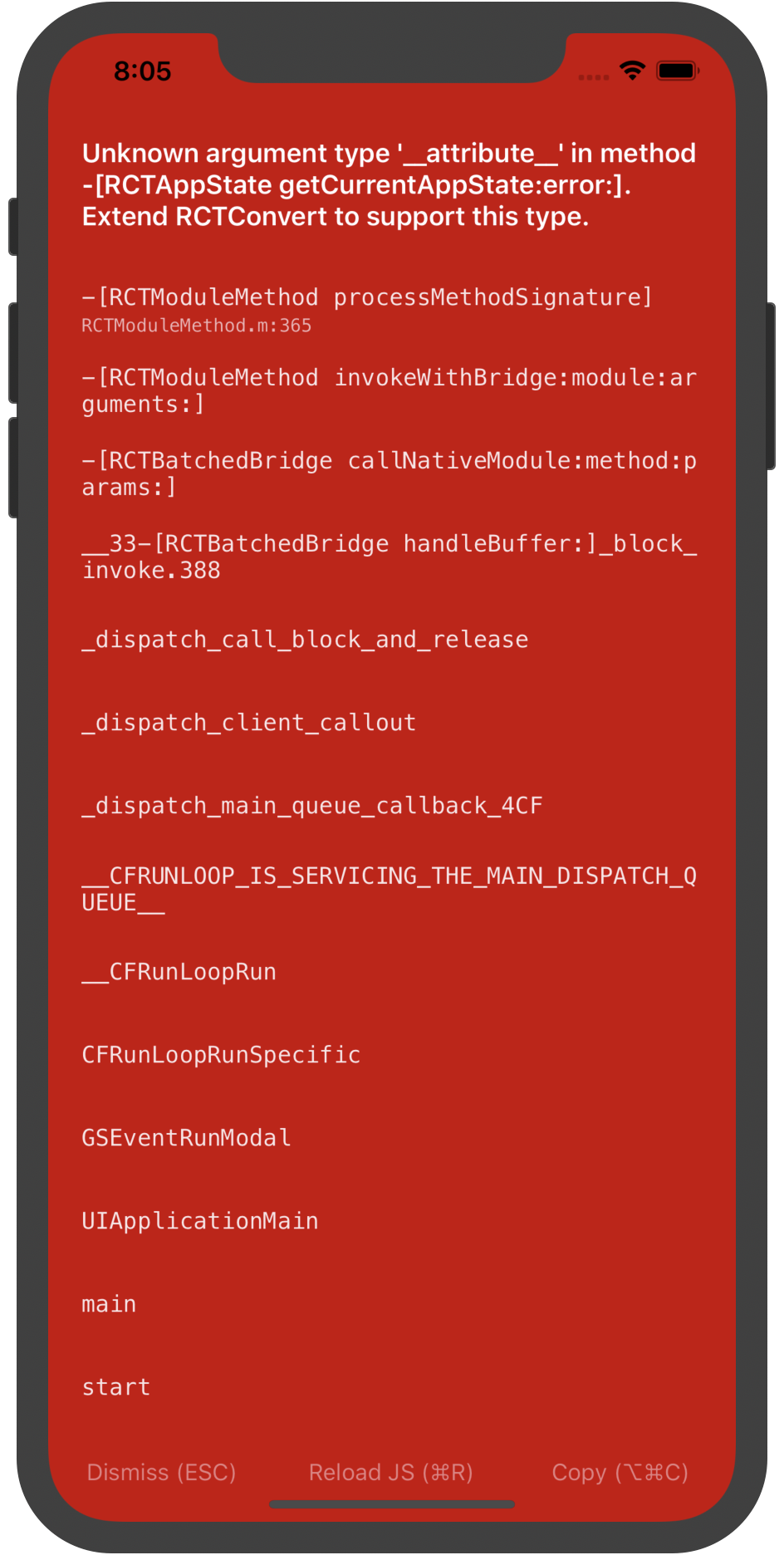
启动模拟器(simulator),出现如下报错。

此时,修改node_modules/react-native/React/Base/RCTModuleMethod.m(或是mm)文件,在RCTParseUnused方法中增加一行
static BOOL RCTParseUnused(const char **input) { return RCTReadString(input, "__unused") || RCTReadString(input, "__attribute__((__unused__))") || //lyh fixed RCTReadString(input, "__attribute__((unused))"); }
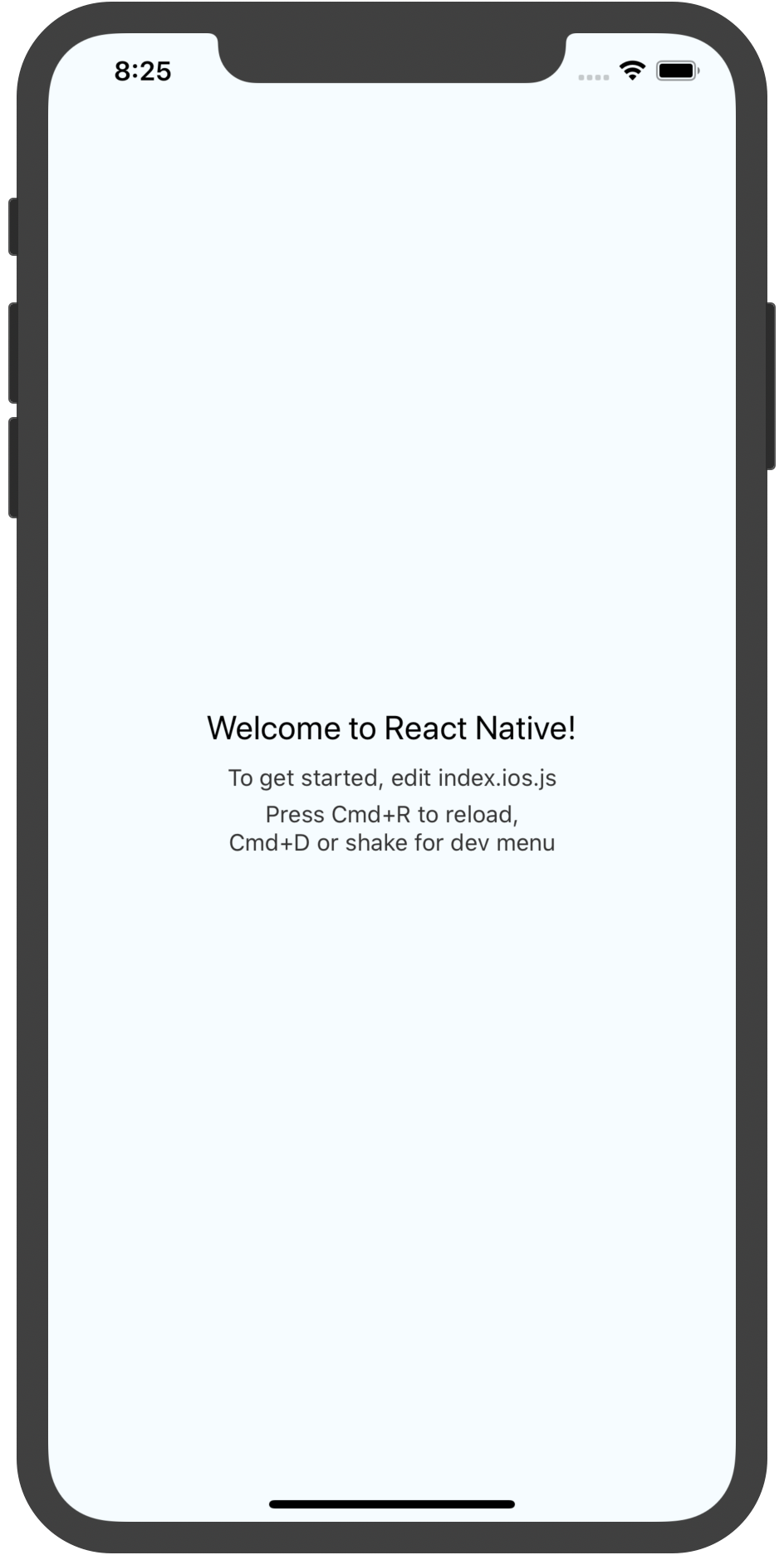
重新启动模拟器即可。

六、创建高版本应用(0.59.1)
运行
react-native init AwesomeProject --version 0.59.1

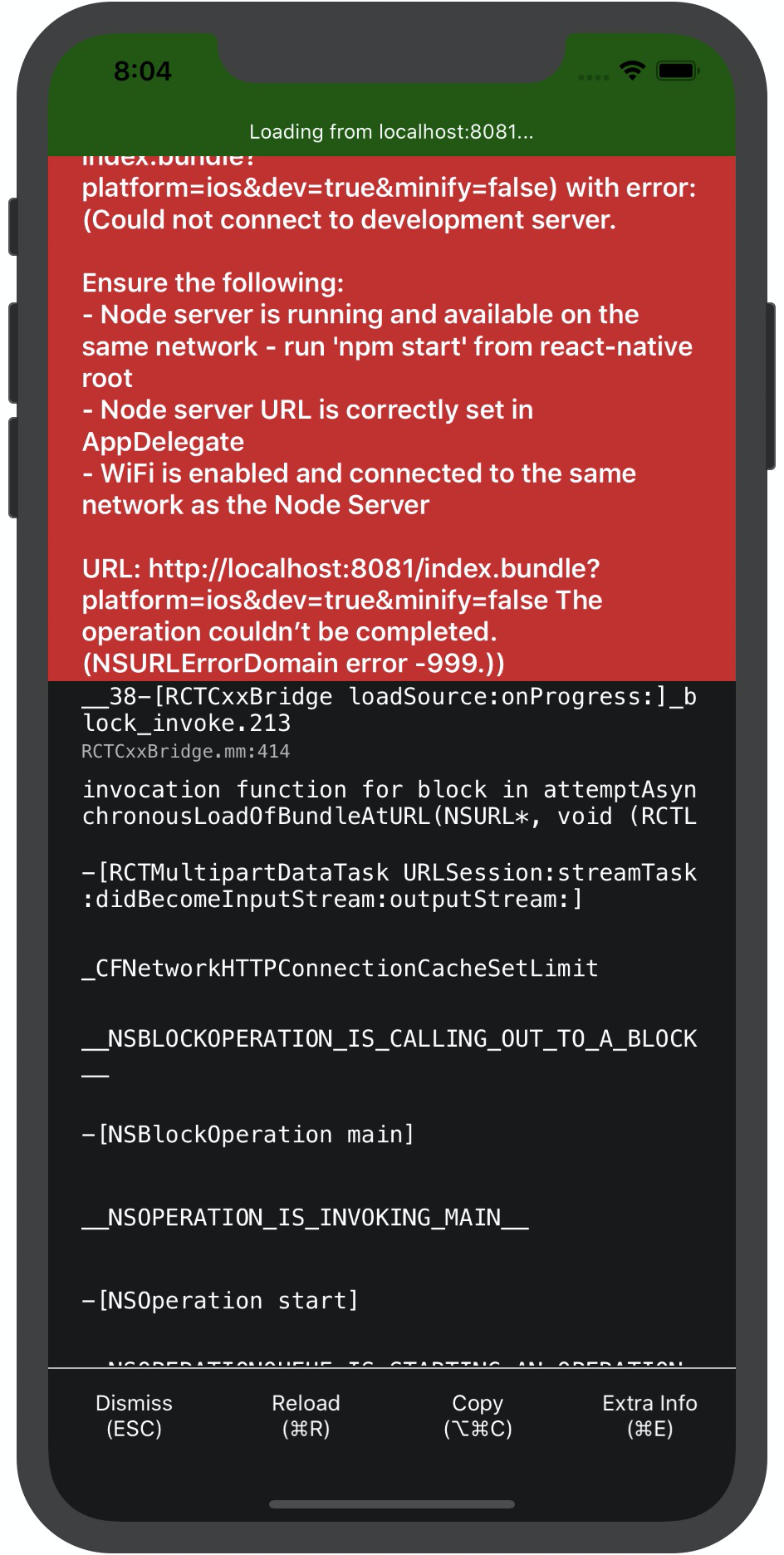
出现以上报错,则在项目根目录运行命令
npm start
即可。