
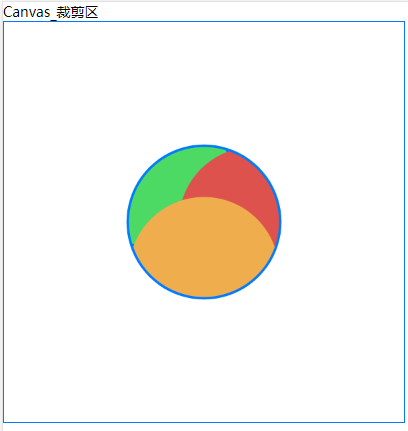
<template> <view class="zcvs"> <view class="zcvs-item"> <view>Canvas_裁剪区</view> <view> <canvas canvas-id="cvs" id="cvs" style=" 400px; height: 400px;border: 1px solid #007AFF;" /> </view> </view> </view> </template> <script> export default { data() { return {}; }, onReady() { this.drawCvs(); }, methods: { drawCvs() { const ctx = uni.createCanvasContext('cvs'); ctx.setLineWidth(5); ctx.setStrokeStyle("#007AFF"); const centX = 200; const centY = 200; const radius = 75; const offset = 50; ctx.save(); // 圆形裁剪区 ctx.beginPath(); ctx.arc(centX, centY, radius, 0, 2 * Math.PI, false); ctx.stroke(); ctx.clip(); // 裁剪区画圆 ctx.beginPath(); ctx.arc(centX - offset, centY - offset, radius, 0, 2 * Math.PI, false); ctx.setFillStyle("#4CD964"); ctx.fill(); // 裁剪区画圆 ctx.beginPath(); ctx.arc(centX + offset, centY, radius, 0, 2 * Math.PI, false); ctx.setFillStyle("#DD524D"); ctx.fill(); // 裁剪区画圆 ctx.beginPath(); ctx.arc(centX, centY + offset, radius, 0, 2 * Math.PI, false); ctx.setFillStyle("#F0AD4E"); ctx.fill(); ctx.draw(); }, } } </script> <style lang="scss" scoped></style>