文本CSS
用CSS控制文本的样式
文字大小
font-size
font-size:<length>|<percentage>|<absolute-size>|<relative-size>
font-size:12px;
font-size:2em;
font-size:200%;
文字字体
font-family
font-family:[<family-name>|<generic-family>]#
<generic-family> = serif|sans-serif|cursive|fantasy|monospace
font-family:arial;
font-family:arial,Verdana,sans-serif;
font-family:Verdana,"microsoft yahei";
font-family:"宋体",serif;
文字粗细
font-weight
font-weight:normal|bold|bolder|lighter|100|200|300|400|500|600|700|800|900
font-weight:normal;
font-weight:bold;
文字斜体
font-style
font-style:normal|italic|oblique
font-style:normal;
font-style:italic;
行距
line-height
line-height:normal|<number>|<length>|<percentage>
line-height:40px;
line-height:3em;
line-height:300%;/*先计算,后继承*/
line-height:3;/*直接继承*/
多样式组合
font
font:[[<font-style>||<font-weight>]?<font-size>[/<line-height>]?<font-family>]
font:30px/2 "Consolas",monospace;
font:italic bold 20px/1.5 arial,serif;
font:20px arial,serif;
font:100px;/*错误:size和family是必须有的*/
颜色
color
color:red;
color:#ff0000;
color:rgb(255,0,0);
color:rgba(255,0,0,0.5);/*最后0.5是透明度*/
水平对齐方式
text-align
text-align:left|right|center|justify
text-align:left;
text-align:right;
text-align:center;
text-align:justify;
垂直对齐方式
vertical-align
vertical-align:baseline|sub|super|top|text-top|middle|bottom|text-bottom|<percentage>|<length>
vertical-align:middle;
vertical-align:sub;
vertical-align:super;
首行缩进
text-indent
text-indent:<length>|<percentage>
text-indent:2em;/*汉字常用*/
text-indent:10px;
text-indent:20%;
格式处理
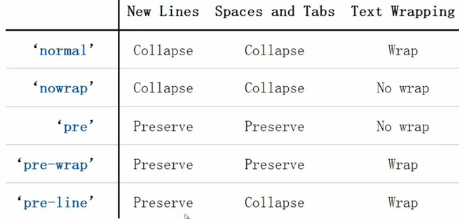
white-space
white-space:normal|nowrap|pre-wrap|pre-line
white-space:pre-wrap;/*常用*/

单词换行
word-wrap:normal|break-word
word-break:normal|keep-all|break-all
文本阴影
text-shadow
text-shadow:none|[<length>{2,3}&&<color>?]#
text-shadow:1px 2px #f00;
text-shadow:1px 2px 3px #f00;
text-shadow:1px 2px 3px;
文本划线
text-decoration
text-decoration:none|[underline||overline||line-through]
text-decoration:underline;
text-decoration:underline overline;
文字溢出
text-overflow
text-overflow:clip|ellipsis
text-overflow:ellipsis;/*要配合后面两个表达式一起使用*/
overflow:hidden;
white-space:nowrap;
定义鼠标形状
cursor
cursor:[<url>,]*[auto|default|none|help|pointer|zoom-in|zoom-out|move]
cursor:pointer;
cursor:url(xx.cur),pointer;
强制继承
inherit
font-size:inherit;
font-family:inherit;
font-weight:inherit;
font-style:inherit;
line-height:inherit;
color:inherit;
text-decoration:inherit;
text-align:inherit;
text-indent:inherit;
white-space:inherit;
word-wrap:inherit;
word-break:inherit;
text-shadow:inherit;