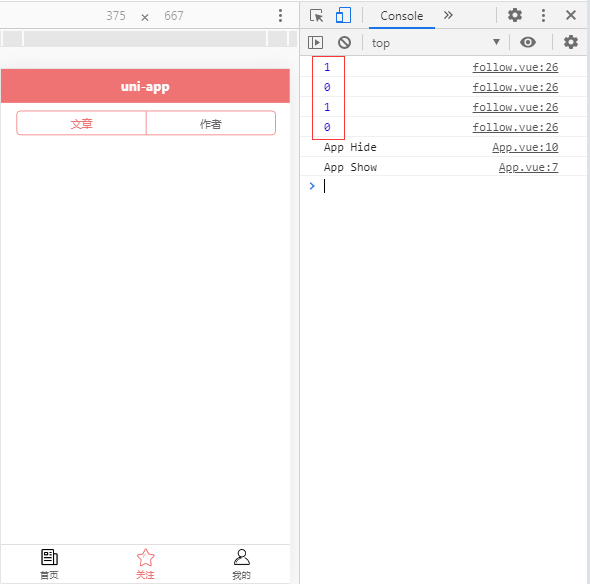
效果图

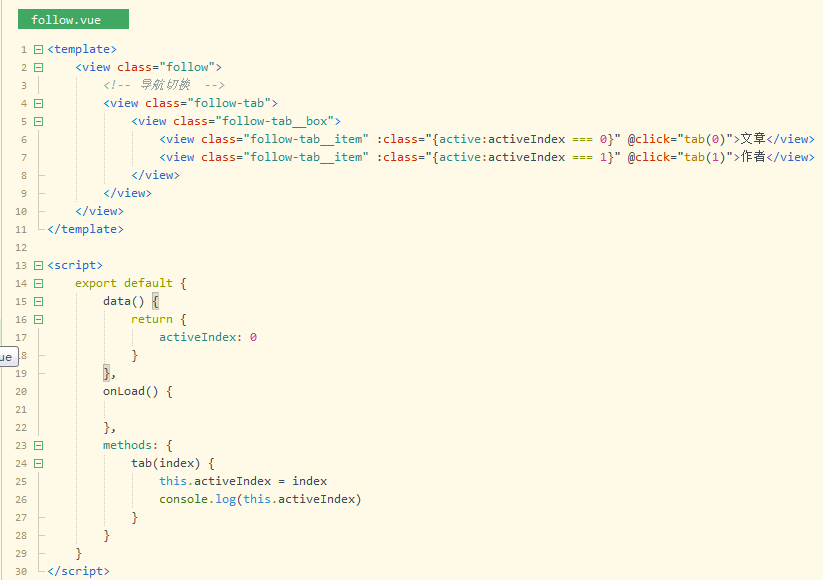
页面布局

全部样式
<style lang="scss" scoped>
.follow {
// height: 100%;
display: flex;
flex-direction: column;
flex: 1;
box-sizing: border-box;
.follow-tab {
height: 30px;
padding: 10px 20px;
.follow-tab__box {
display: flex;
100%;
height: 100%;
border-radius: 5px;
border: 1px $mk-base-color solid;
.follow-tab__item {
display: flex;
justify-content: center;
align-items: center;
color: #666;
font-size: 14px;
100%;
&:first-child {
border-right: 1px $mk-base-color solid;
}
&.active {
color: $mk-base-color;
}
}
}
}
.follow-list {
flex: 1;
.follow-list__swiper {
height: 100%;
.swiper-item {
height: 100%;
}
}
}
}
.no-data {
padding: 50px;
font-size: 14px;
color: #999;
text-align: center;
}
</style>