如果我们需要在不同路由中使用同一个会改变的参数,也就是需要一个全局参数,我们可以通过Vuex的store来实现。
实现方法:
1.在package.json中加入vuex,因为store是Vuex的一个功能。然后执行npm install。
"dependencies": {
"element-ui": "^2.15.1",
"less": "^4.1.1",
"less-loader": "^8.1.1",
"vue": "^2.5.2",
"vue-router": "^3.0.1",
"vuex": "3.3.0"
}
2.在main.js导入store,并加入到Vue实例中。
import Vue from 'vue' import App from './App' import router from './router' import store from './store' Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: '#app', router, store, components: { App }, template: '<App/>' })
3.在src文件夹下新增store文件夹,里面包含index.js和modules/userId.js,modules文件夹下的文件为变量名。

4.编辑userId.js代码如下,即定义一个全局状态userId,定义其get和set方法。
其中,mutations是改变的意思,即改变状态的值。
export default { state: { userId:{} }, getters: { getUserId: state => state.userId }, mutations: { setUserId(state, userId){ state.userId = userId } } }
5.编辑index.js代码如下,即引入并使用Vuex,引入userId并在modules中配置。
import Vue from 'vue' import Vuex from 'vuex' import userId from './modules/userId' Vue.use(Vuex) export default new Vuex.Store({ state: { //这里放全局参数 }, mutations: { //这里是set方法 }, getters: { //这里是get方法 }, actions: { }, modules: { userId, //这里是为了给全局变量分组,所以需要写提前声明其他store文件,然后引入这里 } })
6.然后我们就可以在需要的地方存取变量了。
存变量的方法为
this.$store.commit('setUserId', 'luoyihao')
取变量的方法为
this.$store.getters.getUserId
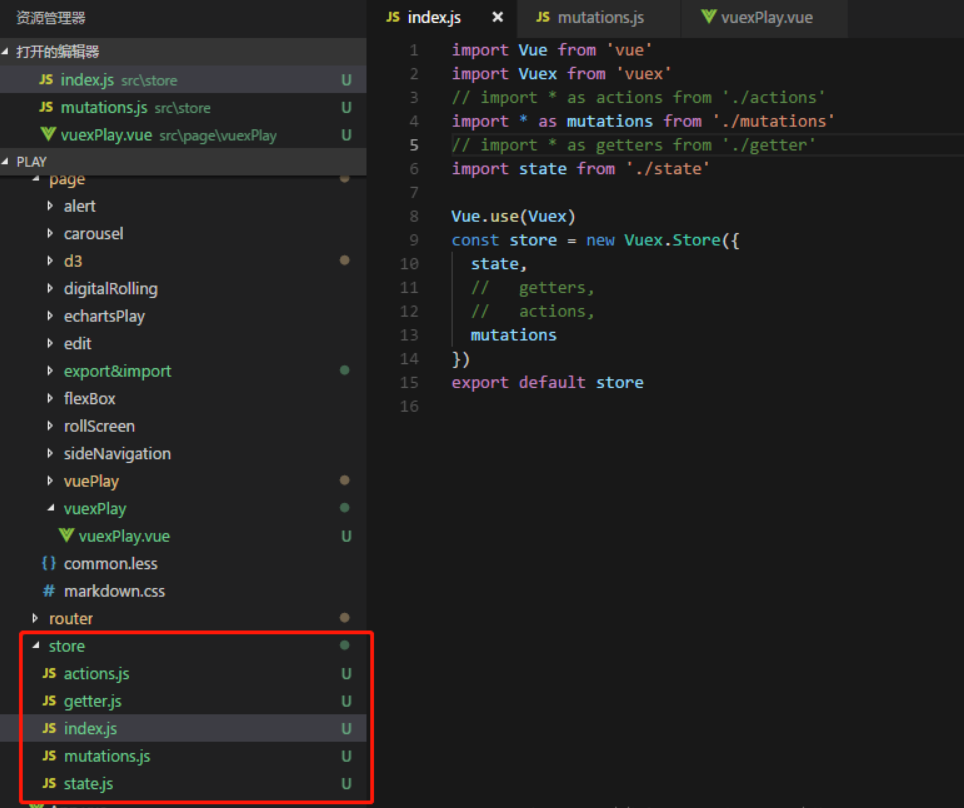
7.我们也可以在新建Store(仓库)时,将state、getters、actions、mutations等文件分别单独写成js,在store/index.js中引用。
如下图所示。

//state.js let state = { count: 1 } export default state
//mutation.js // 第一个参数默认接收state对象 let increment = (state) => { state.count++ } let decrement = (state) => { state.count-- } export {increment, decrement}
ps:Vuex和localStorage、全局变量的区别:
Vuex和localStorage的区别是什么呢?
1.最重要的区别:vuex存储在内存,localStorage则以文件的方式存储在本地
2.应用场景:vuex用于组件之间的传值,localStorage则主要用于不同页面之间的传值。
3.永久性:当刷新页面时vuex存储的值会丢失,localStorage不会。
Vuex和全局变量的区别是什么呢?
1.由于使用Vuex需要将store实例挂载到Vue实例中,因此Vue实例可以对Vuex的state数据加监听,这跟Vue实例data的数据双向绑定是类似的。
而全局变量由于没有被“数据劫持”,因此即使全局变量的值发生改变,也无法在Vue实例中监听到他的变化。
2.Vuex中的状态值,不能通过赋值的方式(state.xxx = yyy)改变,需要通过mutation触发变更。这样做方便状态管理,而一般的全局变量是支持直接赋值的。