css阴影:
- 外阴影:box-shadow:X Y Npx #color;
- 内阴影:box-shadow:inset X Y Npx #color;
- 文字阴影:text-shadow:X Y Npx #color;
第一个属性:阴影的X轴(可以使用负值)
第二个属性:阴影的Y轴(可以使用负值)
第三个属性:阴影的像素(大小)
第四个属性:阴影的颜色
inset是设置内阴影
颜色渐变:
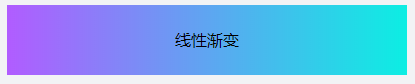
- linear-gradient : 线性渐变 (从上到下、从左到右、到右下角、左上角)
.linear{ background: linear-gradient(90deg,#b15cff 0%,#0ceee3 100%); }

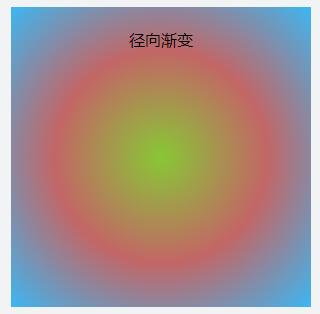
- radial-gradient : 径向渐变 (圆形、椭圆形)
background: radial-gradient(#88c735 5%, #c36666 35%, #3bb7f2 76%);

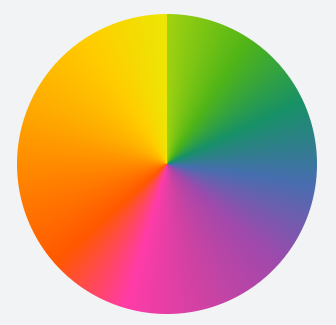
- conic-gradient : 圆锥渐变
.demo{ width: 300px; height: 300px; background: conic-gradient(#9ED110, #50B517, #179067, #476EAF, #9f49ac, #CC42A2, #FF3BA7, #FF5800, #FF8100, #FEAC00, #FFCC00, #EDE604); border-radius: 50%;-webkit-mask: radial-gradient(transparent 110px, #000 110px);//空心(最右边的图) transform: rotate(30deg); }