为实现列表拖拽功能,我们引入Sortable.js。
Sortable.js是一个拖拽库,可以满足一些拖拽需求。
使用示例如下:
<!DOCTYPE html>
<html>
<head>
<title>拖拽库的使用</title>
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport">
<meta charset="utf-8">
<link href="https://cdn.bootcdn.net/ajax/libs/normalize/8.0.1/normalize.min.css" rel="stylesheet">
<style type="text/css">
.item{
padding: 10px 20px;
border-bottom: 1px solid #ccc;
}
</style>
</head>
<body>
<div id="sort">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
<div class="item">item4</div>
<div class="item">item5</div>
</div>
</body>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript" src="Sortable.min.js"></script>
<script type="text/javascript">
new Sortable(sort, {
handle: '.item',
animation: 150,
})
$(".item").bind('touchstart', function () {
event.preventDefault()
event.stopPropagation()
})
</script>
</html>
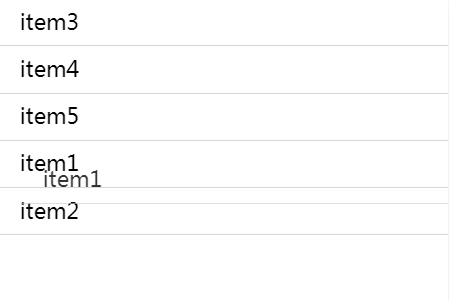
效果如下: