第一部分:
(应用的“外壳”)
1、新建项目:
- ng new mytest
2、进入项目目录,并启动这个应用。
- cd mytest
- ng serve --open
3、添加一个标题
- 打开 app.component.ts title = 'Tour of Heroes';
- 打开 app.component.html <h1>{{title}}</h1>


第二部分:
1、创建组件 myHeros
- ng generate component myHeroes
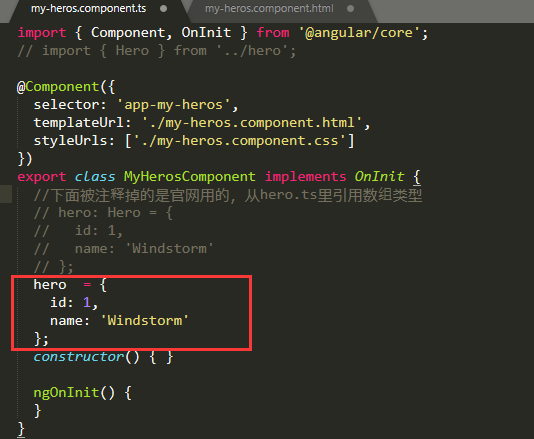
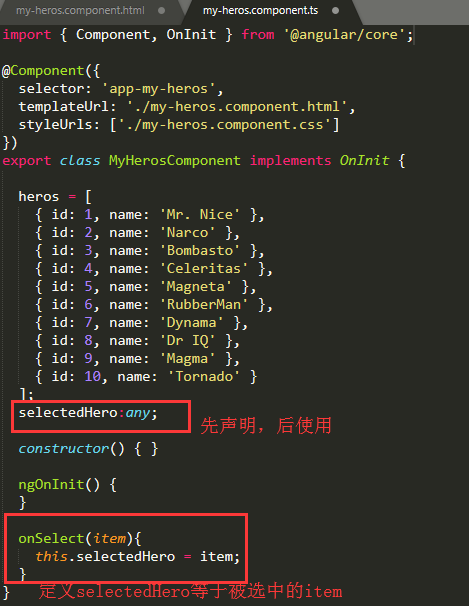
2、在 myHeroes.component.ts 中定义数组
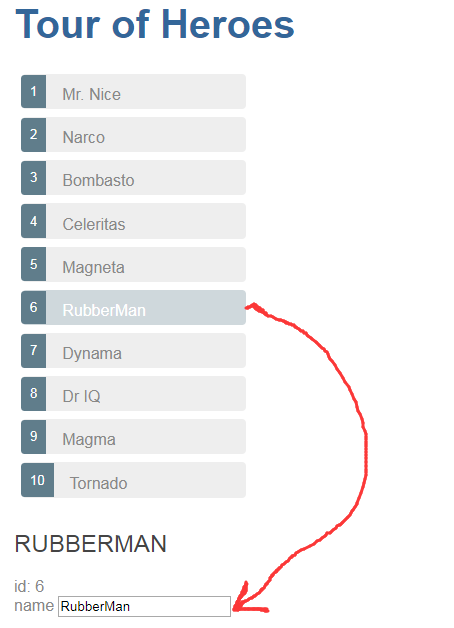
3、在 myHeroes.component.html中使用并绑定数组的值,通过 ([ngModel]) 绑定input可修改值




-
补充:
我这里省略了angular官网上的把一个步骤:创建一个类 ,下面简单补充一下创建和使用这个类:
-
- 创建
Hero类:在src/app文件夹中为Hero类创建一个文件(hero.ts),并添加id和name属性。 export class Hero { id: number; name: string; } - 在要使用到
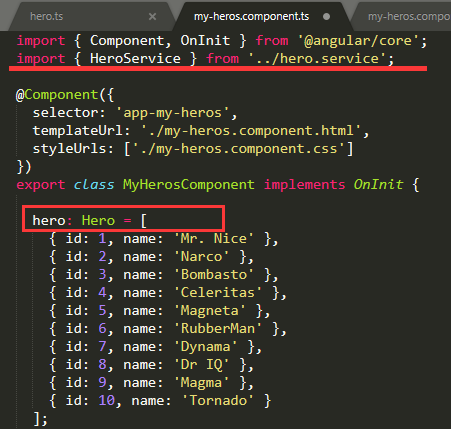
Hero类的组件里要 import 这个 hero.ts ,比如在 myHeroes.component.ts 中; import { HeroService } from '../hero.service'; - 使用
Hero类:hero: Hero = { id: 1, name: 'Windstorm' };
- 创建


第三部分:
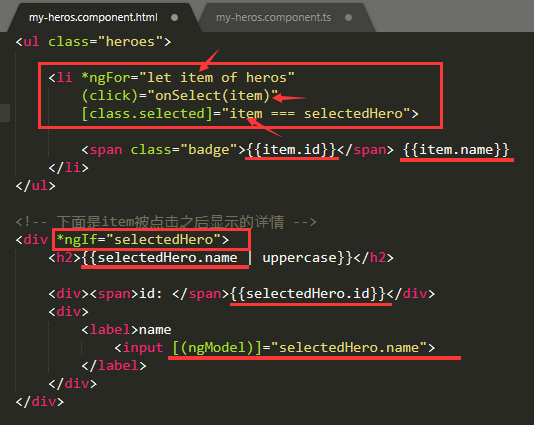
1、定义一个数组 heros ,通过 *ngFor 循环,在<li>标签上展示出单个 hero 的属性
2、在<li>标签上添加 click 事件绑定,通过点击这个事件在下面展示出被点击的这一项
3、添加 click 事件处理器,在这里给 selectedHero 赋值
- selectedHero: any;
- onSelect(item){ this.selectedHero = item; }
3、使用 *ngIf 隐藏空白的详情
- 把要显示的hero详情的 HTML 包裹在一个
<div>中, 并且为这个 div 添加 Angular 的*ngIf指令,把它的值设置为selectedHero。(初始化没有,点击之后才有) - 当
selectedHero为undefined时,ngIf从 DOM 中移除了英雄详情 - 当用户选择一个英雄时,
selectedHero也就有了值,并且ngIf把英雄的详情放回到 DOM 中。
4、给所选英雄添加样式
- 所选英雄的颜色来自于CSS 样式中的类
.selected - 如果当前行的英雄和
selectedHero相同,Angular 就会添加 CSS 类selected,否则就会移除它。



第四部分:
- 在上一节中,My
HeroesComponent同时显示了 "英雄列表" 和 "所选英雄的详情" 两部分内容。现在要把 "英雄详情" 移入一个独立的、可复用的HeroDetailComponent组件中;
1、新建一个名叫 hero-detail 的新组件 ng g component hero-detail
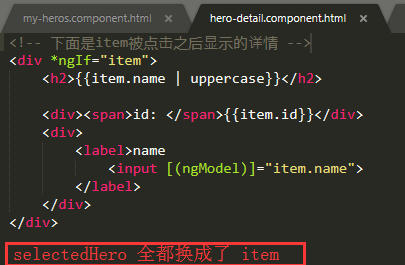
2、从 HeroesComponent 模板的底部把表示英雄详情的 HTML 代码剪切粘贴到所生成的 HeroDetailComponent 模板中
3、所粘贴的 HTML 引用了 selectedHero。 但是,新的 HeroDetailComponent 可以展示任意英雄,而不仅仅所选的。因此还要把模板中的所有 selectedHero 替换为 item。
- 在你从模板中剪切走代码之前,它自己负责显示英雄的详情。现在它要把这个职责委托给
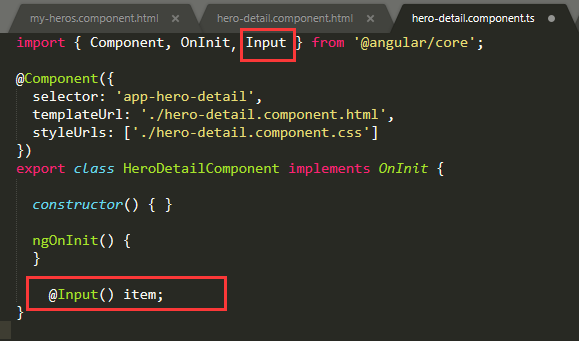
HeroDetailComponent了。讲 "英雄详情" 移入子组件之后,添加@Input() item属性
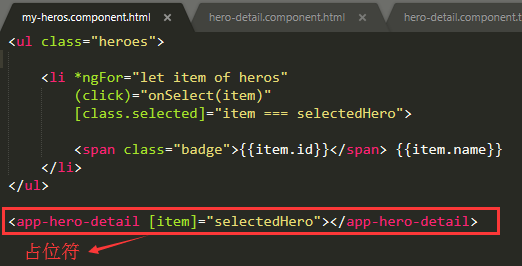
1、在myHeros.component.html 中添加 HeroDetail的占位符: <app-hero-detail [item]="selectedHero"></app-hero-detail>
2、在heros.detail.component.ts 中添加个带有 @Input() 装饰器的 item属性,这个组件所做的只是通过 hero 属性接收一个英雄对象,并显示它。 @Input() item;
- 注:(1) [item]="selectedHero" 是属性绑定的语法,是父子组件之间通讯的重要途径;
(2)组件通讯有两种方式:父到子(用@Input装饰器) 、 子到父(用@Output装饰器)
语法: @Input() name: number;



-
有哪些变化?
- 像第三部分一样,一旦用户点击了一个英雄的名字,该英雄的详情就显示在了英雄列表下方。 现在,
HeroDetailComponent负责显示那些详情,而不再是HeroesComponent。