5月14日,我们组召开了组内的前端分享会。前端开发人员都对自己学到的和在工作中用到的技术进行了分享。我分享的内容是Vuex。

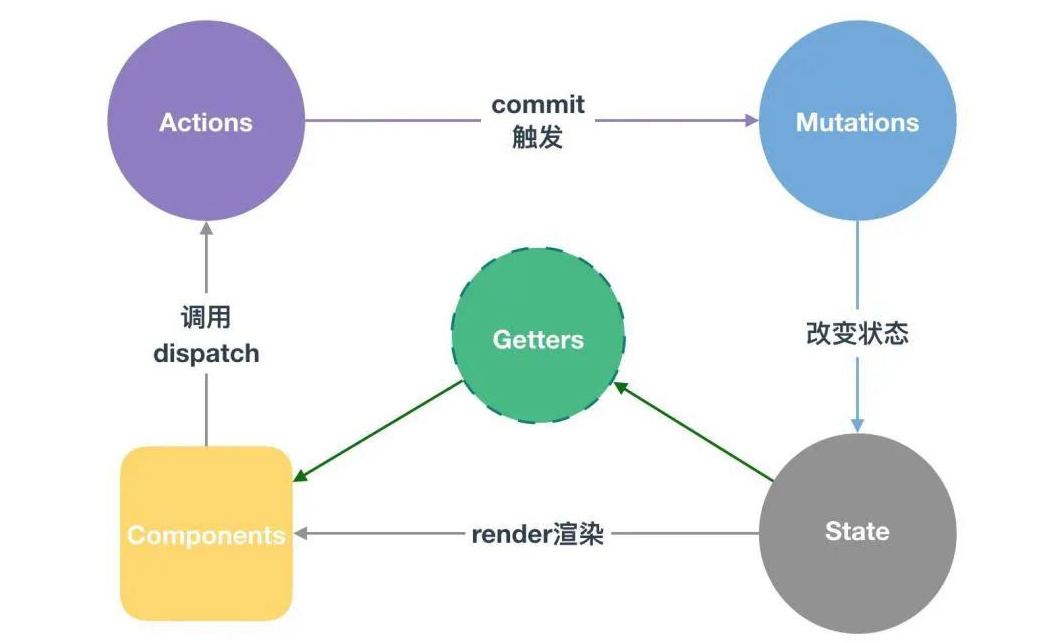
图1 Vuex架构图
Vuex是Vue的一个状态管理的插件,它管理应用程序所有组件的状态,可以监听页面组件内状态值的变化,然后在其他组件能监听到该状态值的变化,从而使其他组件构成的页面可进行实时重新渲染。
Vuex通过定义store(仓库)来存取State(状态值),我们可以将State理解为全局变量,然后我们可以通过提交Mutation(变更)来改变状态值,通过Getter(取值器)来获取状态值。在Mutation和Getter中我们可以对State进行额外的加工处理,使State使用起来更加得自由,提升代码的复用性。
我们可以通过分发Action进行异步操作。Mutation和Action的主要区别在于:第一,Action内部通过提交Mutation改变状态值,而不是像Mutation一样直接变更状态。第二,Action可以包含任意异步操作,而Mutation在处理一些异步操作时会出现问题。因此,我们推荐在Action中进行异步操作,在Mutation中进行同步操作。
除此之外,我们还可以通过Module对仓库进行分模块处理,每个模块可以自定义自己的State、Mutation、Getter和Action,从而使仓库管理变得更加得规范、有条理。
刚刚讲到,Vuex和全局变量非常相似,那么,它们的区别是什么呢?第一,由于使用Vuex需要将store实例挂载到Vue实例中,因此Vue实例可以对Vuex的State数据加监听,这跟Vue实例中data的数据双向绑定是类似的。而全局变量由于没有被“数据劫持”,因此即使全局变量的值发生改变,也无法在Vue实例中监听到它的变化。第二,Vuex中的状态值,不能通过赋值的方式,即通过state.xxx = yyy改变,需要通过提交Mutation触发变更。这样做方便状态管理,而一般的全局变量是支持直接赋值的。

图2 使用Vuex开发的系统
Vuex技术在我们开发组自研的Kapok框架中得到了应用,其中,实现项目国际化、进行登录操作、页面侧边栏等功能的实现都用到了这一技术,大大方便了开发者进行业务的开发,提升了使用该框架进行开发的系统的可维护性。我希望通过我们开发组整体能力的提升,可以把Kapok框架做得更好,从而向外部进行推广,展现公司的自研能力,为推进公司的核心能力内化做贡献。