ajax:异步请求,是一种无需再重新加载整个网页的情况下,能够更新部分网页的技术
axios:用于浏览器和node.js的基于promise的HTTP客户端
1.从浏览器制作XMLHttpRequests
2.让HTTP从node.js的请求
3.支持promise api
4.拦截请求和响应
5.转换请求和响应数据
6.取消请求
7.自动转换成json数据
8.客户端支持防止xsrf
axios的安装:
cmd命令行进入到vue项目下,执行npm install axios 然后执行提示npm install --save axios vue-axios
配置方法:
打开vue的编辑器,找到当前项目的main.js文件,输入:
import axios from 'axios'
Vue.prototype.axios = axios
这时候还不能跨域请求,
在config下的index.js里输入:
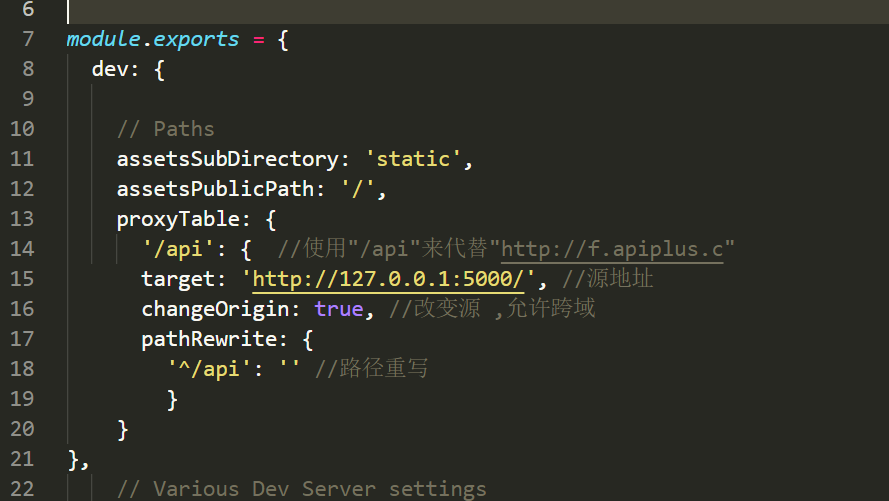
proxyTable: {
'/api': { //使用"/api"来代替"http://f.apiplus.c"
target: 'http://127.0.0.1:5000/', //源地址
changeOrigin: true, //改变源 ,允许跨域
pathRewrite: {
'^/api': '' //路径重写
}
}
格式如下: