效果图:

1. 页面实现
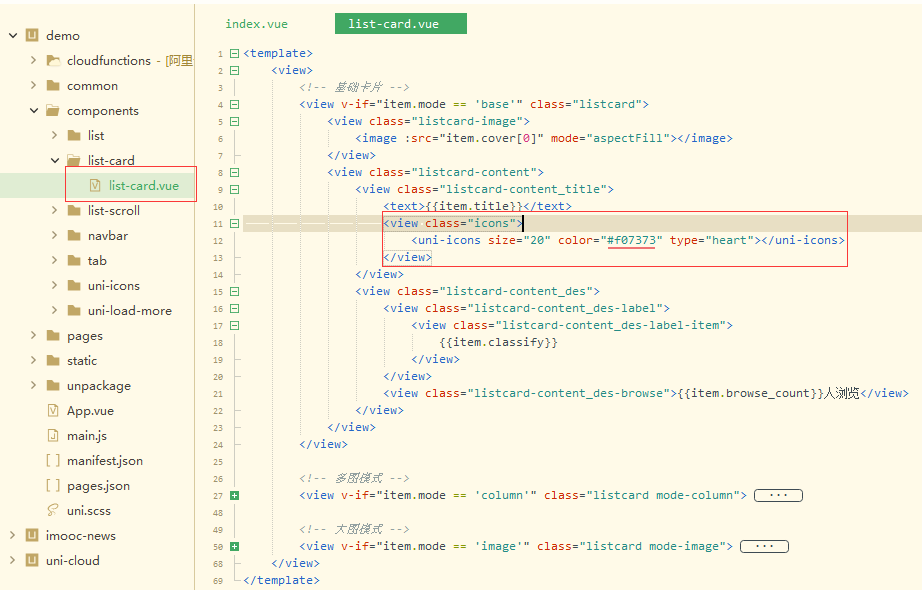
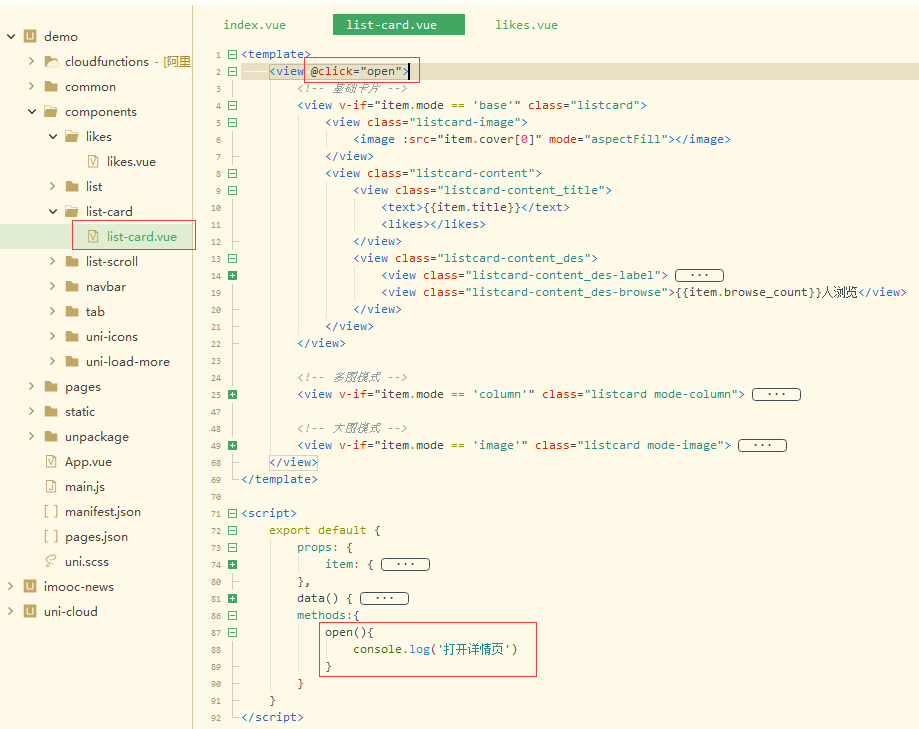
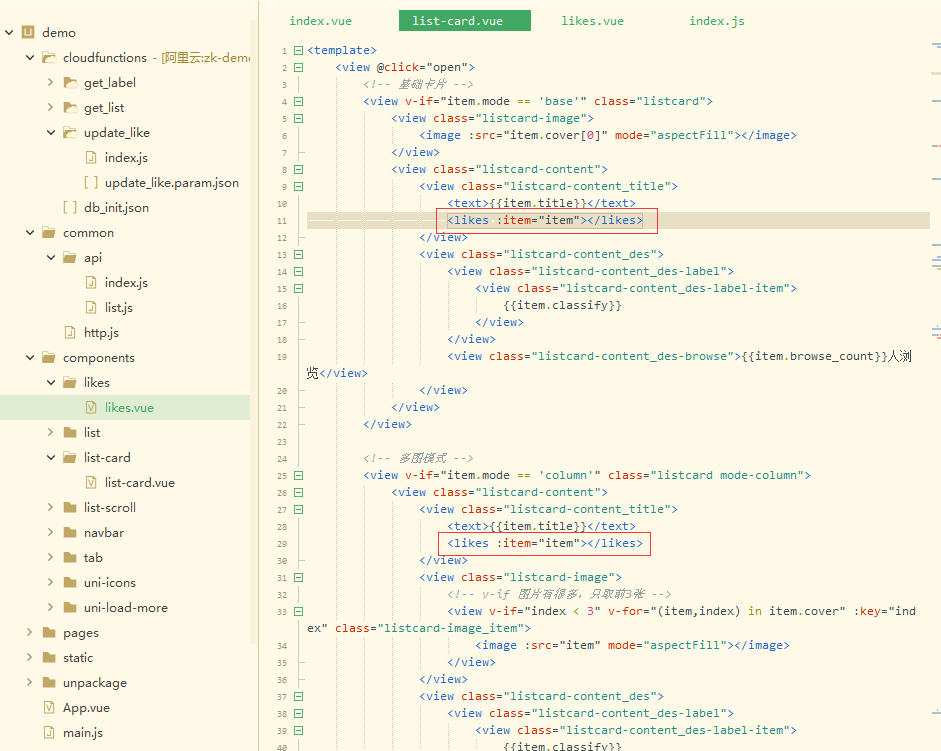
1.1 list-card.vue

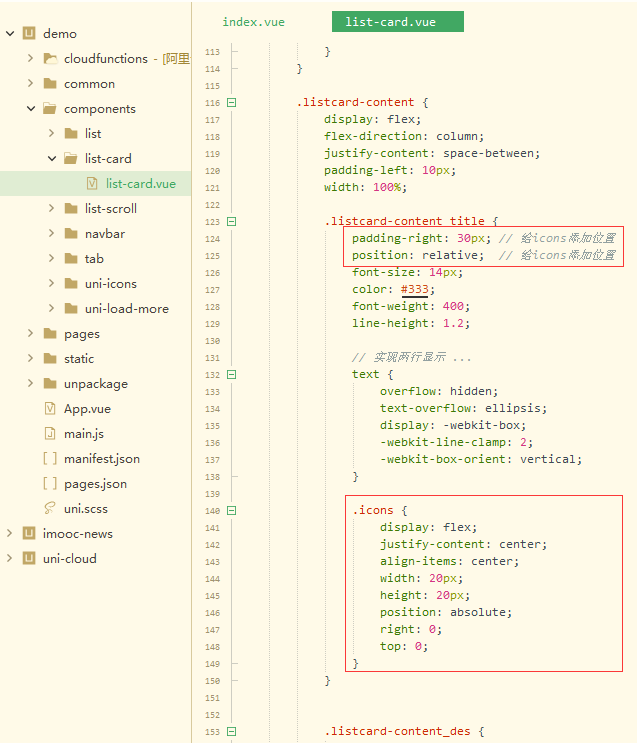
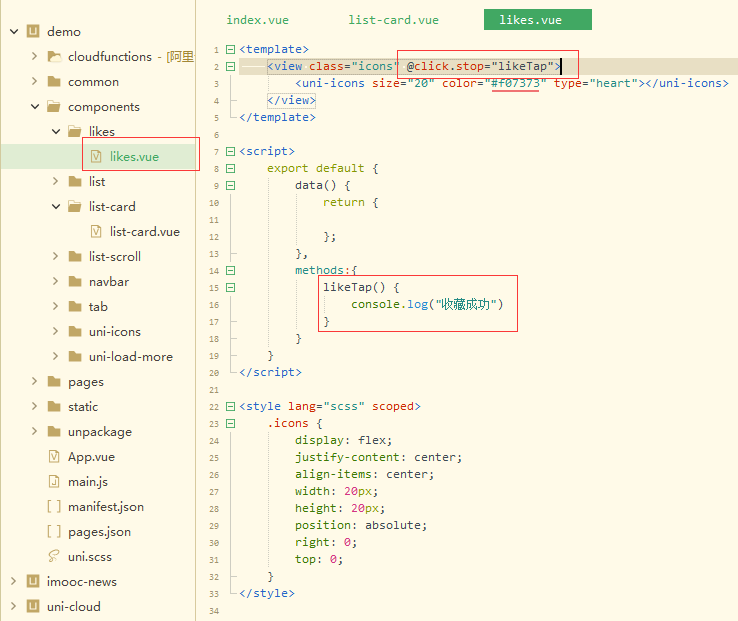
1.2 样式

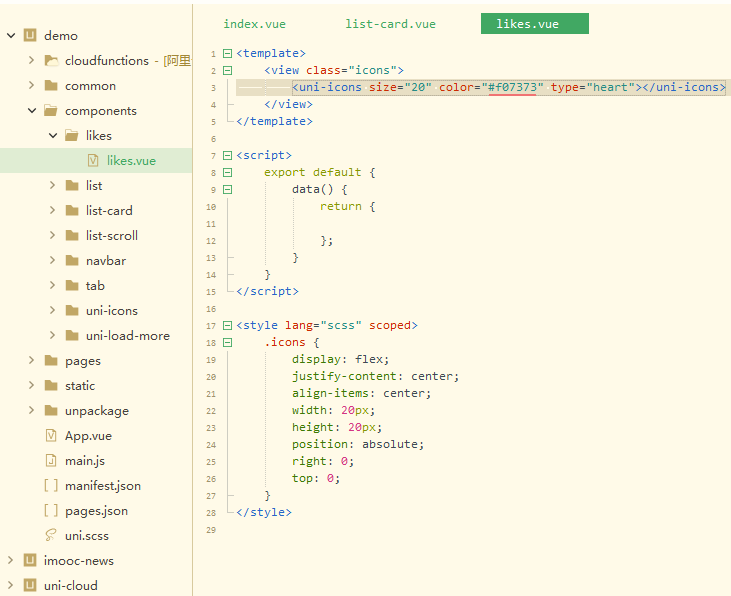
2. 组件化 并在list-card中使用

3 关注事件绑定及阻止冒泡
3.1 list-card定义页面详情页事件

3.2 事件绑定

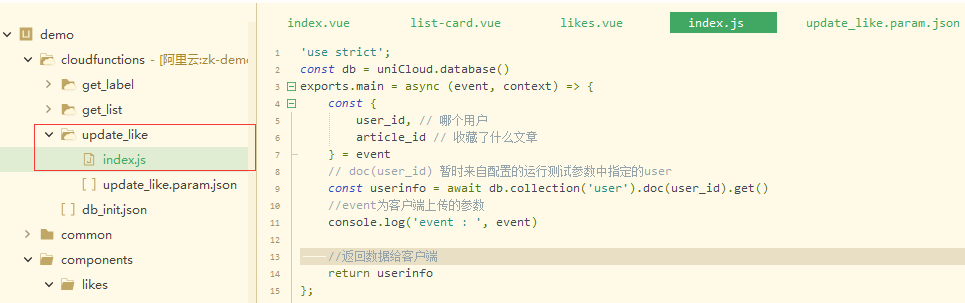
4. 创建云函数 update_like
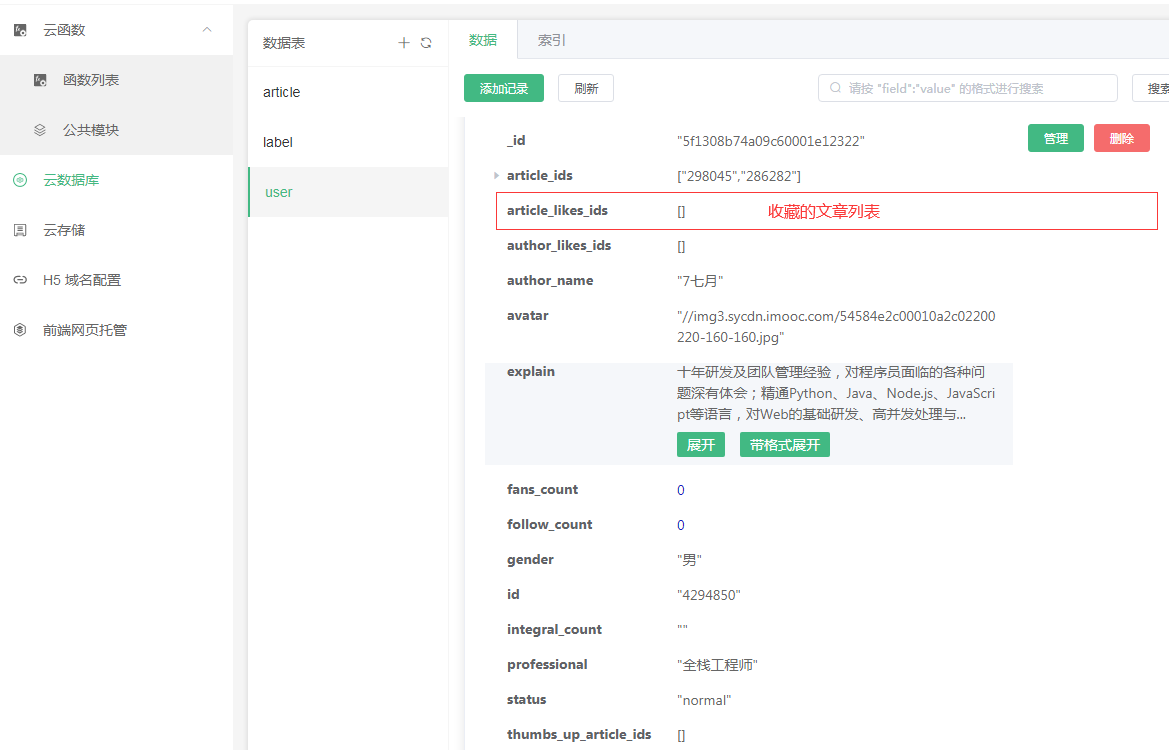
4.1 查看数据库结构

4.2 编辑云函数
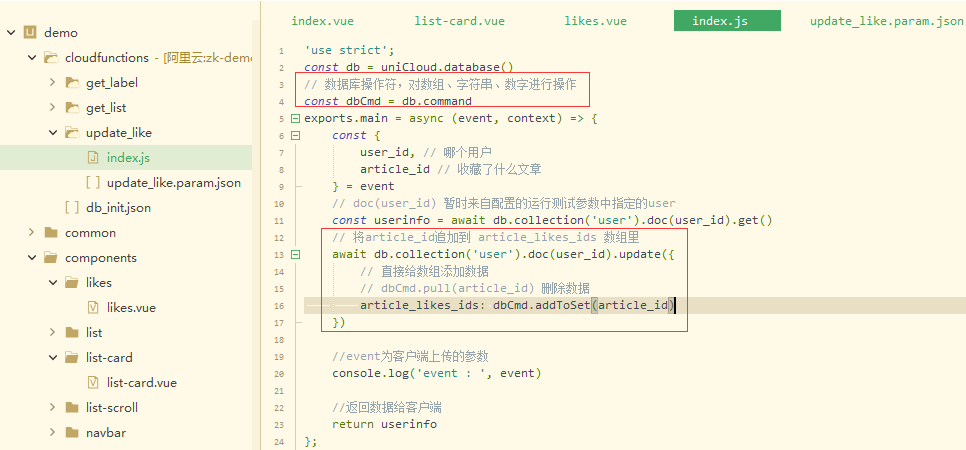
4.2.1 创建云函数

4.2.2 配置运行测试参数,运行测试

4.2.3 模拟收藏成功追加、删除数据

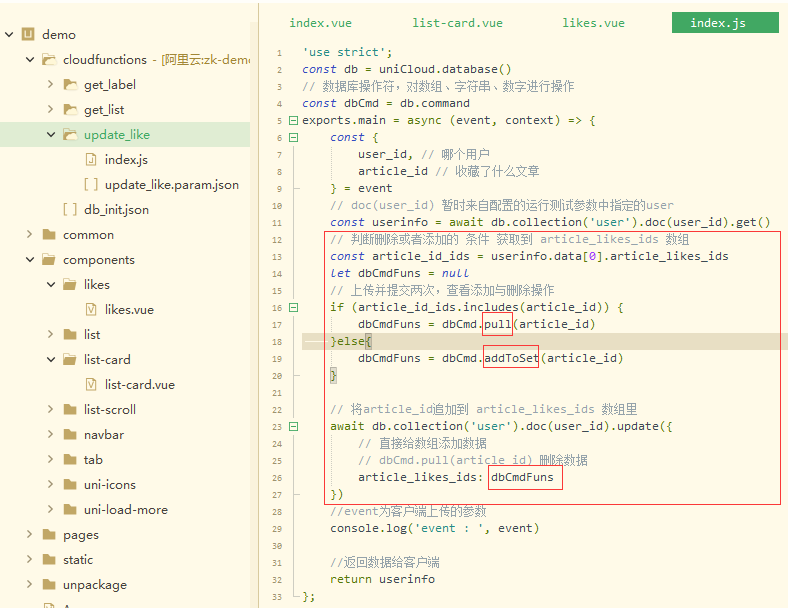
4.2.4 模拟自动添加、删除数据

// 返回的数据原型 userinfo
{
"affectedDocs": 1,
"data": [{
"_id": "5f1308b74a09c60001e12321",
"article_ids": ["302042", "301911"],
"article_likes_ids": ["5f1308b427f1950001786383"],
"author_likes_ids": [],
"author_name": "Java架构师讲师团",
"avatar": "//img2.sycdn.imooc.com/5dafce1a00013fd501400140-160-160.jpg",
"explain": "架构师成长沟通群234325,欢迎加入~",
"fans_count": 0,
"follow_count": 0,
"gender": "男",
"id": "8010388",
"integral_count": "",
"professional": "架构师",
"status": "normal",
"thumbs_up_article_ids": []
}]
}
4.3 页面实现
4.3.1 list.js

4.3.2 页面调用云函数

4.3.3 喜欢哪个文章,从list-card中传参

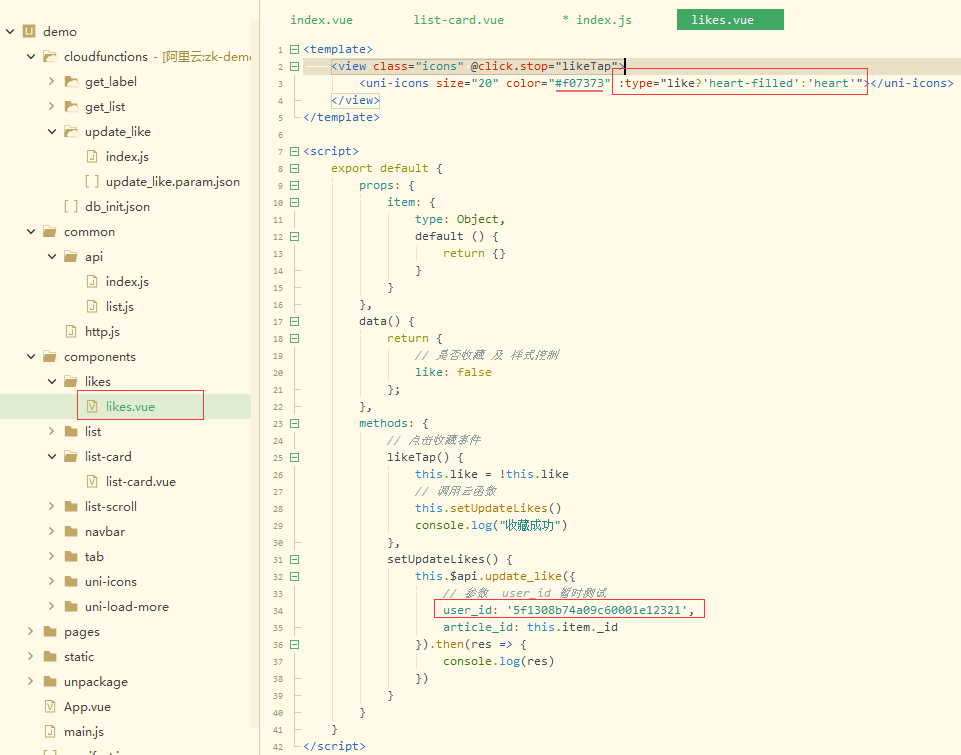
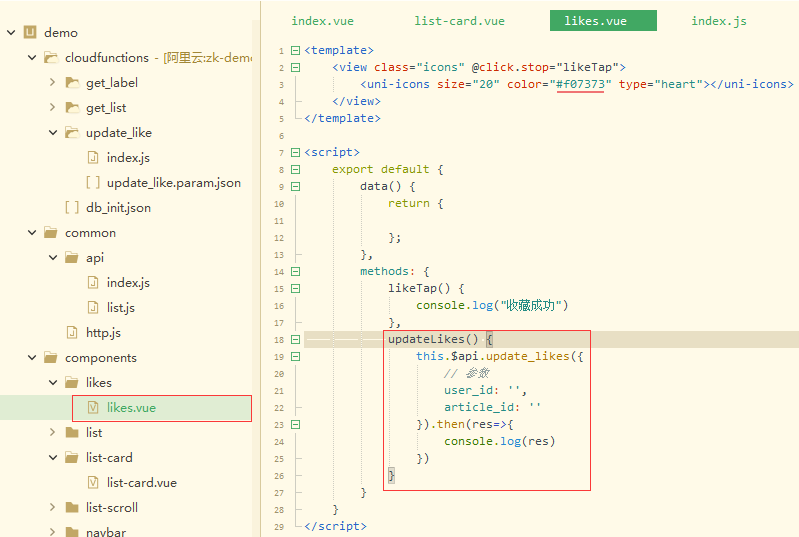
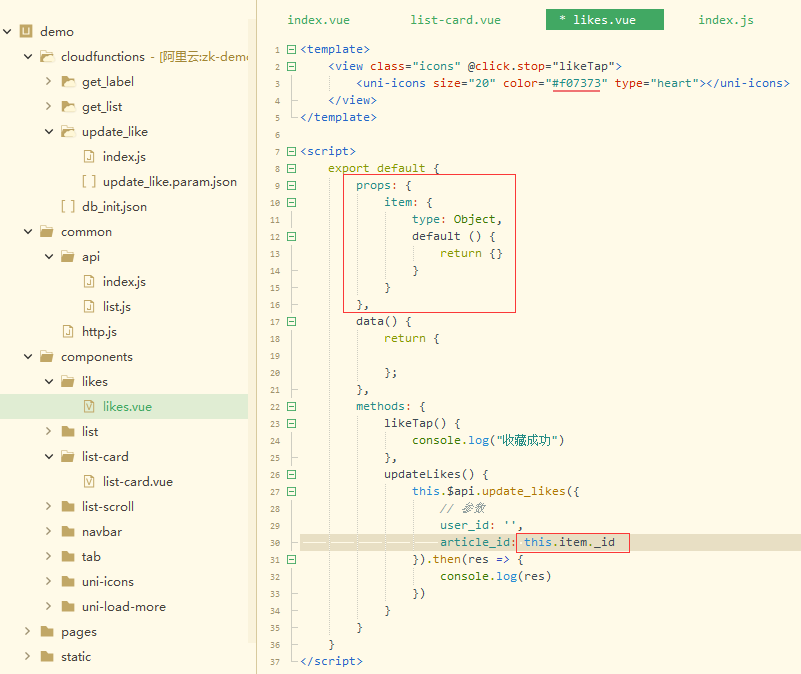
4.3.4 likes.vue中接收传参并使用
(修复:去掉 this.$api.update_likes 的 s,为 this.$api.update_like,因为云函数没有s,需要更新list.js和 likes.vue)

4.3.5 收藏点击实现样式取反及代码实现
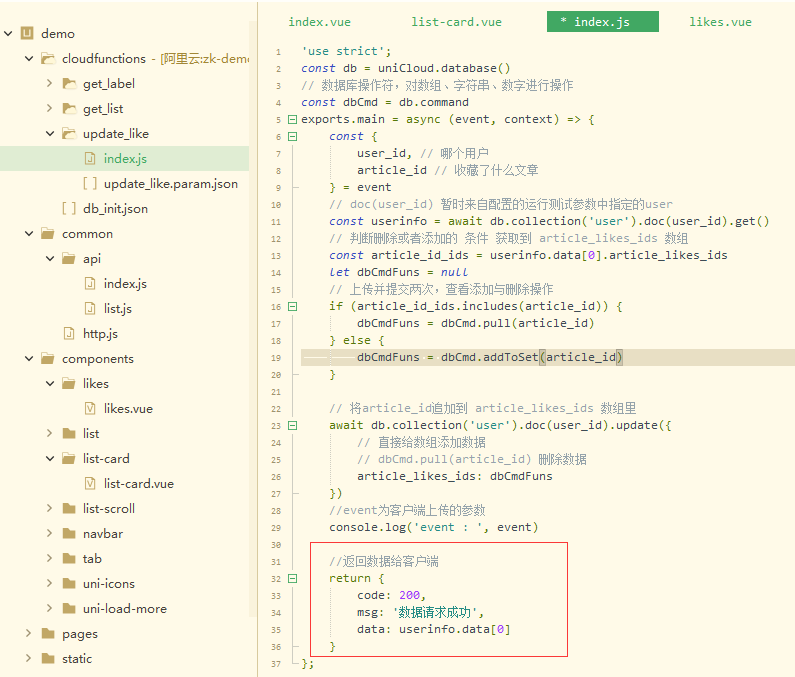
更新云函数的 index.js

样式及代码实现(点击页面查看数据库是否添加、删除成功)