
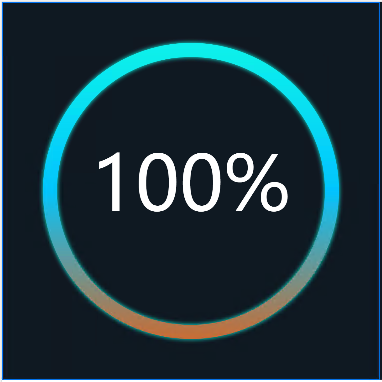
<template> <view class="zcvs"> <view class="zcvs-item"> <view> <canvas canvas-id="cvs" id="cvs" style=" 400px; height: 400px;border: 1px solid #007AFF;" /> </view> </view> </view> </template> <script> export default { data() { return { }; }, onReady() { this.drawCvs(); }, methods: { drawCvs() { const ctx = uni.createCanvasContext('cvs'); // pi 将圆的周长划分为100份,rate为实际百分比,-25是圆的初始起点 let [pi, rate] = [Math.PI * 2 / 100, -25]; let gradient = ctx.createLinearGradient(200, 0, 200, 400); gradient.addColorStop(0, "#11ffe4"); gradient.addColorStop(0.5, "#03c6fd"); gradient.addColorStop(1, "#ff5500"); var draw = () => { ctx.clearRect(0, 0, 400, 400); ctx.shadowBlur = 0; ctx.arc(200, 200, 150, 0, 2 * Math.PI, false); ctx.stroke(); ctx.beginPath(); ctx.fillText(rate + 25 + "%", 200, 200); ctx.beginPath(); ctx.setStrokeStyle(gradient); ctx.shadowBlur = 15; ctx.arc(200, 200, 150, pi * -25, pi * rate, false); ctx.stroke(); ctx.draw(); }; var start = () => { ctx.setFillStyle("#fff"); ctx.setStrokeStyle("#15222d"); ctx.shadowColor = '#10fae7'; ctx.setLineCap("round"); ctx.setLineWidth(15); ctx.font = "80px Lato"; ctx.setTextAlign("center"); ctx.setTextBaseline("middle"); if (rate < 75) { rate++; draw(); window.requestAnimationFrame(start); } }; start(); }, } } </script> <style lang="scss" scoped> .zcvs { background-color: #0f1922; } </style>