<!DOCTYPE html>
<html lang="en">
<div>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>vue的组件,优点:提高复用</title>
<style>
.head{border:2px solid slategray;300px;text-align: center;font-family: 楷体;height:100px;color: tomato;margin: 0px auto;border-radius: 30px 30px 30px 30px;background:#4b0d22}
.body{border:2px solid slategray;500px;text-align: center;font-family: 楷体;height:350px;color: tomato;float: left;background:#4b0d22}
.larm{border:2px solid slategray;100px;text-align: center;font-family: 楷体;height:200px;color: tomato;float:left;margin-left: 400px;background:#4b0d22}
.rarm{border:2px solid slategray;100px;text-align: center;font-family: 楷体;height:200px;color: tomato;float: left;background:#4b0d22}
.lleg{border:2px solid slategray;100px;text-align: center;font-family: 楷体;height:240px;color: tomato;float: left;margin-left:505px;background:#4b0d22}
.rleg{border:2px solid slategray;100px;text-align: center;font-family: 楷体;height:240px;color: tomato;float: left;margin-left:295px;background:#4b0d22}
.lfoot{border:2px solid slategray;100px;text-align: center;font-family: 楷体;height:50px;color: tomato;float: left;margin-left:505px;background:#4b0d22}
.rfoot{border:2px solid slategray;100px;text-align: center;font-family: 楷体;height:50px;color: tomato;float: left;margin-left:295px;background:#4b0d22}
</style>
<script src="../js/vue.js"></script>
<script>
window.onload = function(){
// 声明vue的组件头部,mycom组件名称
Vue.component("mycom",{
// 定义网页模板template
// 里面放的html标签
template:'<div class="head"><h1>我来组成头部</h1></div>'
});
// 声明vue的组件身体,mybody组件名称
Vue.component("mybody",{
// 定义网页模板template
// 里面放的html标签
template:'<div class="body"><h1>我来组成身体</h1><div>'
});
// 声明vue的组件左胳膊,
Vue.component("larm",{
// 定义网页模板template
// 里面放的html标签
template:'<div class="larm"><h1>我来组成左胳膊</h1><div>'
});
Vue.component("rarm",{
// 定义网页模板template
// 里面放的html标签
template:'<div class="rarm"><h1>我来组成右胳膊</h1><div>'
});
Vue.component("lleg",{
// 定义网页模板template
// 里面放的html标签
template:'<div class="lleg"><h1>我来组成左腿</h1><div>'
});
Vue.component("rleg",{
// 定义网页模板template
// 里面放的html标签
template:'<div class="rleg"><h1>我来组成右腿</h1><div>'
});
Vue.component("lfoot",{
// 定义网页模板template
// 里面放的html标签
template:'<div class="lfoot"><h1>左脚</h1><div>'
});
Vue.component("rfoot",{
// 定义网页模板template
// 里面放的html标签
template:'<div class="rfoot"><h1>右脚</h1><div>'
});
// 创建vue对象,es6用let声明
let app = new Vue({
el:"#app",
});
}
</script>
</head>
<body>
<div id="app">
<!-- 调用组件 -->
<div><mycom></mycom></div>
<div>
<larm></larm>
<mybody></mybody>
<rarm></rarm>
</div>
<div>
<lleg></lleg>
<rleg></rleg>
</div>
<div>
<lfoot></lfoot>
<rfoot></rfoot>
</div>
</div>
</body>
</html>
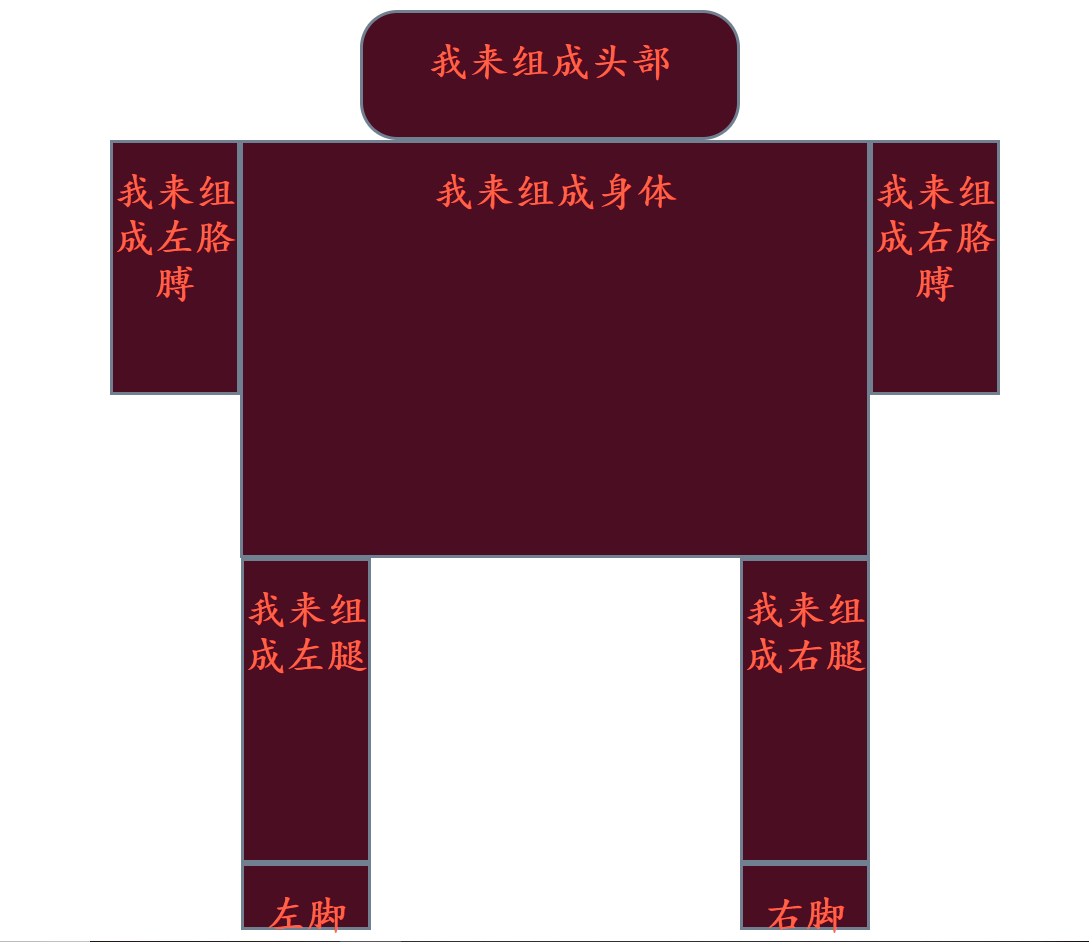
运行效果图: