关注本人微信和易信公众号: 微软动态CRM专家罗勇 ,回复242或者20161230可方便获取本文,同时可以在第一间得到我发布的最新的博文信息,follow me!我的网站是 www.luoyong.me 。
Dynamics CRM 2011及以前的版本能在注释中存储图片,Web资源中支持几种图片类型。Dynamics CRM 2013则开始支持支持图片则更多了,比如支持设置个人头像,可以参考我的文章:微软Dynamics CRM 2013介绍系列之一:秀出你自己,从头开始 ,实体也开始支持图像这种类型了,不过一个实体只支持一个图像类型字段,这个字段存储的图片可以显示在表单页面的左上角,具体可以参考我的文章:微软Dynamics CRM 2013介绍系列之三十三:实体方面的变化 。当然如果想在表单中展示注释中的图片,用Web 资源也是可以做的,可以参考我的文章:在Dynamics CRM中使用Bootstrap 。
现在Dynamics 365更加向前一步,在视图中支持展示图片和提示了,这个是一个用户期待的需求。比如,我根据案例的状态显示不同的图标让人可以一下子就知道案例的紧急程度。今天我就这个特性参考SDK来做个例子。
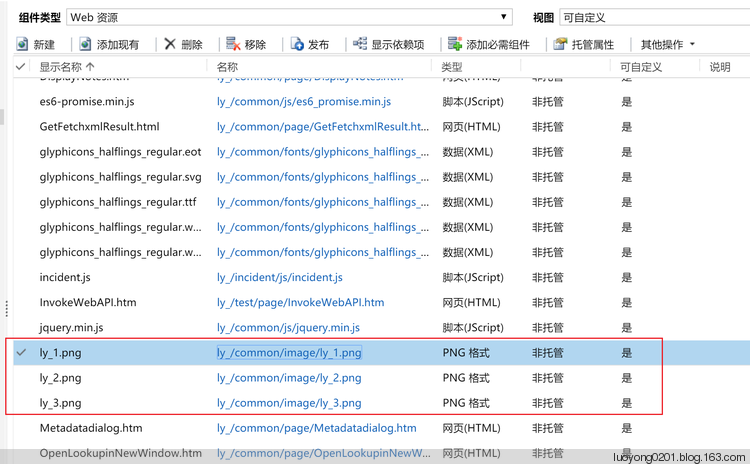
首先需要准备使用的图片作为Web资源上传,大小最好是16*16像素,更大的图片显示的时候也会被缩小到这个大小。我这里作为Web 资源上传了三个PNG格式的图片。

然后需要准备好用来计算的JScript类型的Web资源,这个Web资源要包括一个函数,该函数接受两个参数,一个是rowData,可以使用JSON.parse(rowData) 将其转换为JSON,然后可以获取各个字段的值,方便判断显示什么图片。另外一个参数是userLCID,这个是登录Dynamics 365的用户选择语言的ID,简体中文是2052,英文是1033。我这里使用的JScript类型的Web资源内容如下,是拿SDK中的示例代码稍微更改了:
unction displayIconTooltip(rowData, userLCID) { var str = JSON.parse(rowData); var coldata = str.ly_optionset_Value; var imgName = ""; var tooltip = ""; switch (coldata) { case 364750000://购买意向很强烈 imgName = "ly_/common/image/ly_1.png"; switch (userLCID) { case 2052: tooltip = "简体中文:购买意向很强烈"; break; default: tooltip = "High"; break; } break; case 364750001://购买意向一般 imgName = "ly_/common/image/ly_2.png"; switch (userLCID) { case 2052: tooltip = "简体中文:购买意向一般"; break; default: tooltip = "Mid"; break; } break; default://购买意向很低或者无意向 imgName = "ly_/common/image/ly_3.png"; switch (userLCID) { case 2052: tooltip = "简体中文:购买意向很低或者无意向"; break; default: tooltip = "Low"; break; } break; } var resultarray = [imgName, tooltip]; return resultarray; }
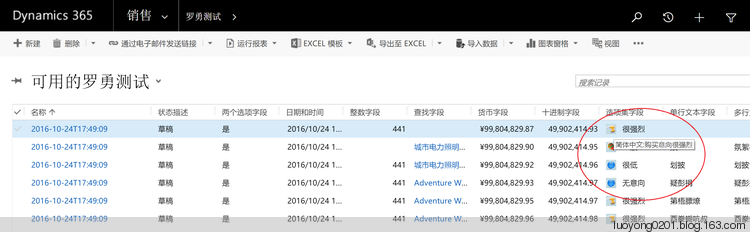
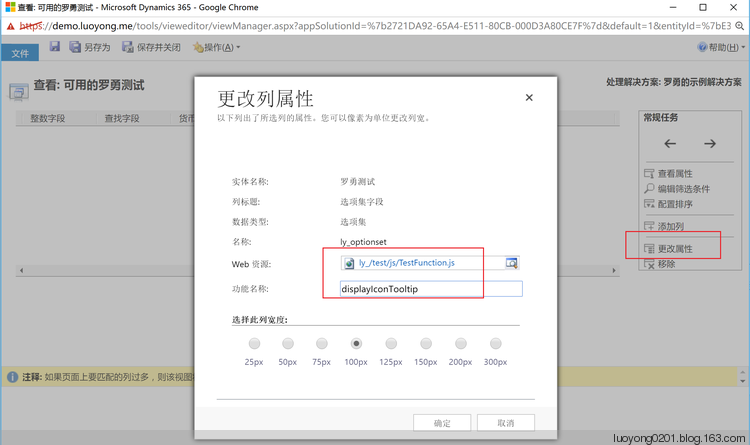
最后我们去设置视图并测试。我这里示例根据 罗勇测试 实体的 选项集字段 的值来设置显示的图片和提示。打开我要设置的视图,这里是使用默认公共视图 可用的罗勇测试 这个视图来做效果,打开这个视图,选择 选项集字段 ,点击 更改属性 ,在对话框中选择你使用的JScript 类型Web资源,并输入函数的名称,如下:

设置好后保存并发布相关的组件,我们去看下效果: